Maps are a central component of visual storytelling in ArcGIS StoryMaps. Whether they’re part of a choreographed sequence or offering up datasets ripe for exploration, maps bring spatial narratives to life, so it’s essential that the author has a say in how these maps appear in their story.
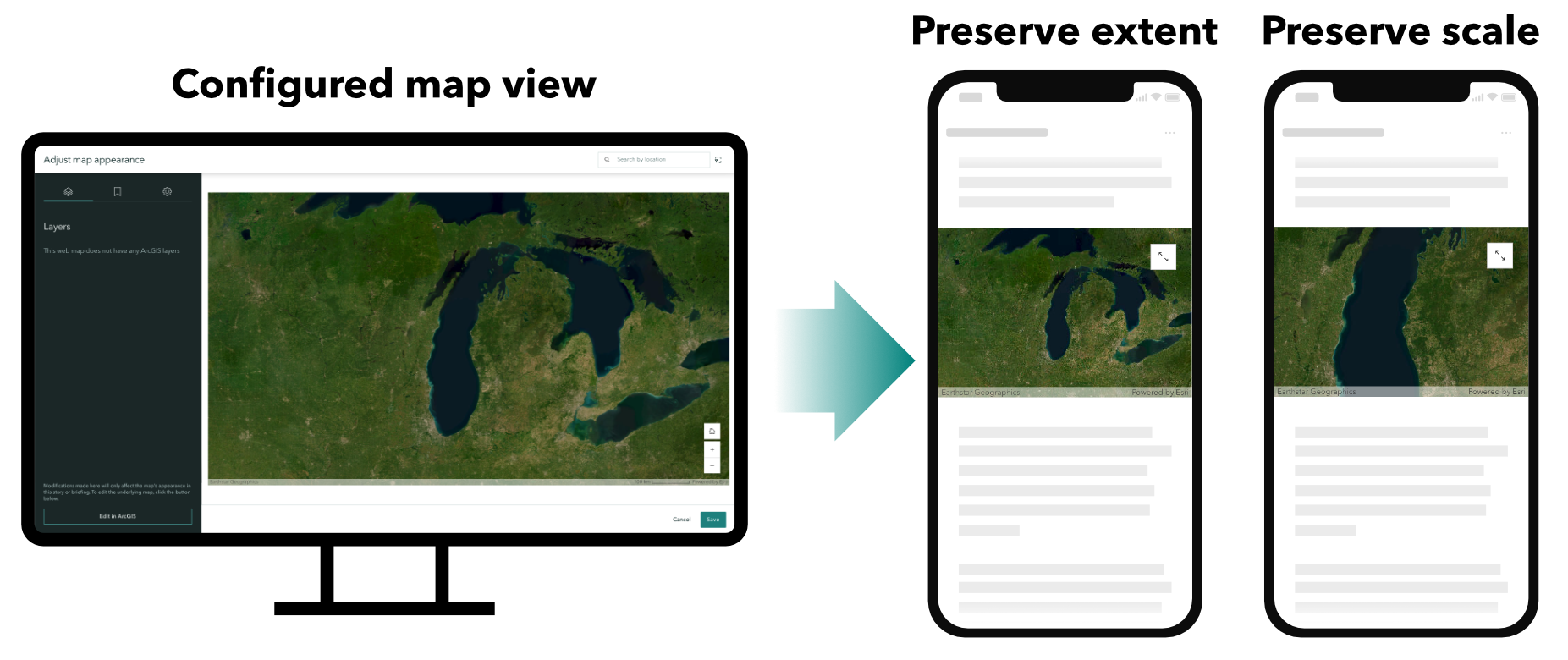
With the November 2024 release of ArcGIS StoryMaps, maps are about to take your stories to new “extents” — or should we say scales? This release features mapping enhancements that let authors choose whether a map, specifically web maps and express maps, will preserve its extent — the area in view, or scale — the map zoom level, when displayed in the story. This means authors have greater control over how maps appear in different contexts and on various screen sizes.
You might even think of these two options as the map equivalents of the “fit” and “fill” options for images.

What’s the big deal?
So, what’s the difference between preserving extent and scale, and why is it a big deal?
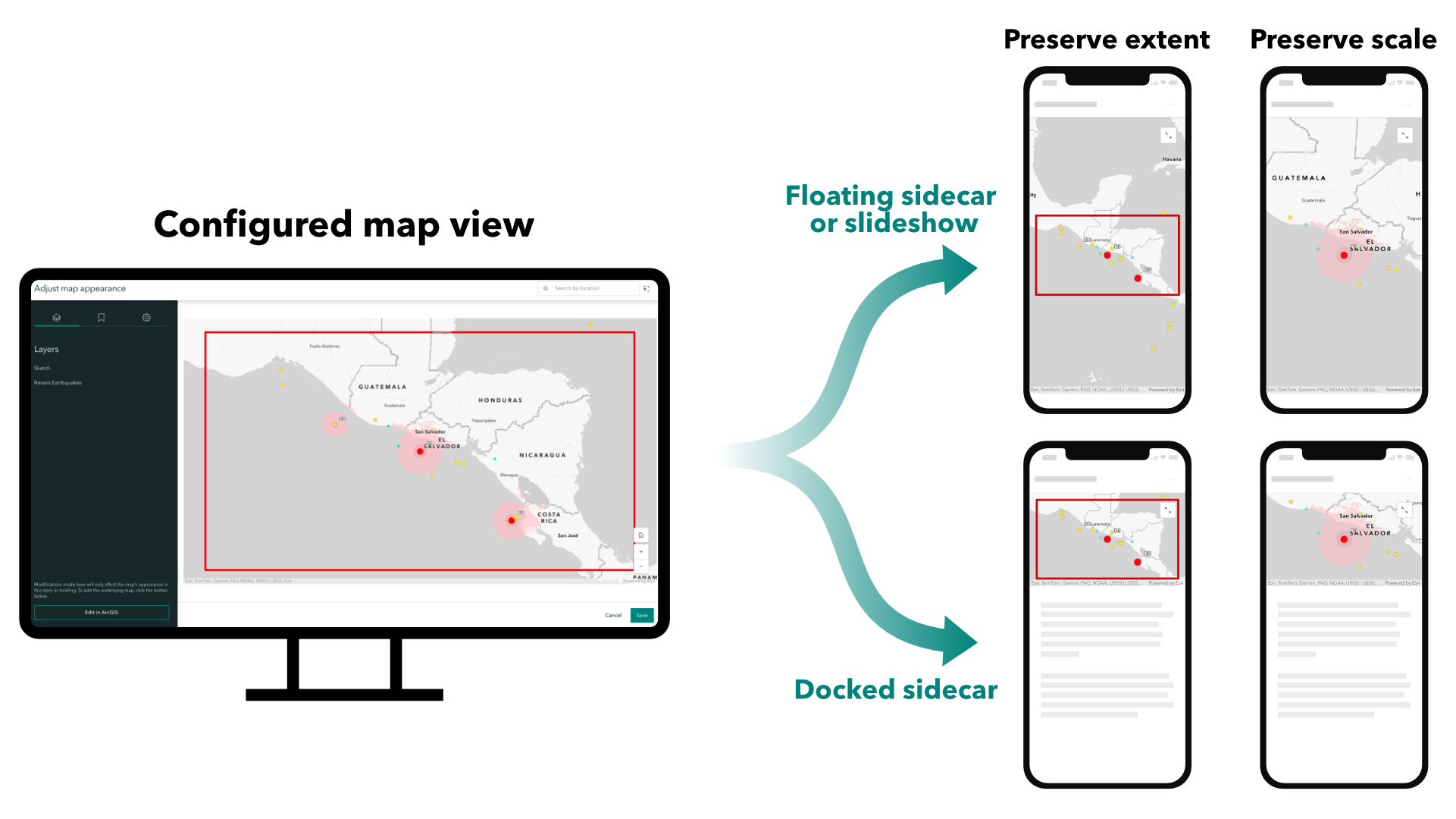
Preserving extent ensures that the map’s current view remains visible to readers. This is similar to the “fit” option for images, ensuring that no part of the map is cropped out.
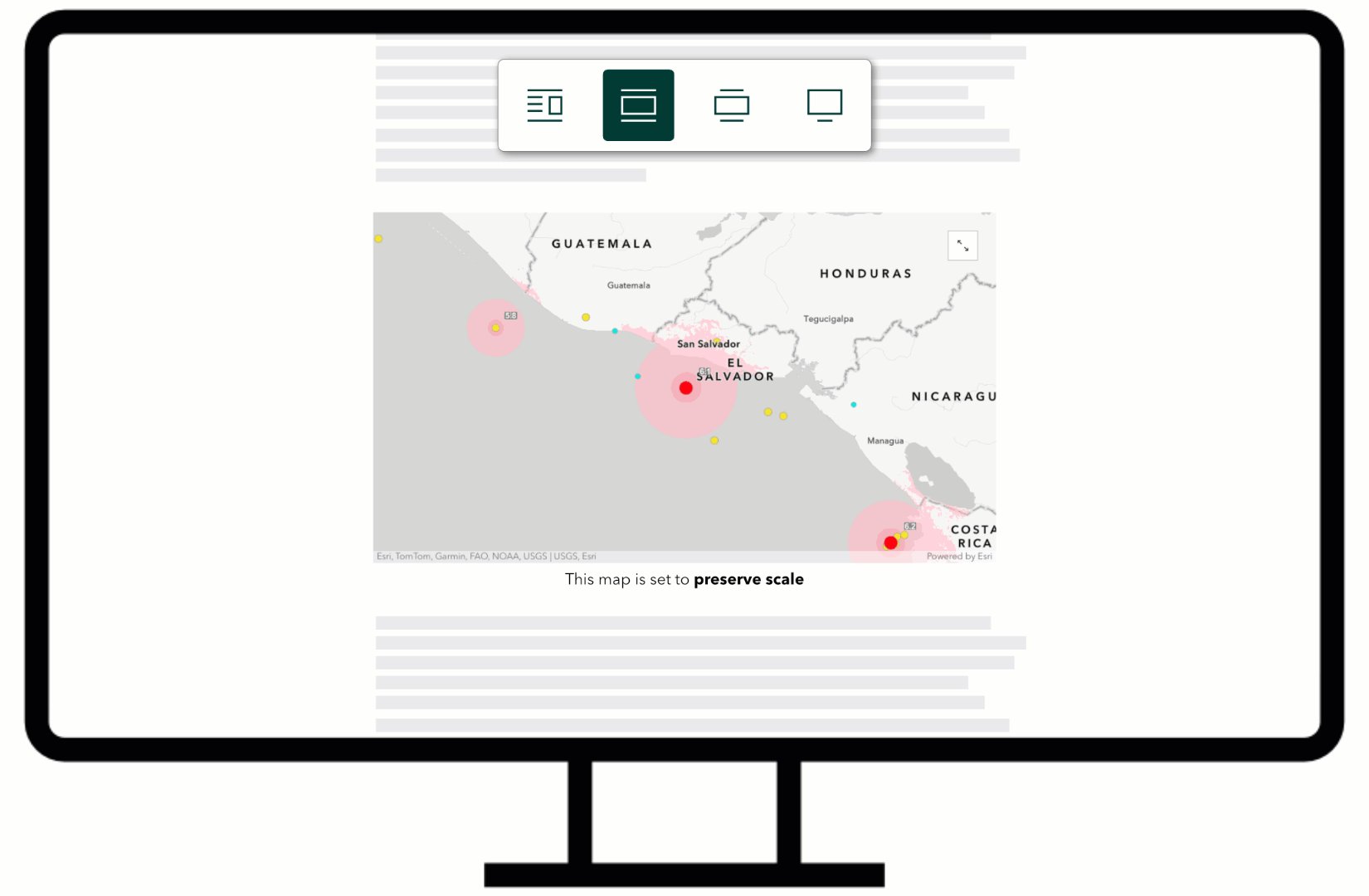
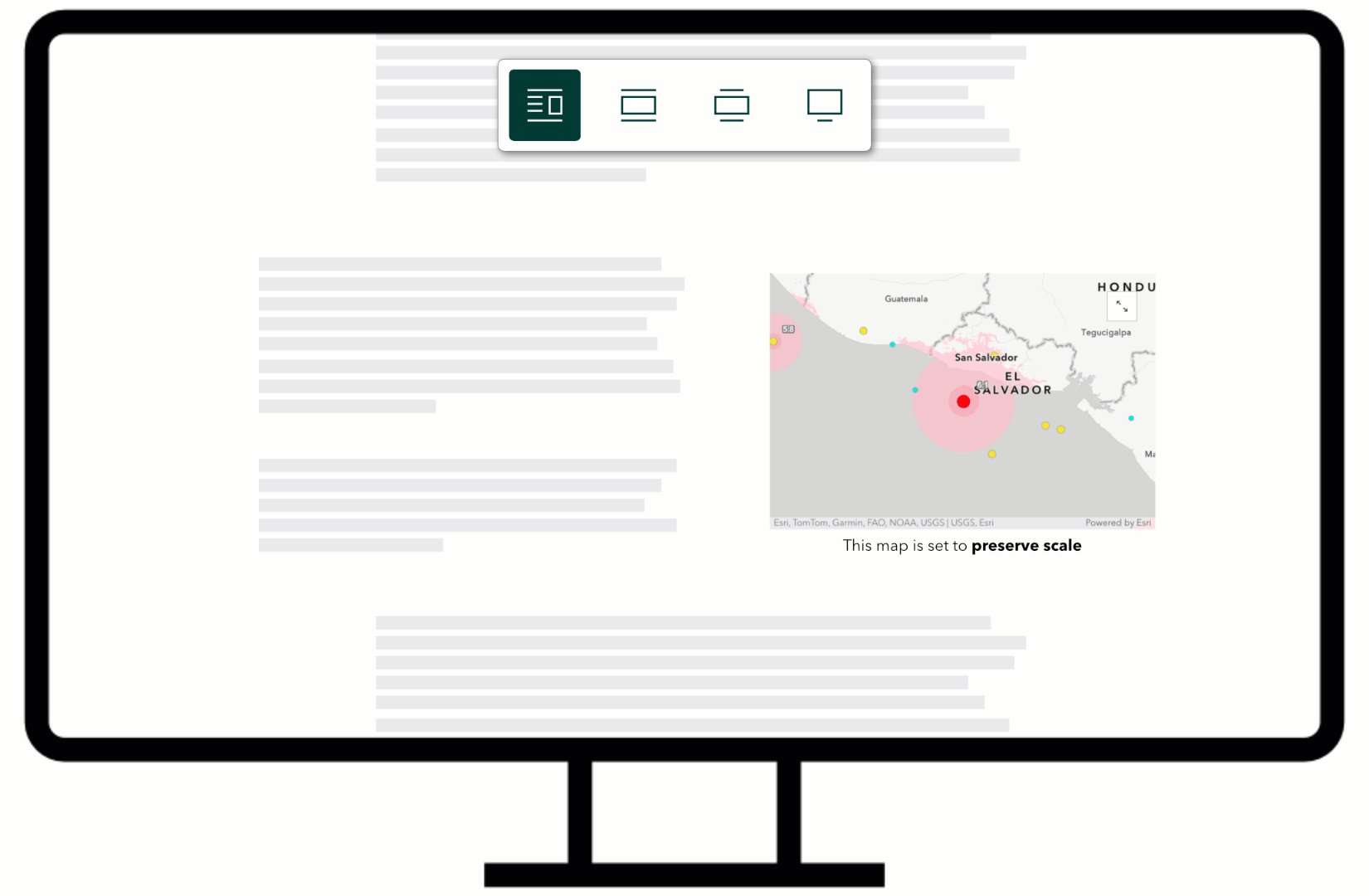
Preserving scale keeps the map displayed at its configured zoom level, regardless of placement or screen size, similar to the “fill” option for images. This option is useful when you want readers to experience the map at a specific zoom level.
These options give authors more control over map presentation. For example, if your story centers on a road, river, or border, preserving the extent prevents essential parts of the feature from being cropped out. Alternatively, if a map feature is best viewed at a particular zoom level, preserving the scale ensures that readers see it as intended.
Extent and scale example
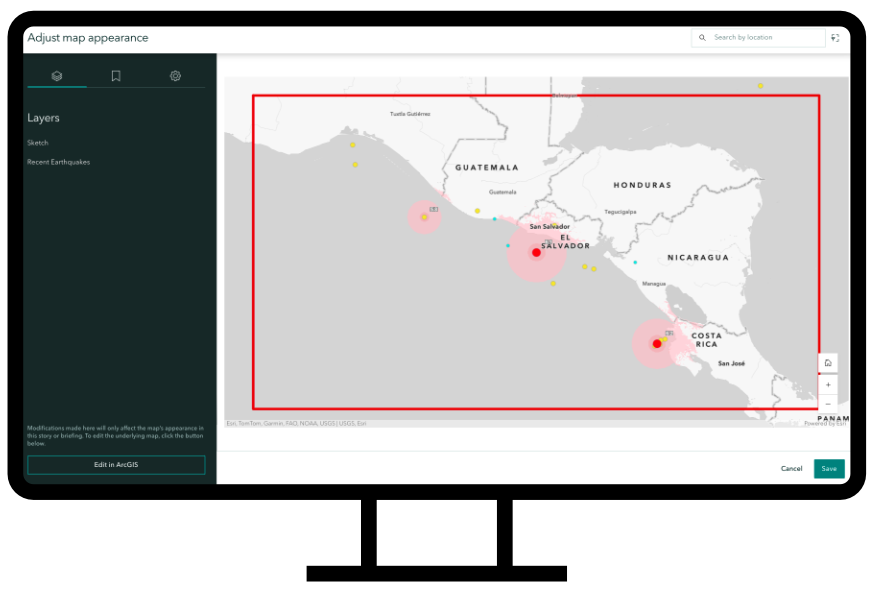
Let’s look at an example to illustrate the impact of these two options. Imagine we are authoring a story about earthquake activity in Central America. I’ve created a map of recent earthquakes and saved a bookmark focused on seismic activity off the coast of El Salvador. I’ve also used a rectangular sketch layer to visualize the approximate area of the bookmark.
When we add this map to our story and navigate to the bookmark, we see that the bookmark’s extent fits neatly inside our map view. This map will act as our benchmark as we experiment with preserving the extent and scale. These new settings can be found within the map designer’s options panel.

Preserving extent
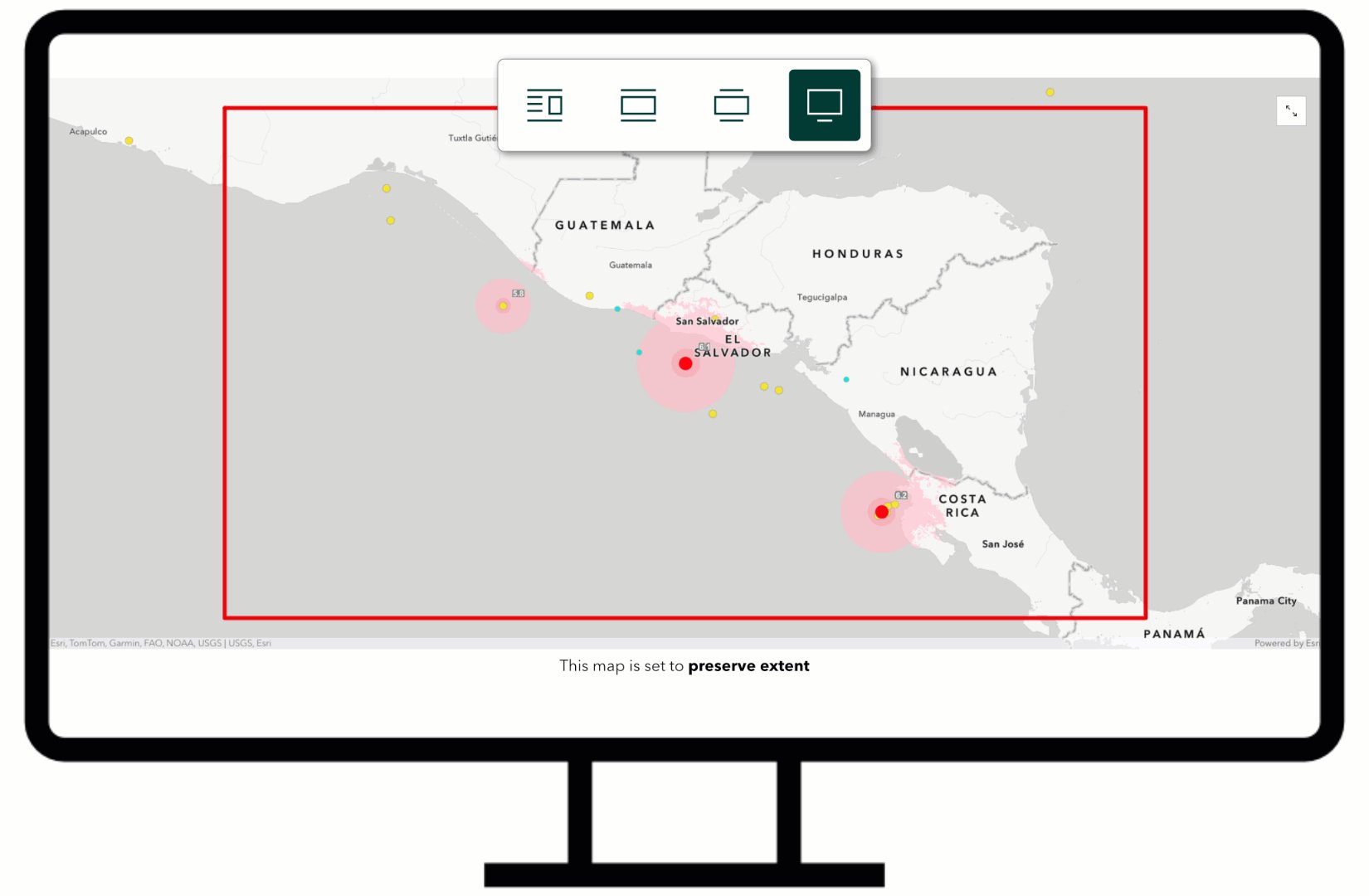
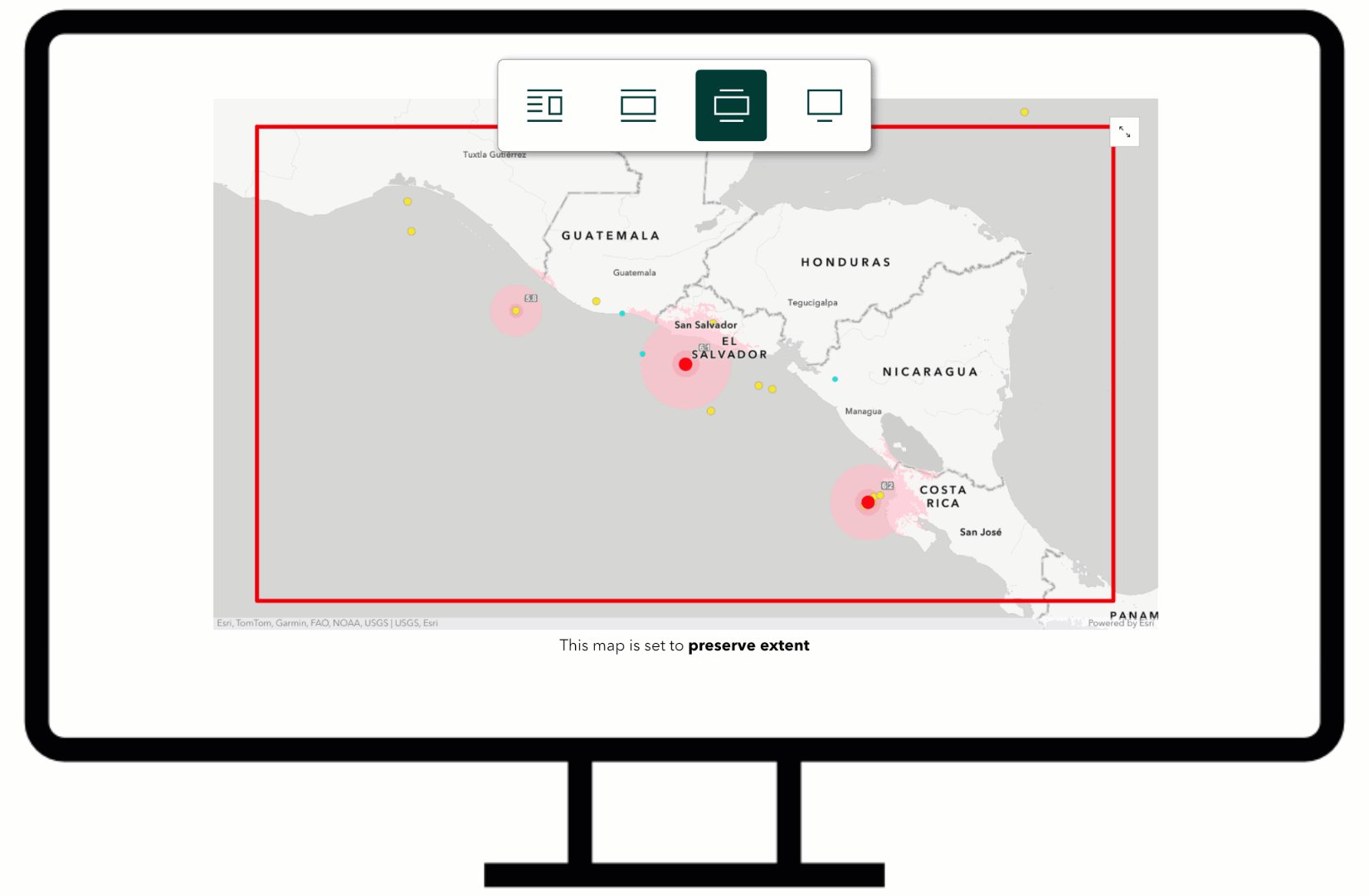
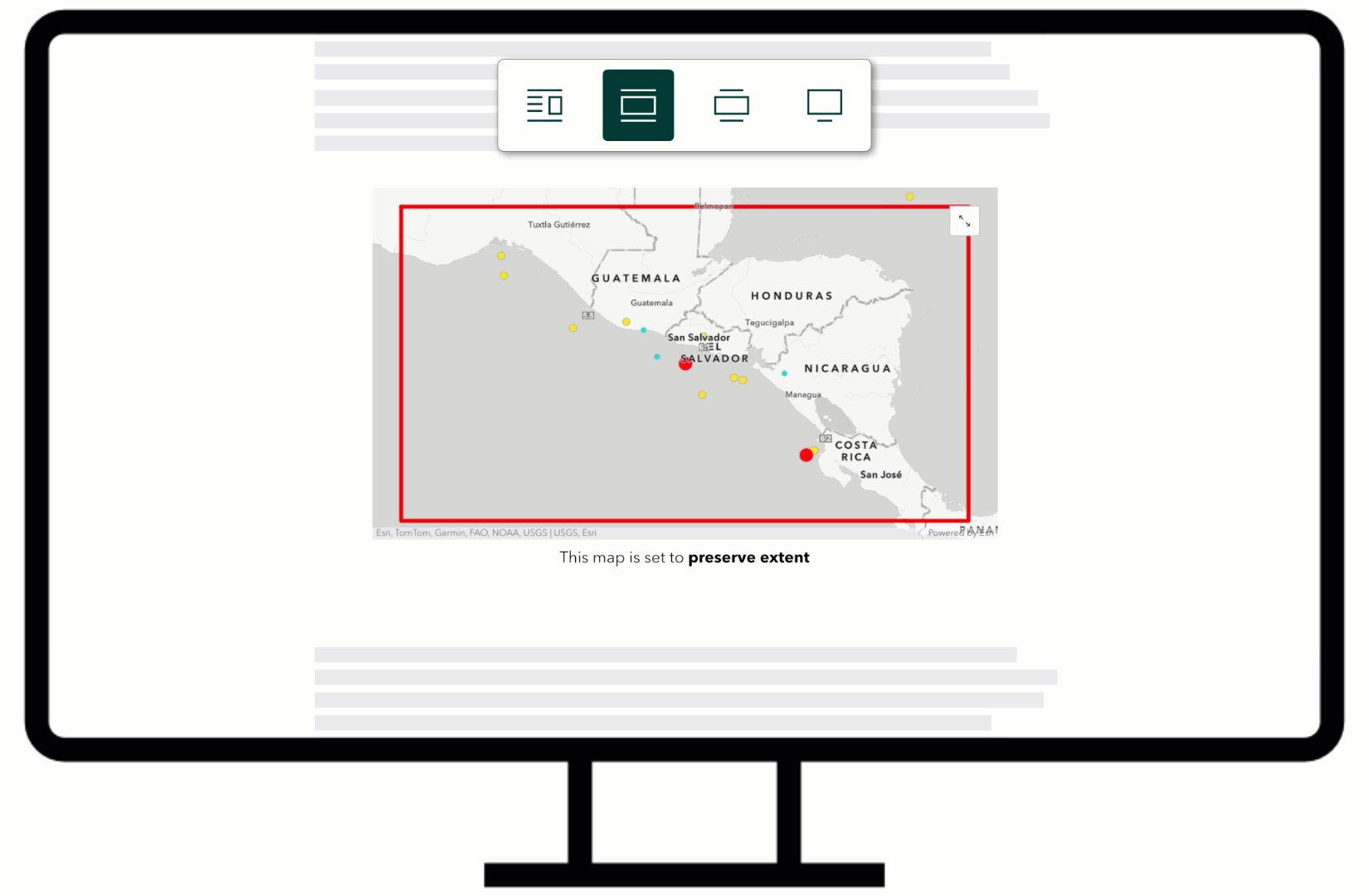
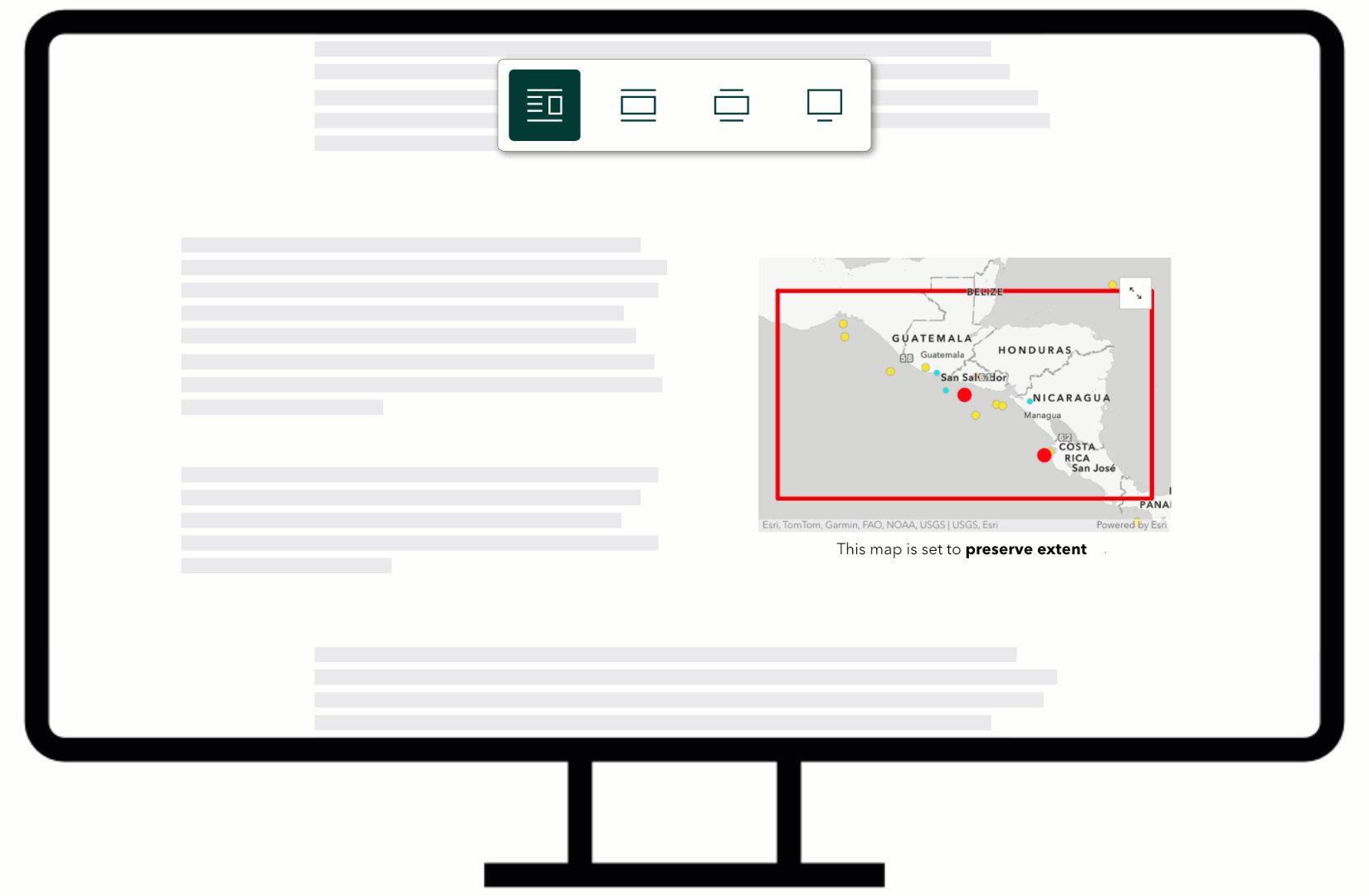
Let’s first experiment with configuring this map to preserve the extent of our map. This is the default option and will ensure that everything we see within this map view will be visible to the audience regardless of the map’s placement within the story or the size of the reader’s screen.

In this configuration, adjusting the map placement will keep the approximate extent of the bookmark visible while the scale adjusts to compensate for the block size. In the case of our earthquake story, the readers will always have the geographic context of where the earthquake is located within Central America. However, the scale-dependent ‘shake intensity’ polygon layer might not be visible on some screens or map placements.
This configuration may be advantageous when:
- Ensuring a particular feature is always in view.
- Ensuring readers always have the surrounding geographic context of the map.
Preserving scale
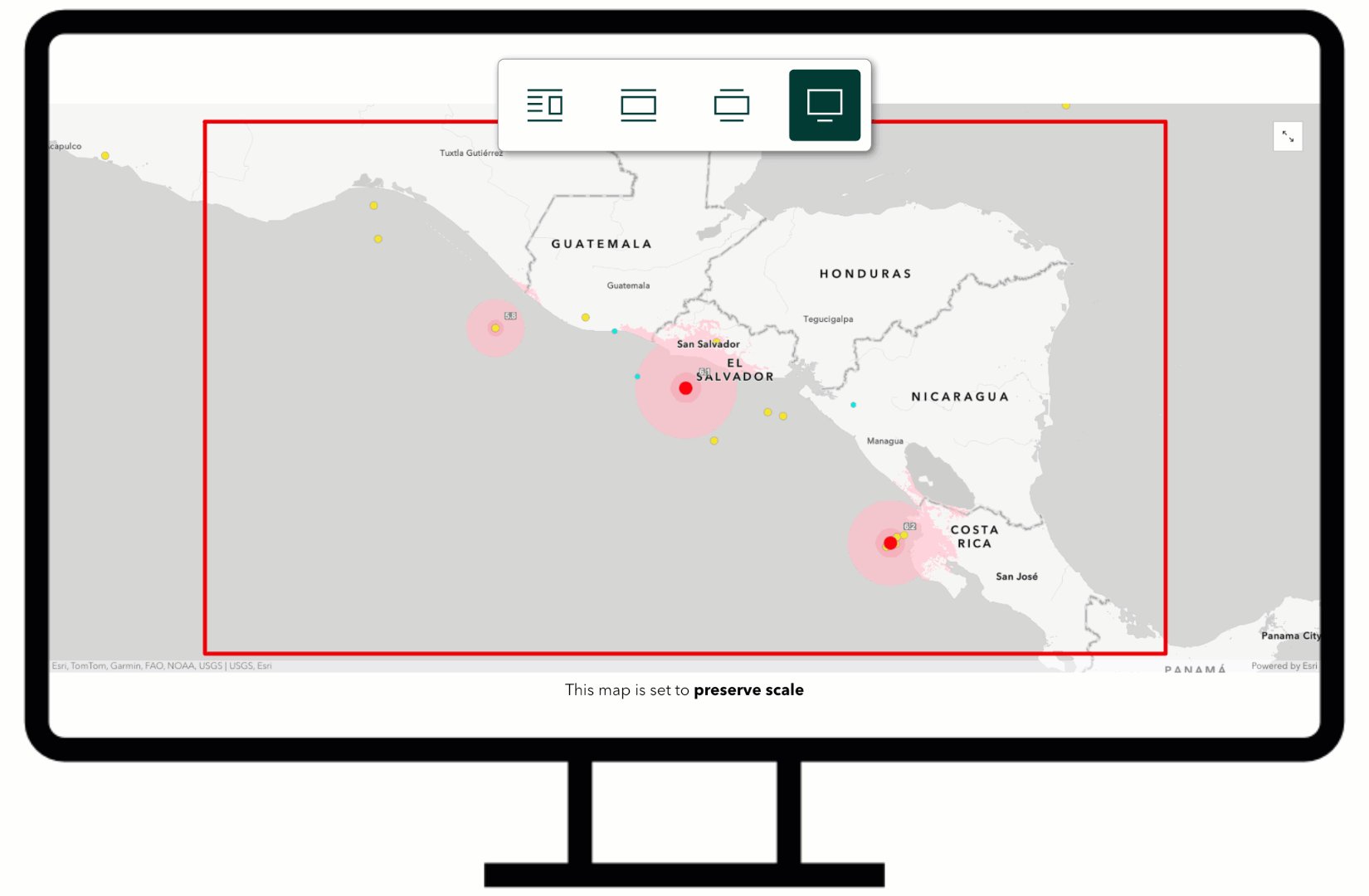
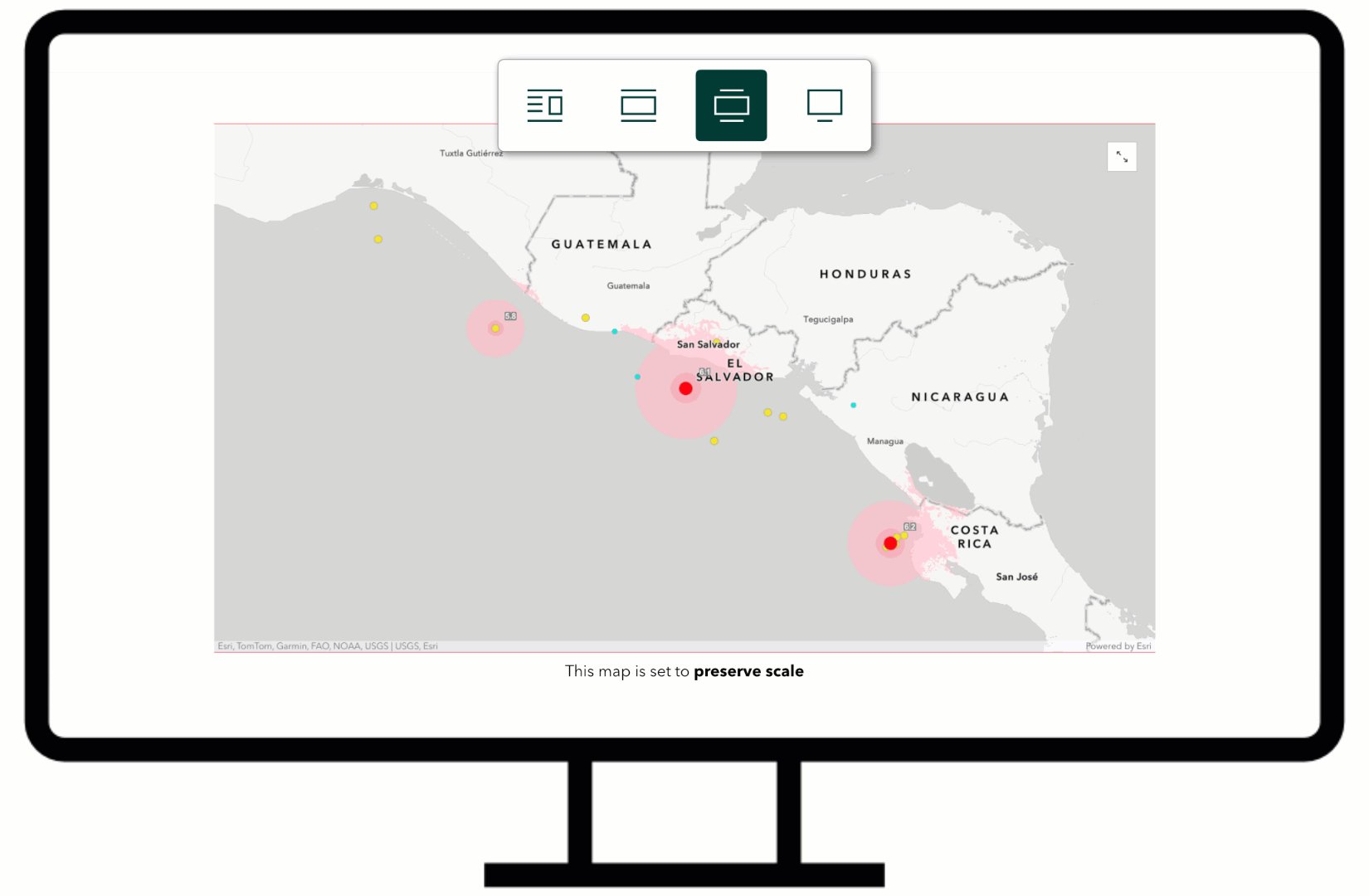
In comparison, preserving the map scale saves the map’s current zoom level and center point. When selected, the map view will always appear at the configured scale regardless of the dimensions or aspect ratio of the map block.
The preserve scale configuration may be advantageous when:
- Working with scale-dependent layers
- Displaying individual or isolated features within a map

Practical implications
As an author, these new configurations allow for greater control over how your maps appear in your story. You can tailor their settings to the specific block or layout and focal point of the map.
- Maps on mobile: The ability to explicitly configure map extent or scale allows authors to better anticipate how their maps will appear on mobile devices. This helps to navigate the unique challenges of screen size and map real estate. By preserving a specific extent or scale, authors can ensure that the map remains visually effective in their story, regardless of the device used. This control allows authors to be more intentional with their layout choices, knowing that the map’s appearance will be consistent across different screen sizes.

- Map view consistency: As an author with configurable extent and scale settings, you can have greater confidence in how your map will appear in the story. This consistency means you can turn off map navigation without fear of locking your readers into a less-than-ideal map view.
- Just in case: Despite the advantages of maps with preserved extents or scales, previewing your stories on different screen sizes is still highly recommended to ensure your maps look as intended.
Conclusion
These new options to preserve extent or scale offer ArcGIS StoryMaps authors greater flexibility and precision in presenting maps within their stories. Whether emphasizing a specific region, ensuring critical details remain in view, or maintaining a consistent zoom level across screens, these enhancements let you control how your audience experiences your maps.



What version of ArcGIS Enterprise will this feature be available at? If we author our Story Maps internally on ArcGIS Enterprise (11.3) and then replicate them out to ArcGIS Online when they are ready, will it be easy to add these additional parameters once replicated?