Portfolio and Exhibit are both ArcGIS Instant Apps templates that show a compilation of content displays. Portfolio allows users to present a series of items related to a topic in one place. Exhibit is an app template in which users can create a sequential, interactive presentation of a single map.
Separately, these apps can be used for many different purposes. But used in tandem, these apps can provide a single resource that would host a collection of maps centered around a point of interest.
Let’s breakdown a few reasons why Portfolio and Exhibit make a great duo:
- Exhibit gives app authors the ability to view a single map from multiple perspectives using slides to configure layer visibility, filtered features, the basemap, and a slide description.
- Portfolio can display a variety of content, including maps, images, PDFs, and even apps created using Instant Apps.
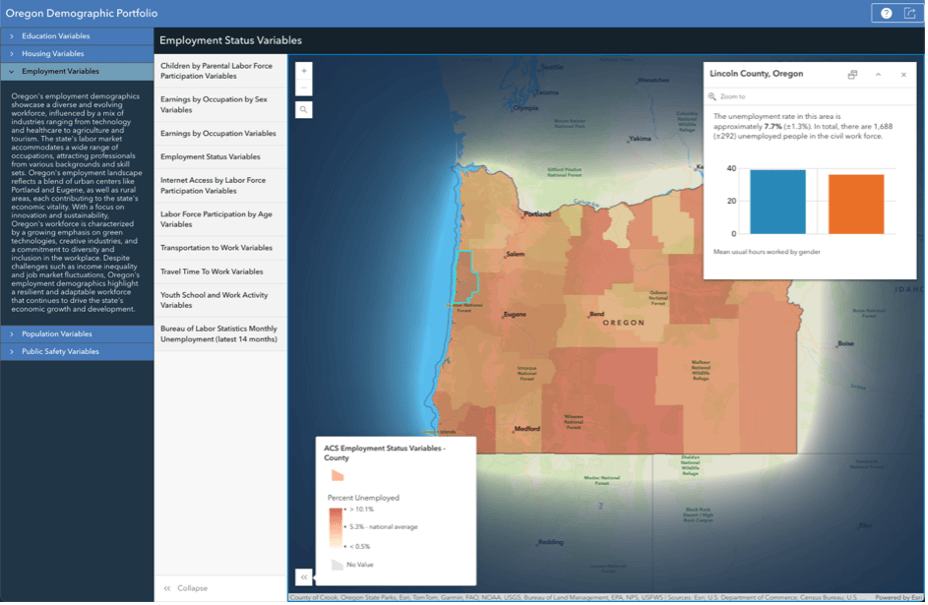
- When you embed Exhibit apps into Portfolio you provide stakeholders a curated collection of content about a single topic or location.
- Additionally, users migrating from the StoryMap Series template to Instant Apps could find map action parity.
Let’s explore an example of how to use Exhibit and Portfolio together.


Prepare the web maps in Exhibit
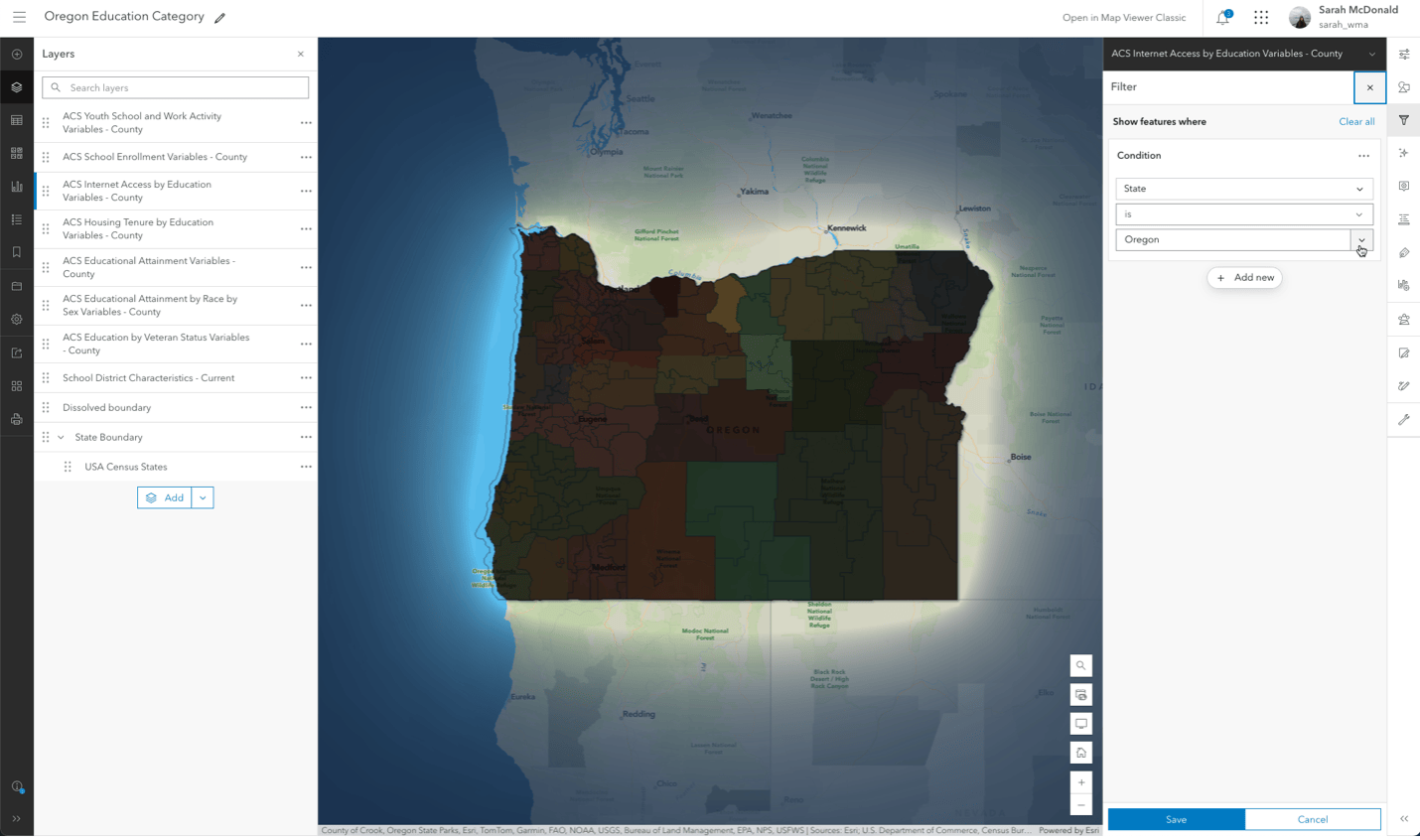
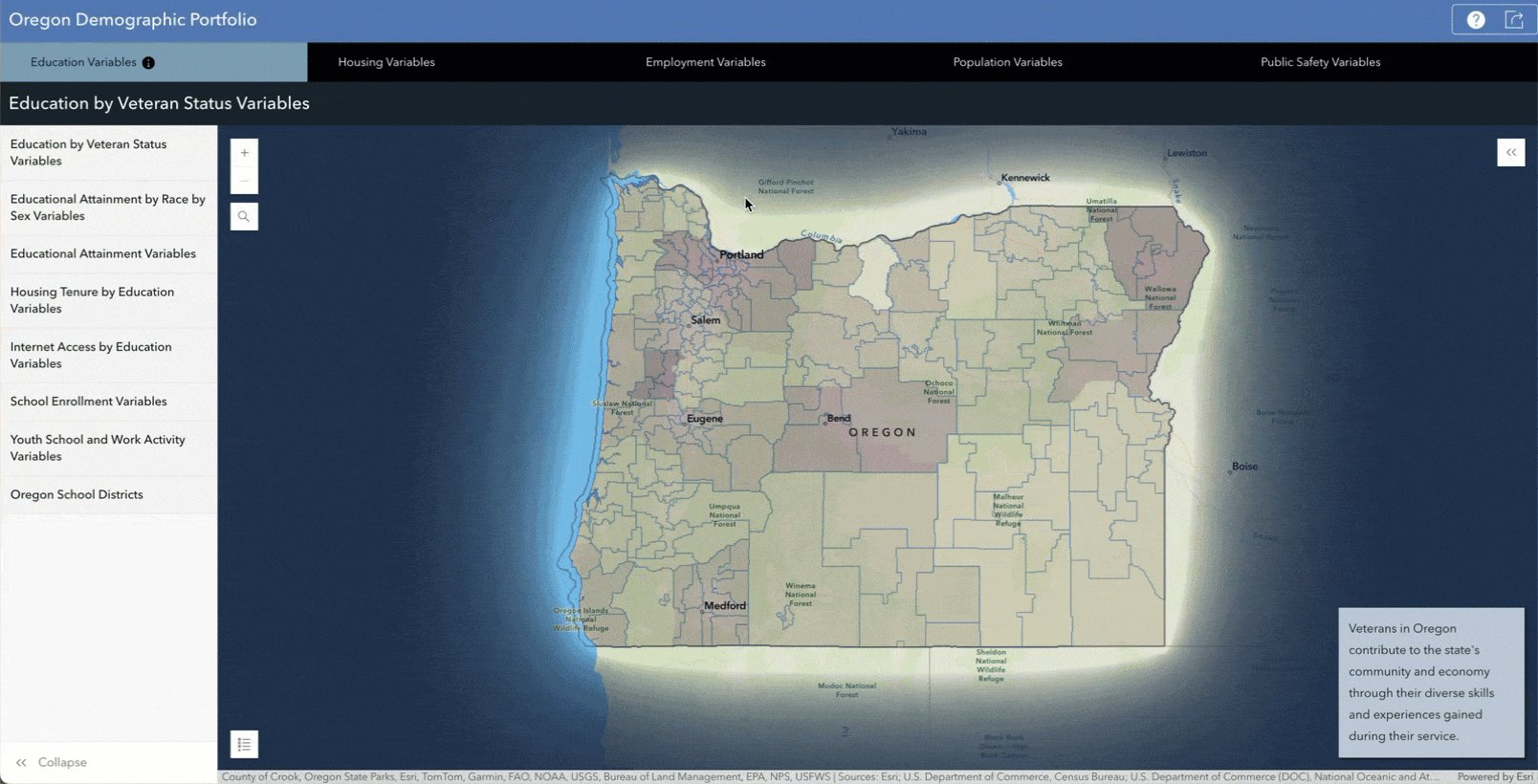
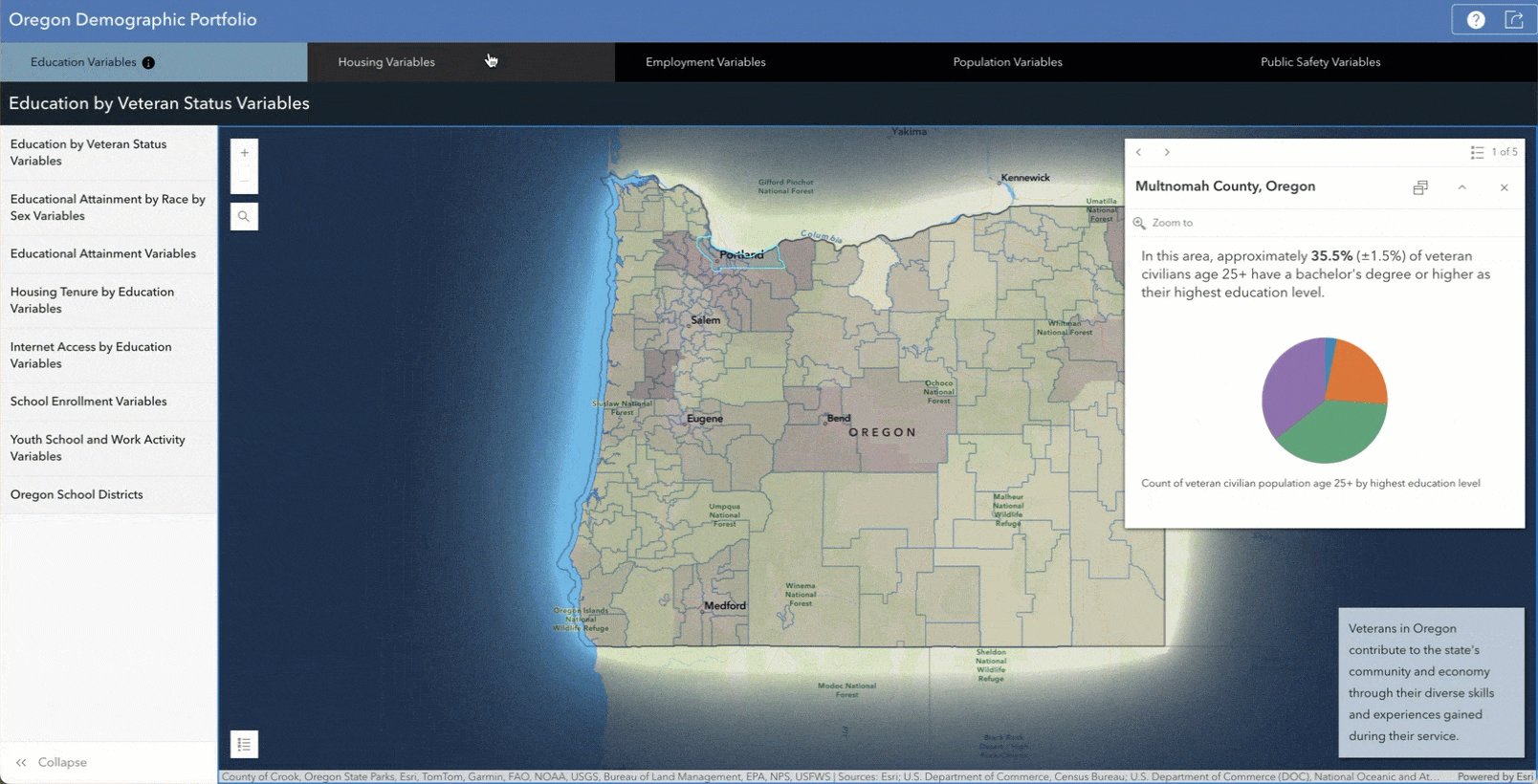
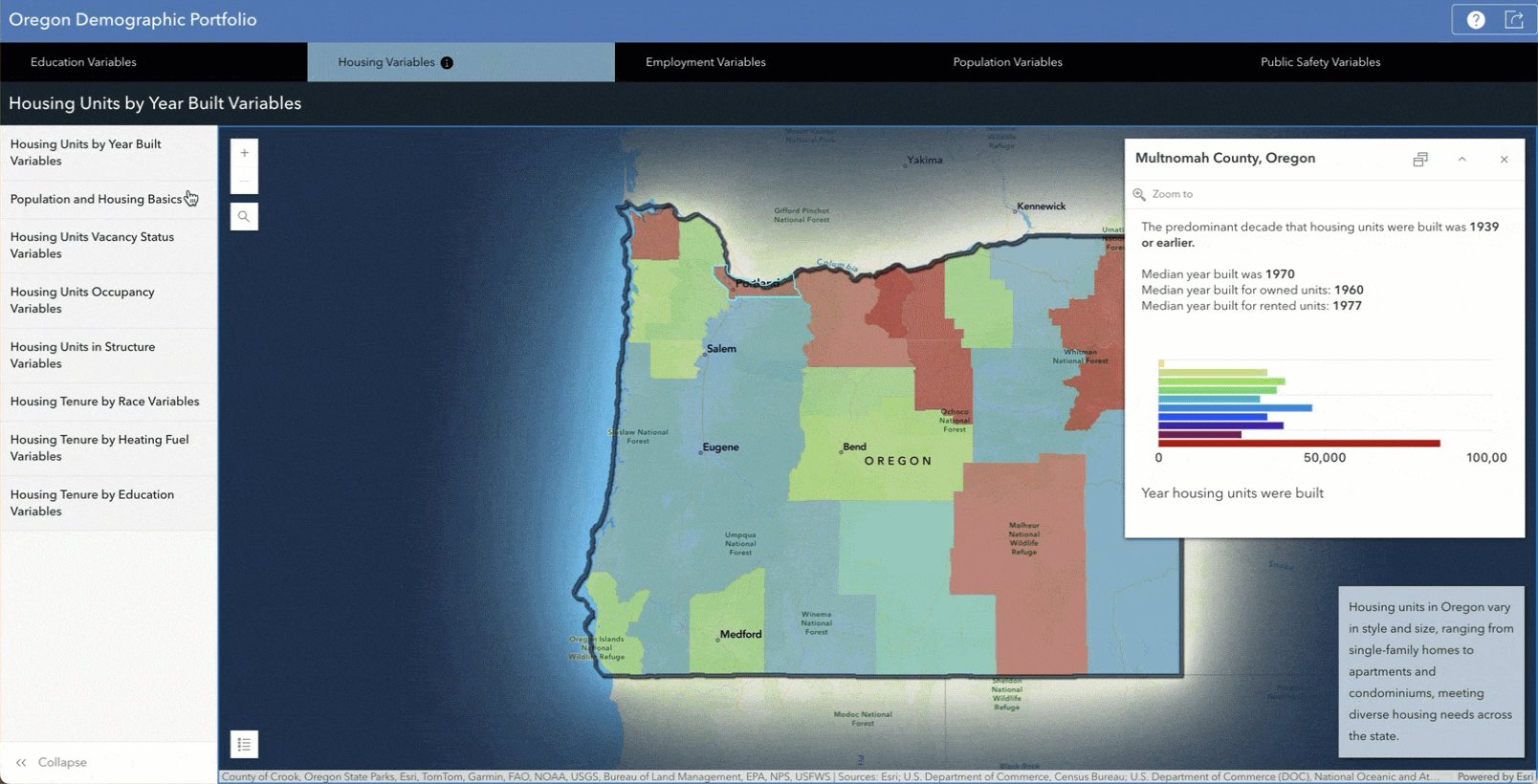
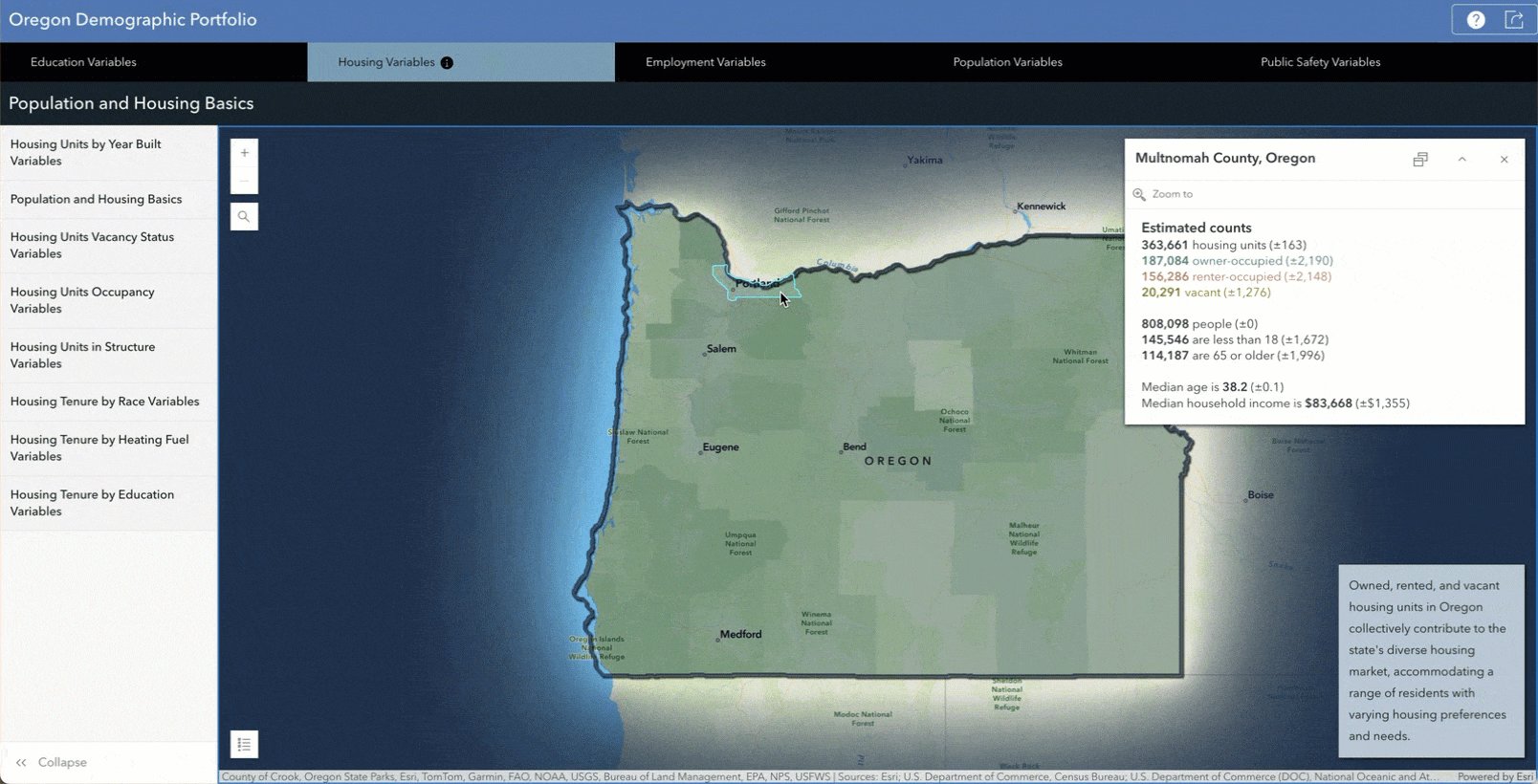
For this example, you have five web maps for each demographic category you want to provide information about: Education, Employment, Population, Housing, and Public Safety. In Map Viewer, you set up each web map with the data for each category, style my layers, configure pop-ups, and set up any filters you might need.

Create an Exhibit app for each map
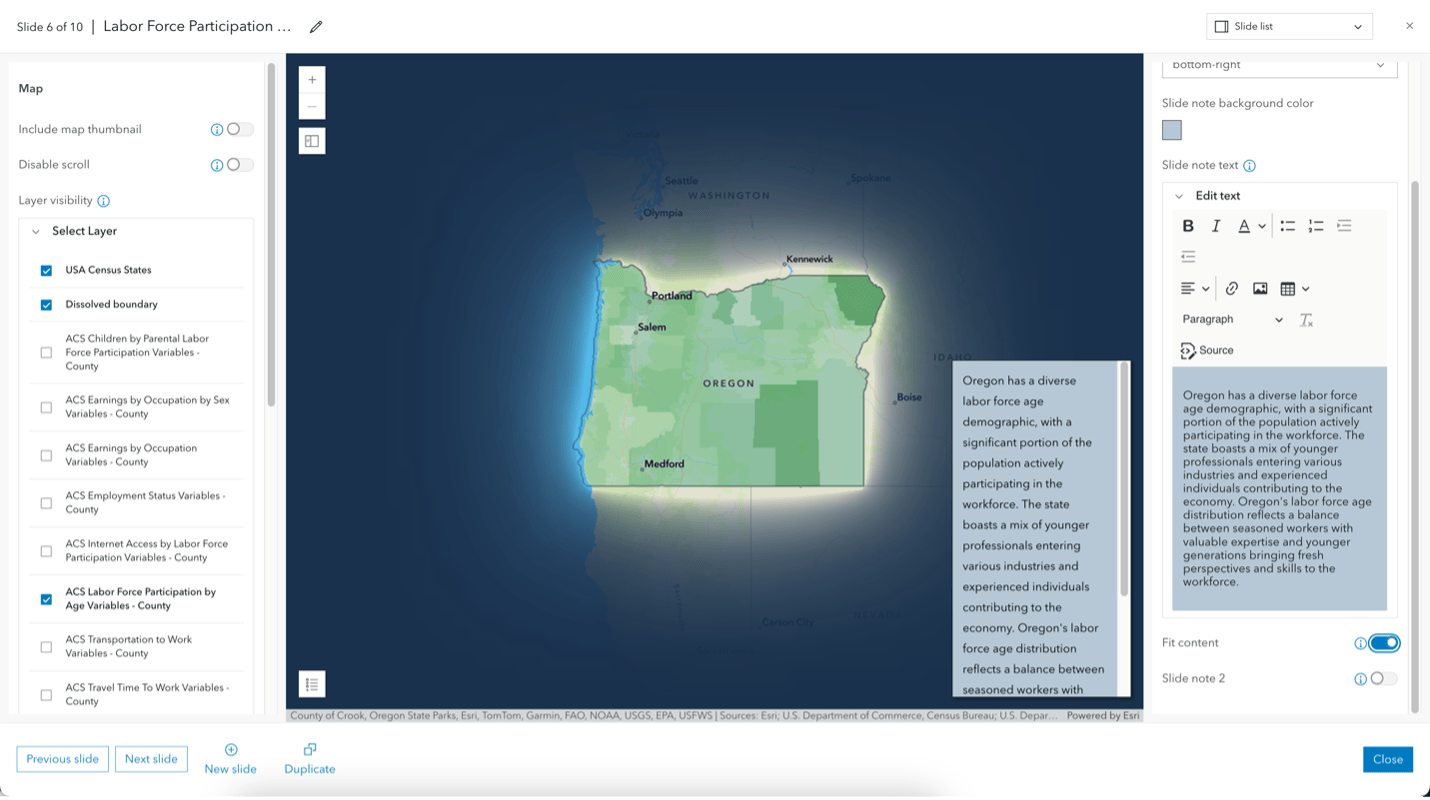
Start by creating an Exhibit app for each one of the demographic categories. In each of the Exhibit apps, set up slides for each layer in the map. To do this, click the Add new slide button to open the slide configuration window. In the slide configuration:
- Adjust the layer visibility in the slide configuration to focus on a single demographic layer and boundary layers.
- Add a slide title and slide note to provide additional context for the visible data.
In the Exhibit app configuration, choose the Side Panel layout to display the slides so users accessing the app can see all the slides in the app when it loads. Finally, add any additional tools that might be helpful for users accessing the app like Export, Measurement tools, or Search.

Add Exhibit apps to Portfolio
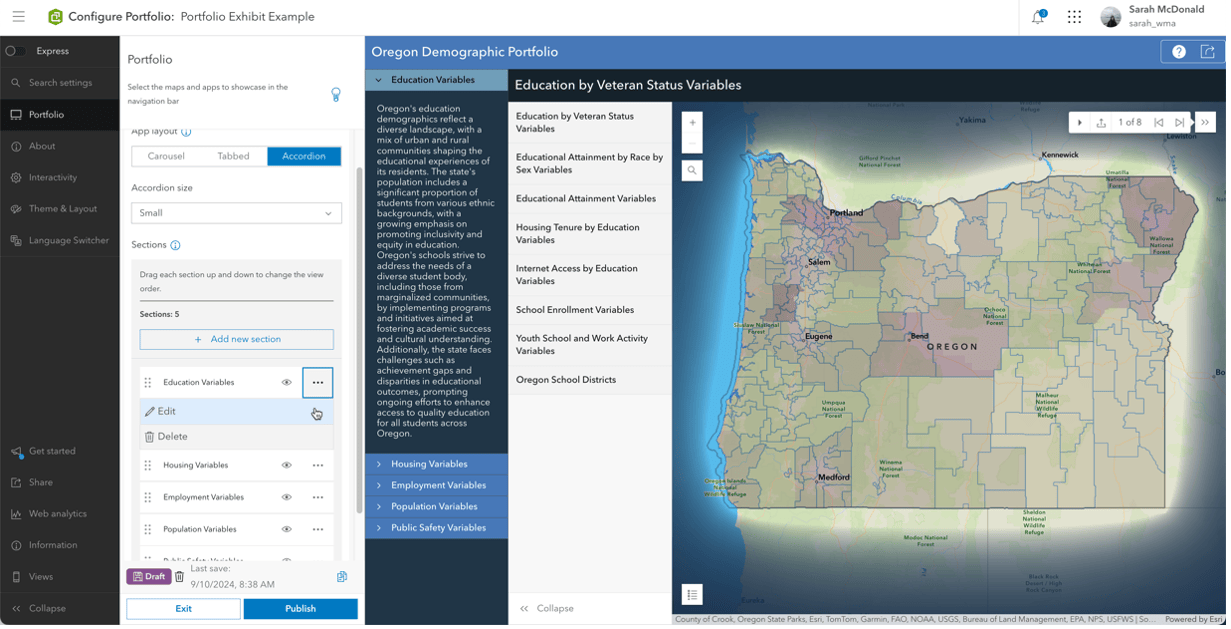
Next, create a Portfolio app. Add the five Exhibit apps to the Portfolio app as sections using the Add new section button. For each Exhibit app, add text in the Section description to provide information about the category of data in that app. Once the Exhibit apps are added, update the App layout by choosing the Tabbed or Accordion layout— either layout will work.
Now, for some final finishing touches: add text to the App title setting and turn on the Introduction window for the Portfolio app to welcome users to the app. Add the Sharing tool, so that anyone accessing the app can quickly share the app with others. Finally, configure the Theme for the Portfolio app that is on brand with your organization style.

The final step is to publish the Portfolio app. The final product is an app that can be shared with stakeholders that need a straightforward way to interact with an area of interest.





Article Discussion: