
Learn all about the key updates in Calcite Design System that we’ve recently released!
Calcite enables you to build beautiful, user-friendly, and consistent experiences across applications with minimal effort. Since June, we’ve made important improvements to components that facilitate responsive app development, introduced new components, and made many updates worth exploring.
Read on to explore some of the highlights since June, including:
- Dialog
- Global configuration
- Component CSS variables
- List enhancements
- Combo box updates
- Slider improvements
- Input Time Zone usability improvements
- Accessibility and internationalization support
- Visual changes
- Deprecations
- What’s next
Dialog
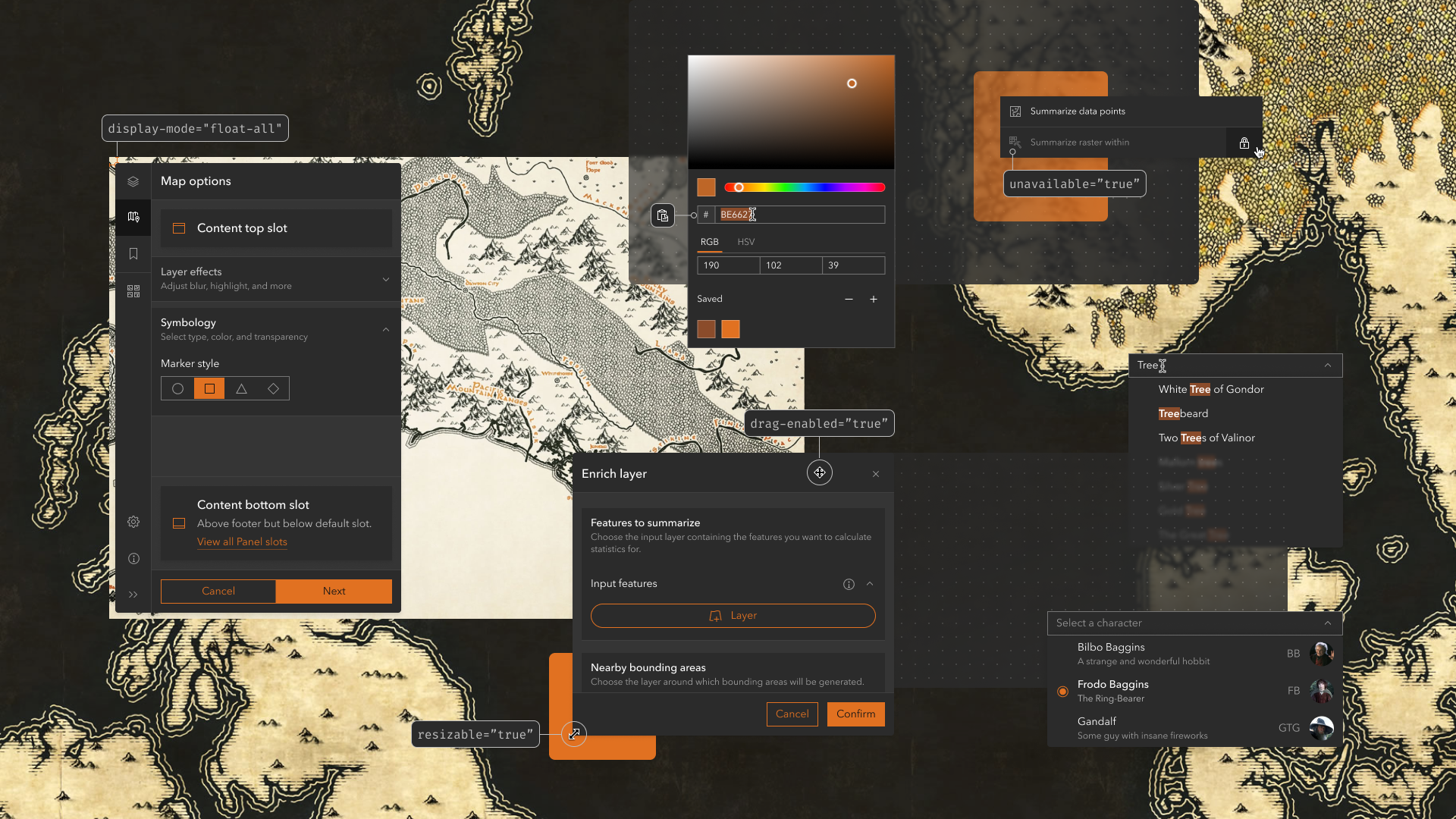
The new Dialog component presents focused interactions, tasks, or workflows to a user. Dialogs can be configured to suit a variety of use cases and interface needs, ranging from brief informational prompts to complex multi-step workflows. For instance, engaging users with onboarding or instructional content, or interrupting a workflow to present a choice or provide guidance.
Some use cases of Dialog may take the form of page-blocking interactions, where the modal property should be used, and a Scrim will be positioned behind the dialog to prevent interaction with the main content. The creation of Dialog deprecates the Modal component, which is planned for removal in a future major release.
The component’s placement can be specified via the placement property, and offers styles where it’s placement can be further customized.
Dialog also offers a widthScale to specify the visual sizing, dragEnabled and resizable to drag and resize the component respectively, content slots, and provides accessibility features such as focus order and keyboard navigation.
Calcite version & logging
A new global variable detects and communicates the current version and provides context on component deprecations, and which major version the component is planned for removal. This can be helpful when troubleshooting an app as well as staying informed about the status of components being used by the application.
window.addEventListener("load", () => console.log(window.calciteConfig.version));
You can also use calciteConfig to remove messaging from production environments and builds. To learn more, explore Global configuration in October’s summary notes.
Component CSS variables
Calcite is working towards support of component tokens, which allow for component customization via CSS variables. Some components already offer customization for designers and developers, and additional configuration via CSS variables will be supported in future releases.
Some new CSS variables available include Text Area’s --calcite-text-area-min-height and --calcite-text-area-max-height, which specify the component’s minimum and maximum height respectively.
<style>
#feedback-comments {
--calcite-text-area-min-height: 5rem;
--calcite-text-area-max-height: 10rem;
}
</style>
<calcite-text-area id="feedback-comments" max-length="500"></calcite-text-area>
List enhancements
List supports a filterProps property to specify which properties to filter when using filterEnabled, where one or multiple property values can be used to filter. If not set, all properties will be matched including label, description, metadata, and value.
List Item includes a new unavailable property which, when enabled, makes the component’s content appear disabled, while allowing users the ability to navigate to the List Item. Designers and developers can also supply additional context, such as why interaction is limited on the component. This differs from the component’s disabled property, where interaction is prevented.
Combobox updates
Combobox Item was enhanced with description and shortHeading properties to support more workflows. Where description provides additional context to an item, and shortHeading can represent the item in a compact format when the Combobox is closed. A new content-end slot has also been introduced for adding non-actionable elements after the component’s content, such as an Avatar.
Additionally, Combobox‘s filter text value is accessible via the new filterText property.
Slider improvements
Slider now ensures that only integers can be selected when the snap property is true and step property is set to an integer.
Input Time Zone usability improvements
Input Time Zone includes multiple improvements improving its usability, such as the ability to display the region when the mode is set to "region" and a new search icon is added to the component’s placeholder text.
Accessibility and internationalization support
You can shift focus to Accordion Item programmatically via the new setFocus method.
Error message context for Input-based components including Combobox, Input, Select and Text Area is now provided to assistive technologies (AT) when the component’s status is reported as "invalid". The additional context supports users that may have visual or cognitive impairments relying on AT to convey an error is present and more action is needed before form submission.
Input Date Picker includes additional support for the Bosnian (bs) and Italian – Switzerland (it-CH) locales, where the component was previously cleared erroneously.
Explore the October summary notes for the full list of accessibility and internationalization improvements.
Visual changes
Calcite is a very active, dynamic design system that continues to evolve to meet new design challenges and design trends, meanwhile improving consistency and usability. As a result of this, visual changes are periodically introduced that may impact the visual appearance in your apps.
For example, one of the recent enhancements to Combobox introduced a visual change: when performing a search, matching terms are highlighted for easier identification. Custom values are appended to the top of the dropdown list, and the keyboard navigation focus order has been refined when selectionMode is set to "multiple", improving the user experience.
Additionally, Loader includes a new "determinate-value" display option. This type displays a percent sign alongside the value, where a user is provided with context on the percentage rather than a specific count in some use cases for improved usability.
Explore the October summary notes for the full list of visual changes.
Deprecations
Deprecations are now documented in changelogs to better equip designers and developers prior to major releases and future removal. Explore Calcite’s global configuration to assist with troubleshooting, and learn more about deprecations.
In version 2.11, the Modal and Shell Center Row components were deprecated. With Modal’s deprecation, use the Dialog component instead. Learn more about Dialog including its usage, configuration, and support. In place of Shell Center Row, use Shell Panel’s displayMode property set to "float-content" or "float-all" instead.
Learn more about deprecations in October’s summary notes.
What’s next
Calcite will be launching version 3.0, a major version and breaking change release in early 2025. Shortly after the 3.0 release, Calcite team members will be conducting a YouTube live event in early 2025 that will detail the changes, what to expect when migrating from version 2 to 3, and much more. Stay tuned for more information in the coming weeks!


Article Discussion: