You know all those simplified world map things that live in the background of a graphic designer’s layout to give the impression of geography without all the noise of actual coastlines? You’ll see them as the muted base image behind a GIS or engineering company’s website or in PowerPoint templates to lend an air of spatial authenticity and technical acumen.
I’m not sure how they (graphic designers) make theirs, but here’s how you (map makers) can make yours!
And you can be all, what…map-like graphical elements for a spatio-technical vibe? Yeah, big whoop.
Here’s how…
Step 1. Get a suitably recognizable geography
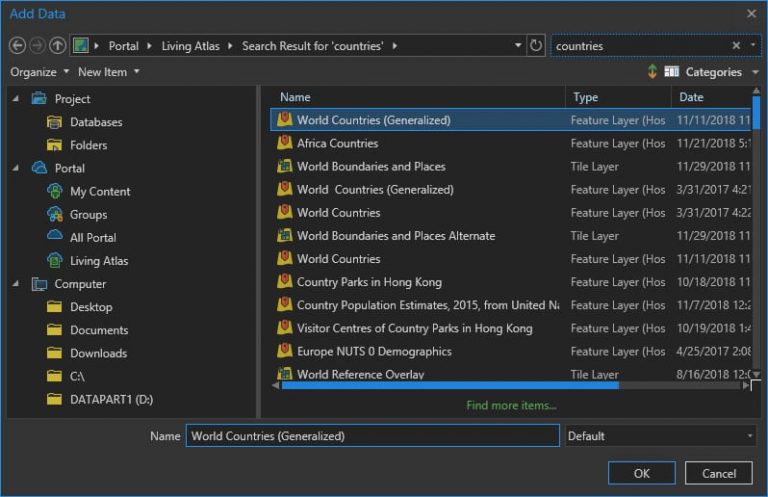
Because we are going to go minimal on this, the general geographic shape needs to be pretty recognizable. Browse the Living Atlas for all sorts of options. Or Natural Earth.

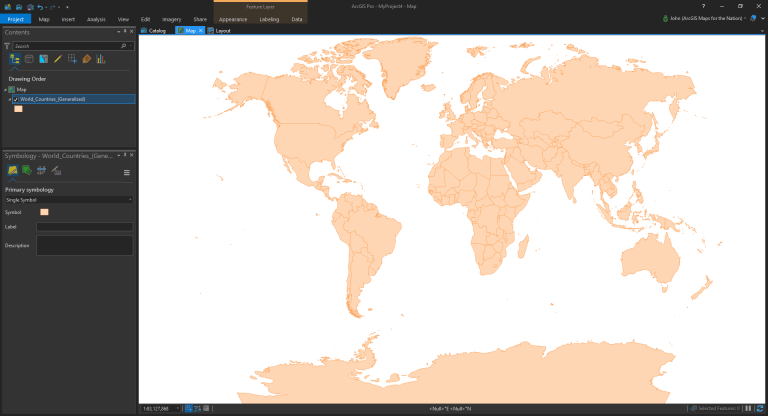
I chose countries.
Now choose a projection that’s not Web Mercator or some equirectangular WGS84 thing.

Fair enough. Now let’s dive into the magical symbology pane.
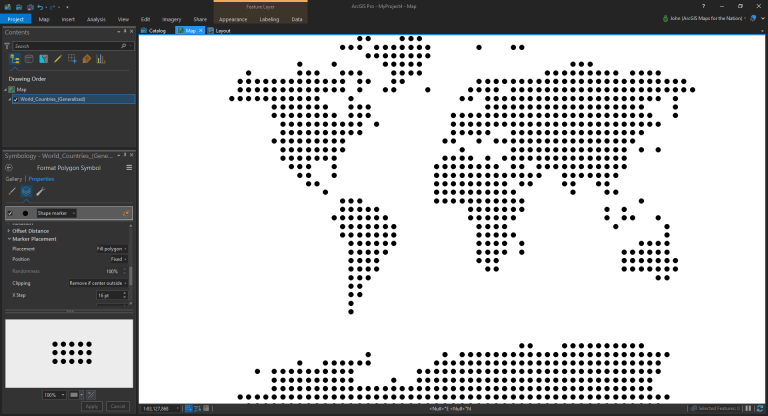
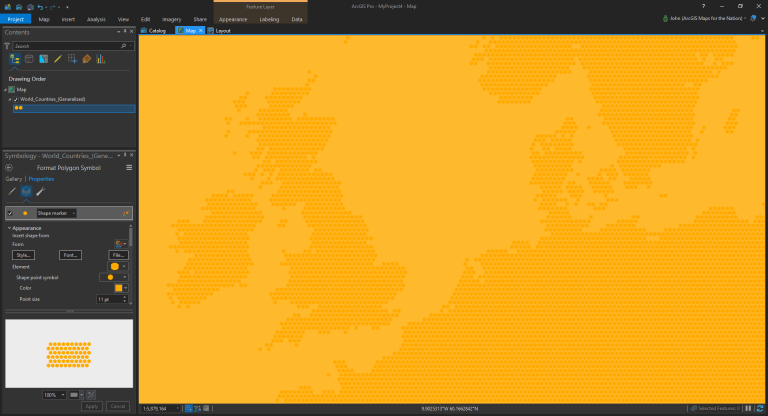
Step 2. Regularly spaced marker symbols
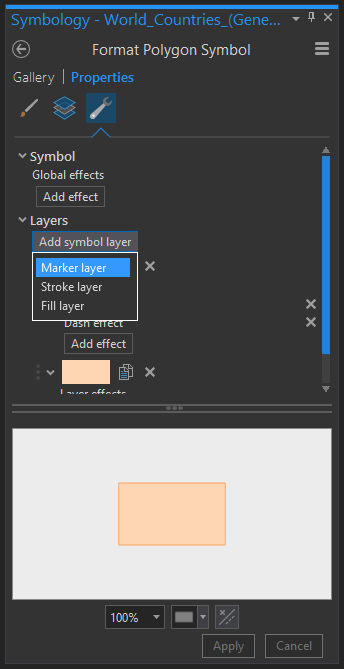
Instead of the tired old solid polygon fill, let’s go with the somewhat mysterious marker symbol…

…which just wants to fill a polygon with a smattering of little markers.

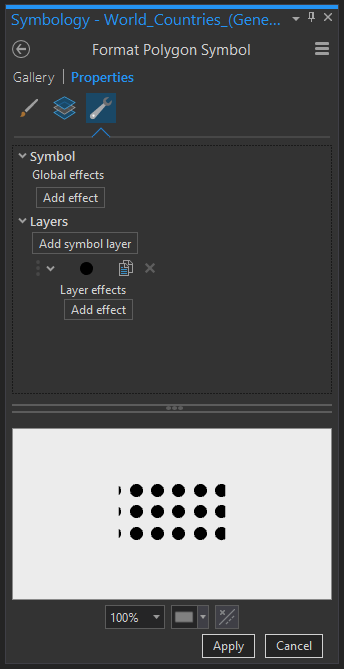
The trick here is to set the marker placement’s “clipping” setting such that instead of clipping at the boundary, it renders the whole symbol as long as its center is within the polygon.

All right! Now we’re cooking. I mean, I know this is a 3-step process but this step is doing the heavy lifting, really. Where the magic happens, as the kids say.
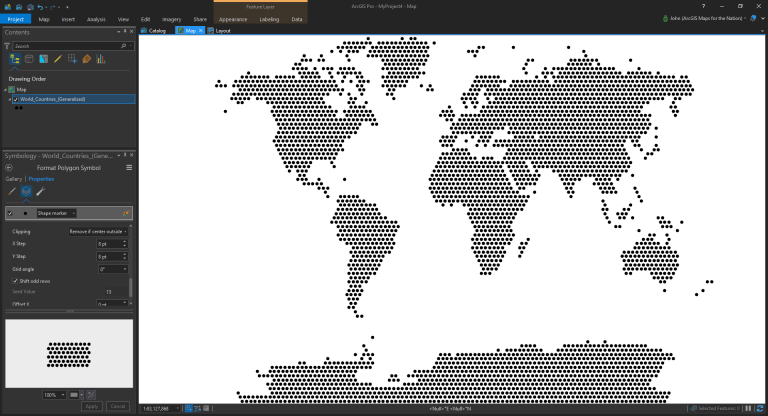
You can play with the marker size and spacing to get the density you like.

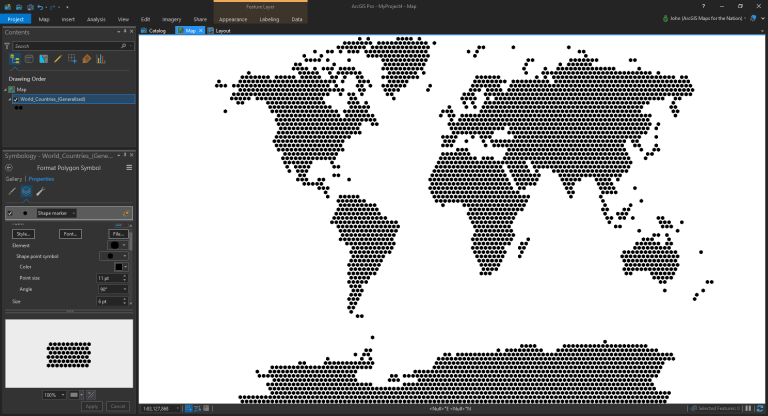
And you aren’t stuck with dots! The circle is just the default. And you know what we do with defaults. We turn them into hexagons because hexagons rule. Just ask your graphic design friends. Don’t forget to rotate them the cool way (pointy ends up and down).

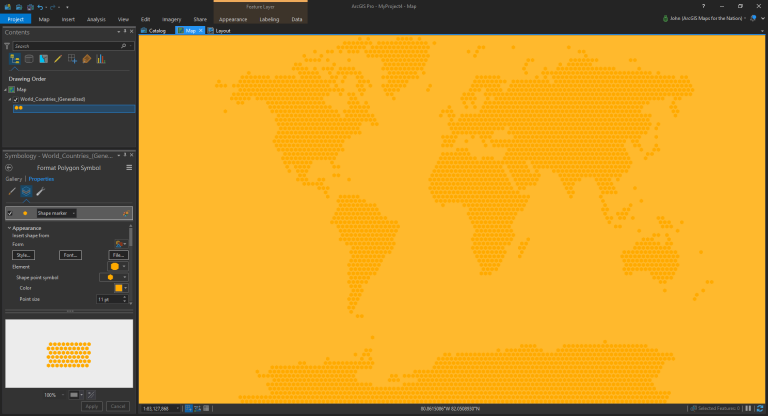
Step 3. Monochrome coloring
Now it’s time to go #FullHuffman, which is to say…monochrome. These things are background graphical elements meant to invoke a sense of mappiness, so they need a suitably diminished palette. This is a trick graphic designers use to make stuff look legit. Now you know it. Use your new powers with reckless abandon.

And the cool thing about the marker symbol trick is that it scales with your map, maintaining the same symbol size and density in whatever scale you choose.

There you have it my map-minded design-inclined friends. Go forth and create improved map-like dotty geo-ish elements.
But I know you lot. Soon you’ll be poking the fence, trying to see how far you can push this thing. My sort of people.
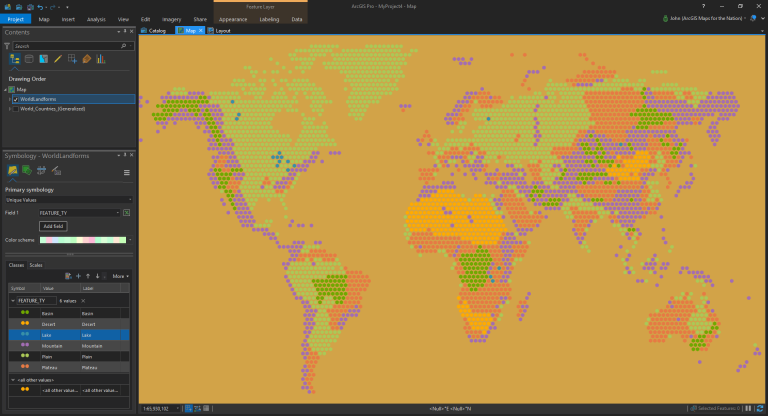
Here it is applying a different color to various land cover types…

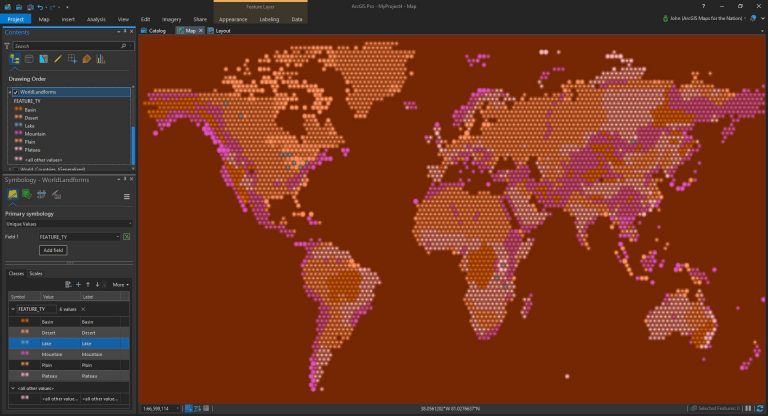
Were you thinking about Larry King just now for some reason? Can’t imagine why, but let’s try this with some glowy little Firefly symbols…

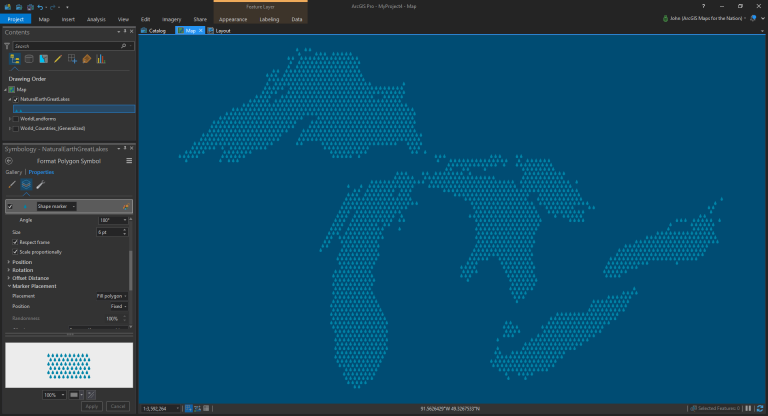
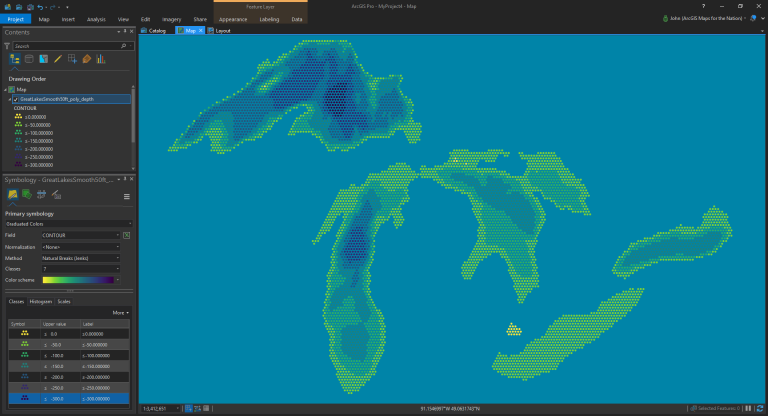
Here’s one of my beloved Great Lakes. I used a pin marker symbol and rotated it upside down to look like a drop of water…

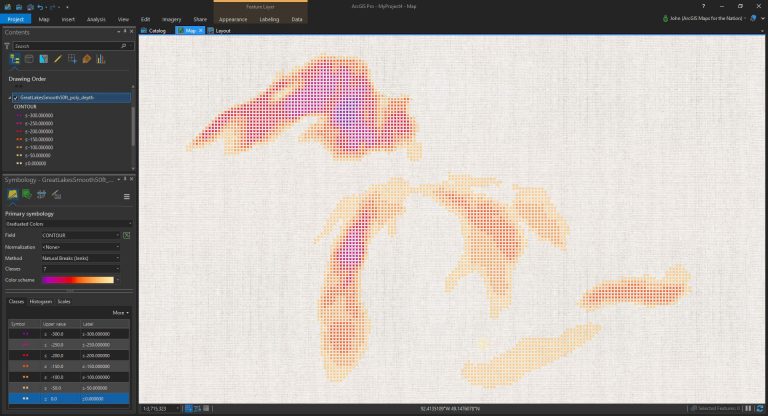
Speaking of water, how about colorizing by depth?

Say, this is starting to remind me of the cross stitch map of Michigan my mom made when I was a kid. What about using an x symbol and rotating it 45 degrees?

Anyway, you get the picture. Now the vale between you and your graphic design friends has grown thin. Soon you might even trade your Merrils in for Danners. You’ll shed that fleece vest and fasten up your top button.
Happy Map-Like Conceptual Graphic Making! John

Commenting is not enabled for this article.