With the latest ArcGIS Online update comes a quick and easy way to embed your saved web map into your own website. This new embed experience takes advantage of ArcGIS Maps SDK for JavaScript components, while still allowing you to customize the map elements you want your users to see.
To access the embed option in Map Viewer, ensure that you have a publicly shared web map open. From the Contents (dark) toolbar in Map Viewer, simply click on Embed map to open the configuration setting (Note – if your web map is not shared publicly, you will be prompted here to update the sharing settings).
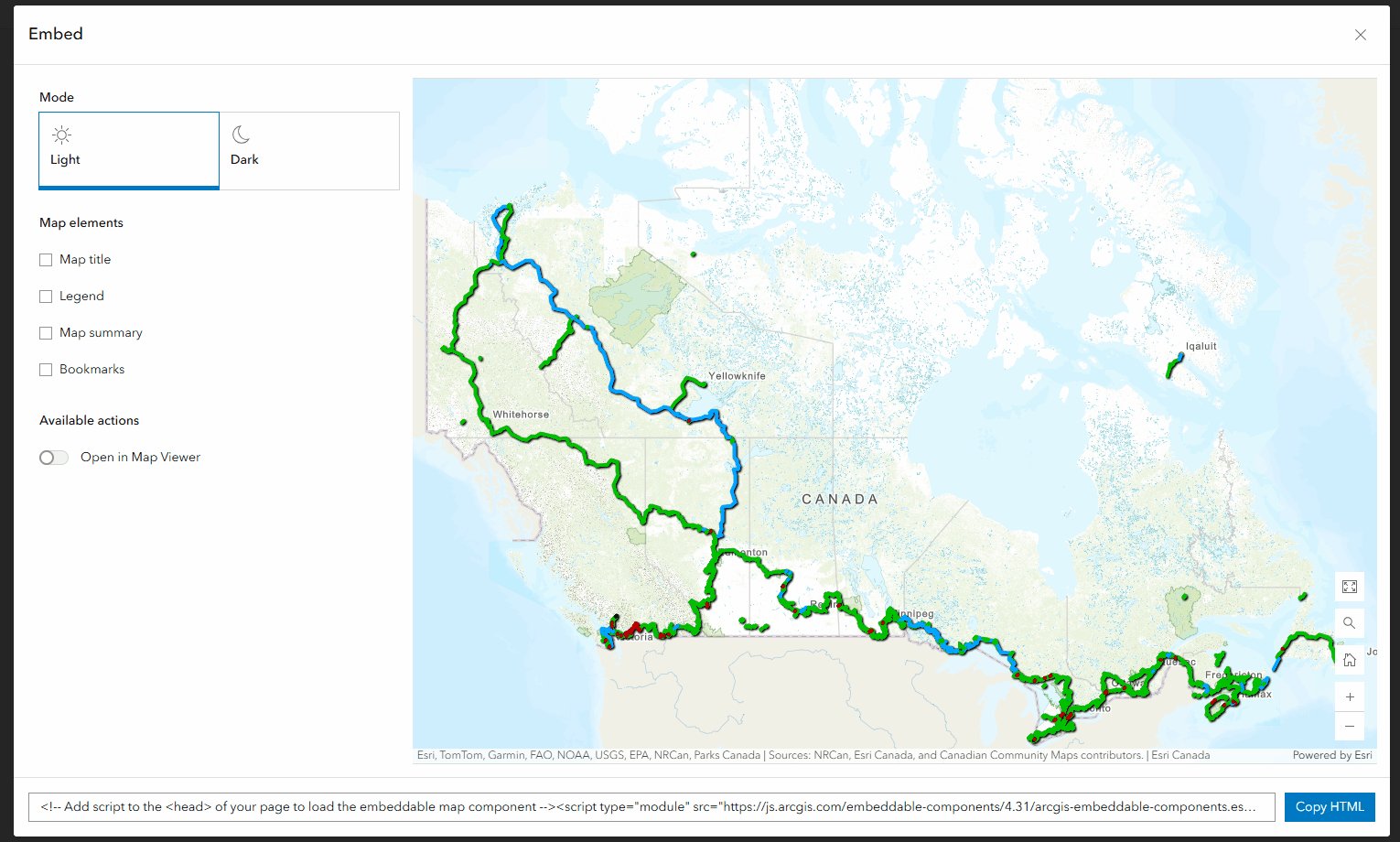
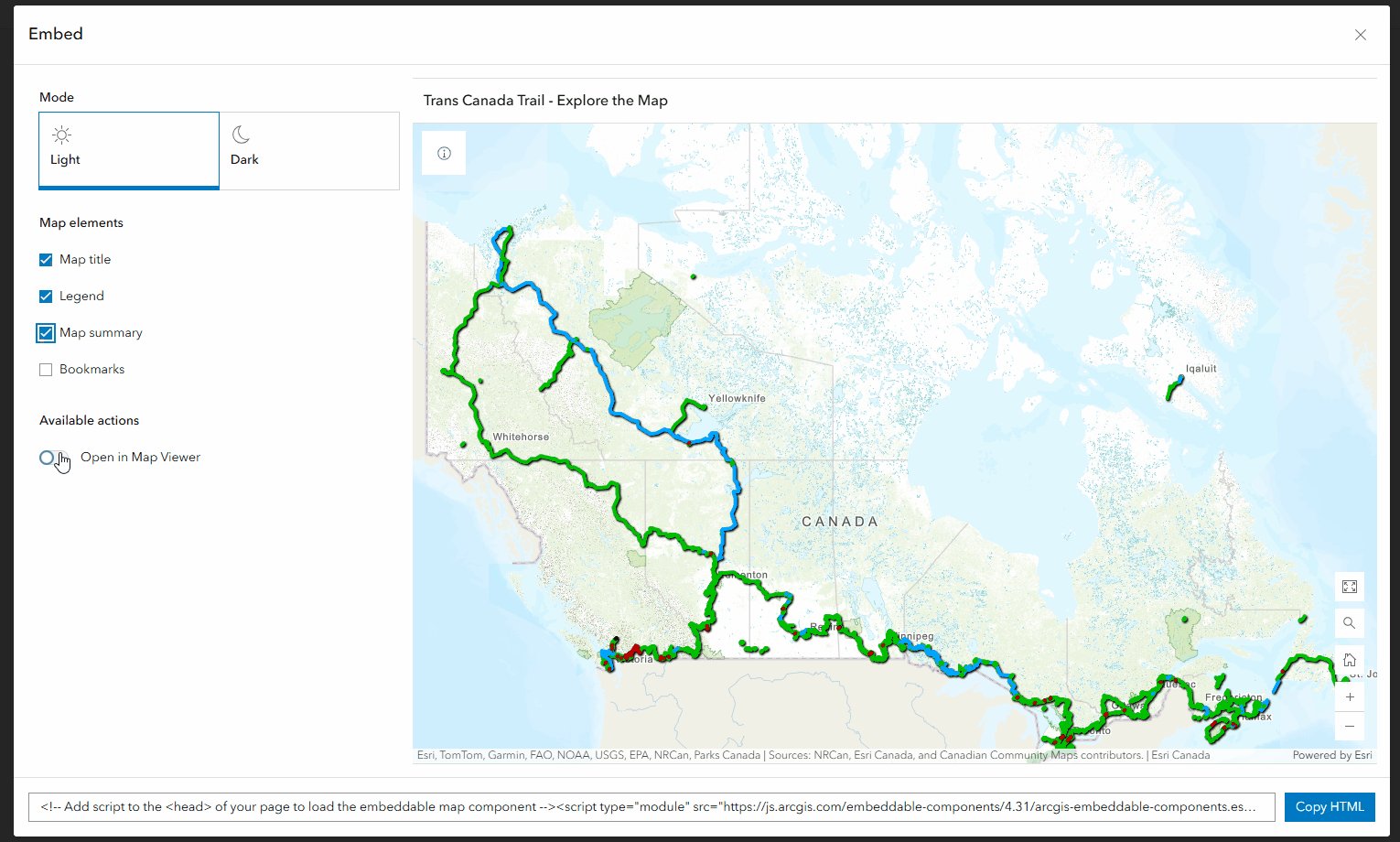
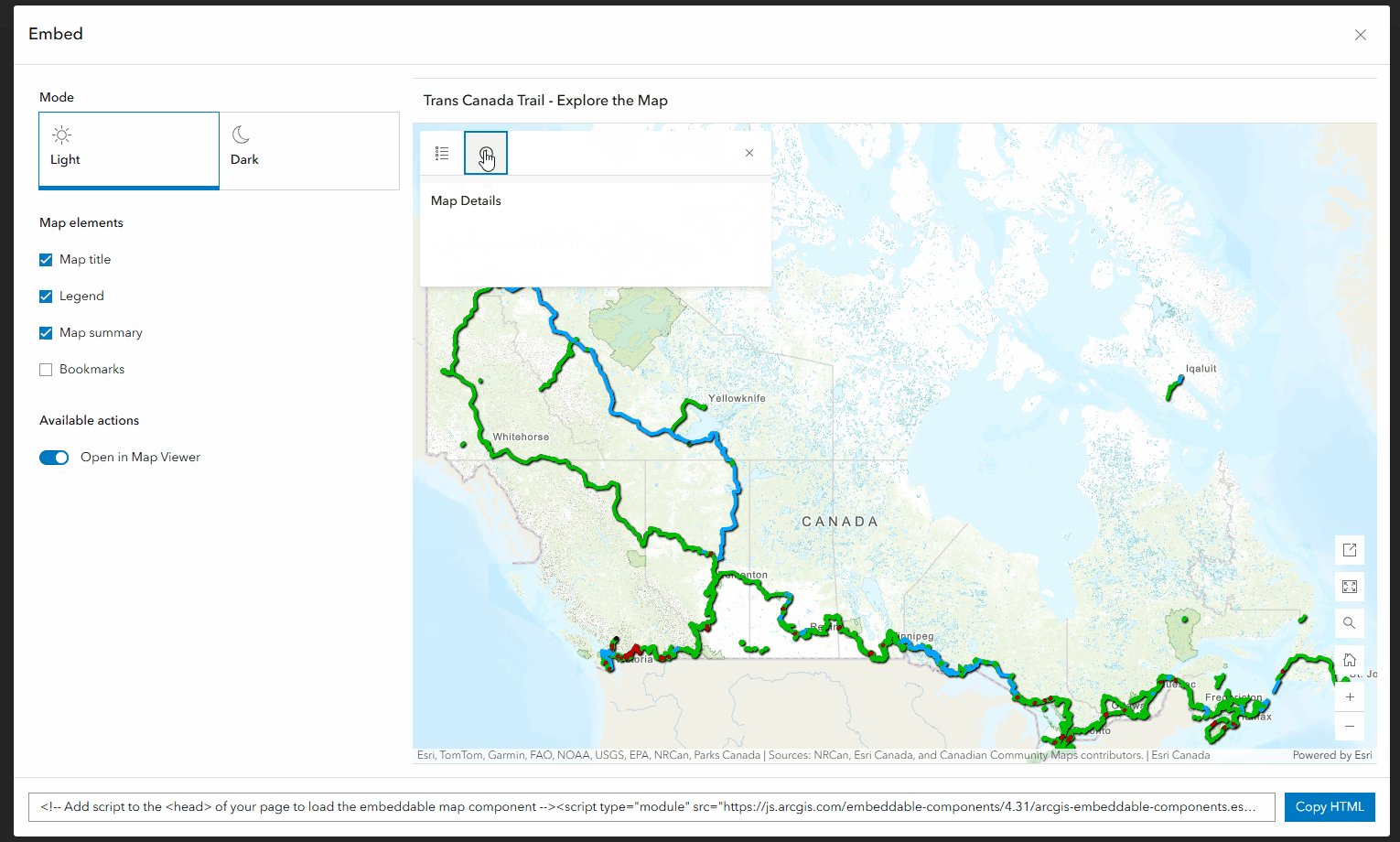
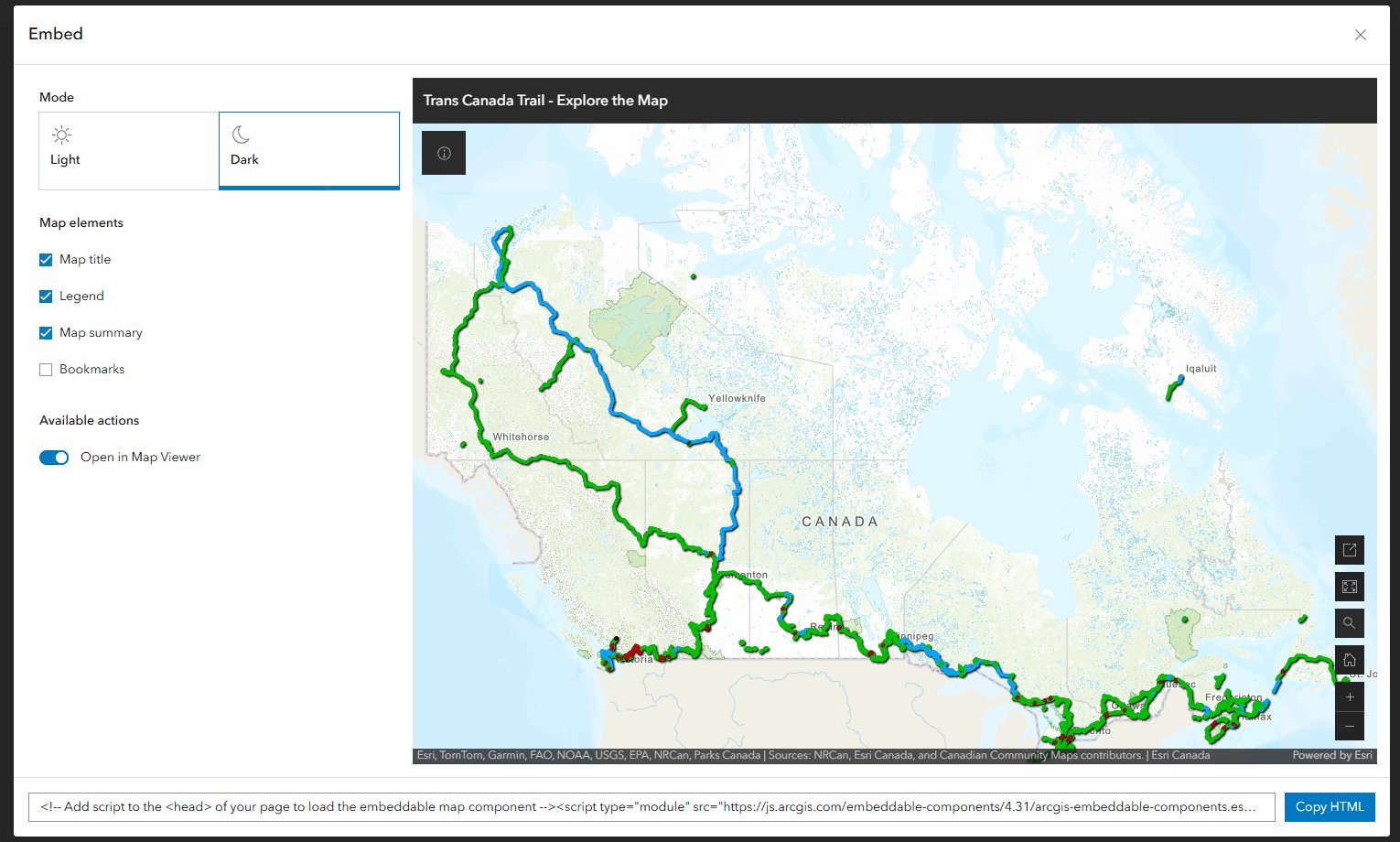
The embed window provides a preview of how your embedded map will look. As you adjust the settings, you will see them automatically reflected on the preview map. Choose the settings that make the most sense for your web site and map.

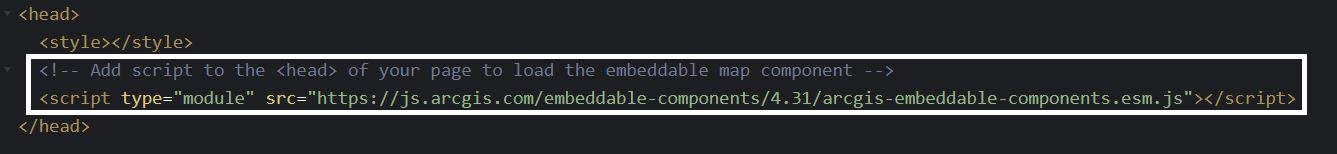
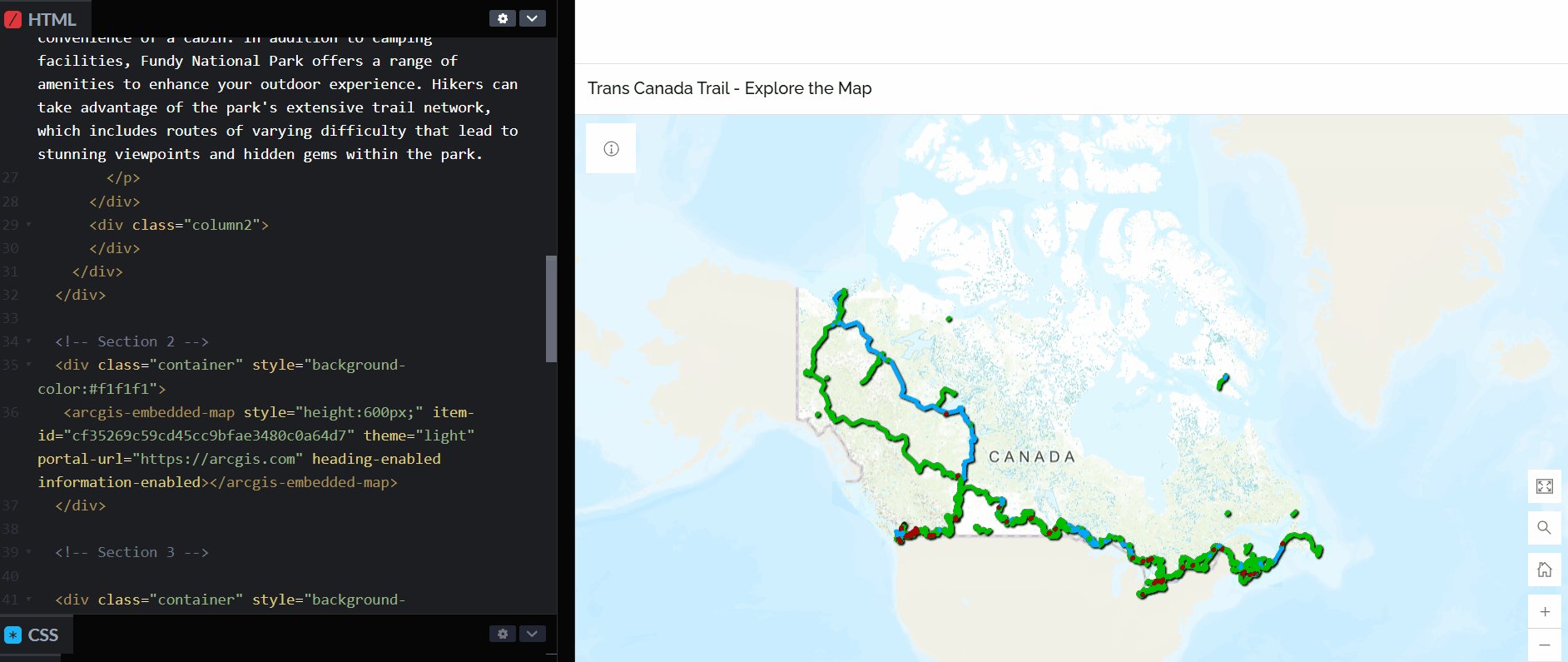
Once you have selected the settings you want, simply click the Copy HTML button to copy the code required to embed your map. The copied HTML code contains a script tag and the custom element with the map to embed. The script tag should be pasted into the <head> of your page. The custom element should be added to the <body> of your page where you want the map to appear. Both are required for the embedded map to display. Once copied, you can further edit the code if needed to change the size, remove map elements you no longer want, or even swap out the web map ID. In this example, I’ve created a basic website documenting some adventures on the Trans Canada Trail and I’d like to embed this Trans Canada Trail map from the Living Atlas.
I’ll start by pasting the first part of the Map Viewer output to the top of my page:

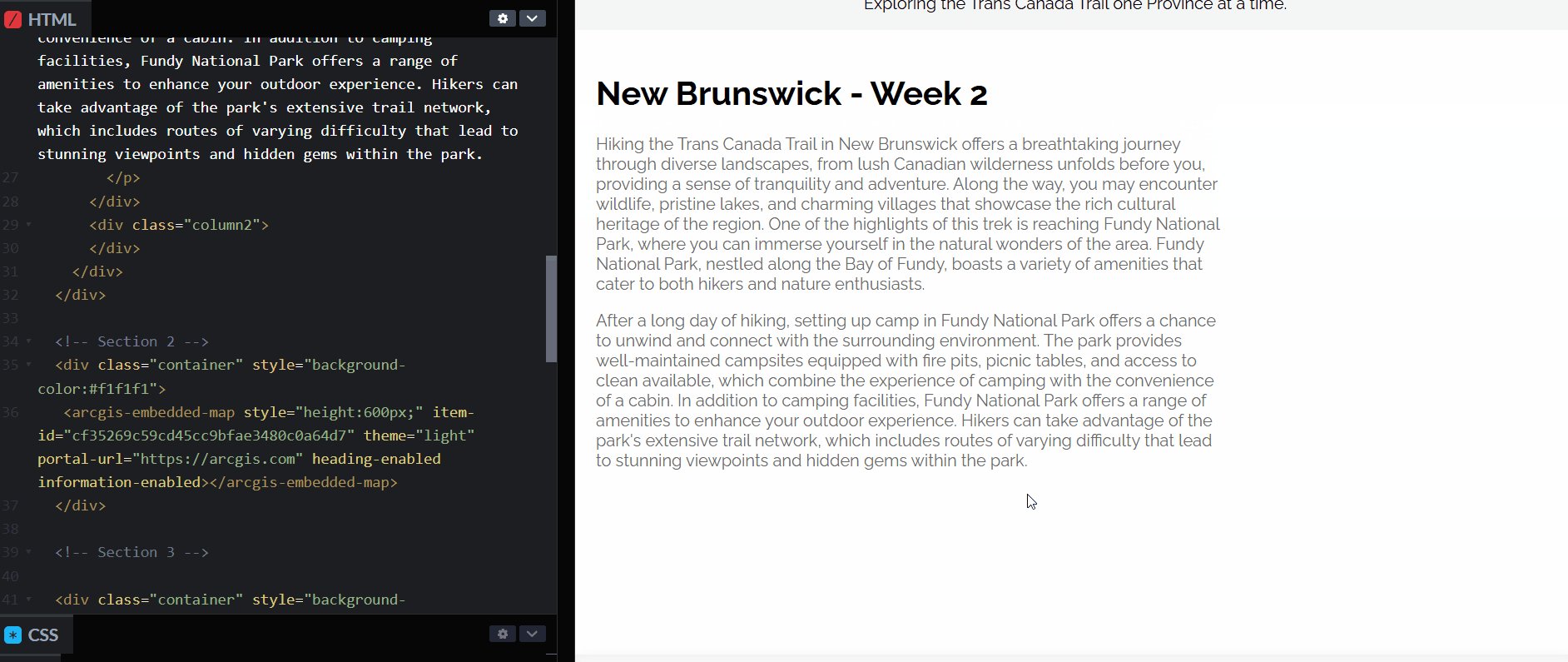
Next I’ll copy the final part of the code into the <body> of my site to see the map:

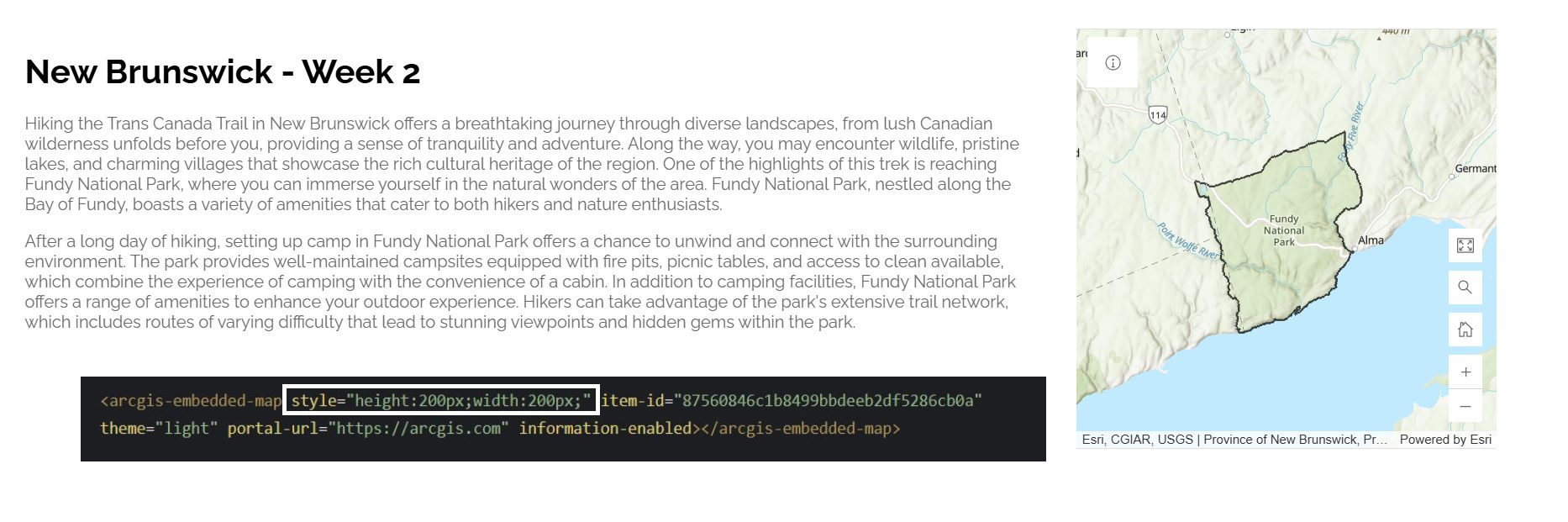
You can embed multiple maps into a single site, and remember – you can customize the size as well. In my example, I’ve decided to include a small map at the top showing the boundary of Fundy National Park. Simply paste in the code the same way and adjust the height and width values as needed.

This new component approach means that your website does not need to load an entire application (as the iframe approach does) for each embedded web map, improving overall loading performance. Developers can learn more about the underlying Embedded Map component here. It is worth noting that this new embed approach does not use iframes, which may limit the types of web sites you can embed this content in for some users. If your site requires the use of iframes to embed content, you can create a simplified map using one of the ArcGIS Instant Apps and copy the embed code for it instead. The ArcGIS Instant Apps option is also ideal for users who require specific functionality, want to embed maps with subscriber content, or who want to further customize the tools and settings visible on the map. Media Map in particular, is designed with embedding in mind.
This is just the first step in our ongoing improvements and enhancements to map sharing from Map Viewer. We will continue to explore adding additional map elements to the embed configuration and improving sharing options for non-public maps.

Article Discussion: