ArcGIS StoryMaps is the professional tool for harnessing the power of maps to communicate your work using place-based storytelling. The easy-to-use builder enables you to combine maps, 3D scenes, embedded content, multimedia, and more to create an interactive narrative that can inspire interest — and action — from your readers.
Each month, our team uses community feedback to help inform new capabilities that can enhance your storytelling adventures. Check out what’s new this month!
Quick links
- Templates
- Collection cover map
- Express map image base layer
- Closed captions for video
- Browse gallery images in expanded view
- Map tour tooltips
Templates
ArcGIS StoryMaps has proven its efficacy as a communication tool for a broad range of industries, to the degree that a template capability has been a recurring request from our storytelling community — and our team couldn’t have agreed more. So, we are thrilled to introduce templates in ArcGIS StoryMaps!
Whether you want to provide instructions for your students to complete an assignment or save time scaling your organizational story production with consistent messaging and branding, templates are a way to create a story structure that others can follow and recreate easily.
Creating a template
Your Stories page now includes a Create template button that sits next to the tried-and-true Create story button. After selecting the template option, you will be brought to a builder almost identical to that for stories, though there are two key differences in the template builder:
- To make it clear that you are working on a template, a teal banner runs along the top of the page with an alert that You are working on a template.
- In the block palette, you will now find a basic block for Instructions. This instructions block lets you add text contained in a teal box and separate from your story text (including text in sidecar immersive blocks).
Viewing a template
After you’ve created your template and clicked Publish, you will notice three things:
- The teal banner now states that You are viewing a template.
- The instruction blocks remain visible.
- A button to Create story from template appears at the top right.
You can share your templates just like you would a story — grab the URL from the address bar or use the Share menu at the top right of the page if your template is published at the Public level.
Creating a story from a template
When you choose to create a story from a template, the template will then open in the standard story builder. Here, the instruction blocks remain visible so that the author can use them as guidance for creating their own version of the story based on the template structure. From here:
- Clicking Publish will result in a story, not a template.
- After publishing, the instruction blocks will be hidden, and only the intended story is visible.
Accessing your templates
So, what does this look like on your Stories page? Your original template will appear as a story card with a teal banner running along the top that indicates its template status. The story you created from the template will appear as a standard story card. Want to view either just your stories or templates? You can drop down the Content menu located at the top left of your stories to filter between stories and templates.
Templates are in beta. Several updates are planned over the next few months for this new feature. In the meantime, please let us know on the Esri Community if you find any issues or have feedback, and check out our blog on Getting started with templates in ArcGIS StoryMaps.
Collection cover map
Collections are an excellent way to unite related items in one place for a cohesive viewing experience. And since place-based storytelling is our game, we figured they are also an excellent place to add, you guessed it, a map!
Now, you can choose to Show map under your cover options in the Design tab. By toggling on this option, a map will appear alongside your collection items, which will still be displayed according to your selected cover layout. By default, the map will appear to the left of your collection items, though you can choose your preferred placement by using the Switch panel placement button located at the center of the two panels.
You can then assign a location to each item that will produce a point on the map with a clickable pop-up, from which you can jump right to that item in the collection. To assign the location, hover near the top of your item card to reveal a toolbar with an Add location button on the left; once you’ve added a location, this same button will allow you to edit the location. Need to adjust the given name of the location? Again, hover over the item card and select Custom item details from the toolbar, where you can rename the location.
You can also adjust the map’s appearance by hovering near the top of the map to reveal Edit. In the map options panel, you can choose between 2D and 3D, select a basemap, allow viewers to jump to their current location if they’re viewing the collection on a mobile device, and change the point color.
Keep in mind that a collection cover map may not always be the best option for your collection, for example, if a number of your items can’t be tied to one specific location. It’s always important to assess if any given feature or option enhances — or detracts from — your item and your reader’s experience!
Check out this Growing Green Cities collection to see a cover map in action!
Express map image base layer
Oh, the possibilities! The value of being able to create simple reference maps right in the ArcGIS StoryMaps builder — called express maps — was significant enough, but we’ve gone ahead and extended that simplicity to integrating dynamic images in your story.
Until now, the express map builder solely offered a broad selection of basemaps and web maps to build upon using a variety of drawing, annotation, and dynamic map tools that can add interactivity to your map, such as polygons, multimedia pop-ups, or pan and zoom. And for images, the image editor offers a range of non-dynamic markup options.
However, with our most recent enhancement, you can now opt to use an image as a base layer in the express map builder. This enables you to utilize the same drawing, annotation, and dynamic map tools, plus other storytelling devices like media actions, to apply interactivity to images.
Warning: this new capability is sure to cause a wave of creativity. Whether you’re looking to guide your reader through a photo, provide further information through pop-ups, or use annotations for clarification, we’re excited to see how you utilize this enhancement in your stories!
Express map image base layers are in beta. Please let us know on the Esri Community if you find any issues or have feedback.
Learn more about the treasure trove of possibilities with map-based images.
Closed captions for video
We have long been able to include videos in our stories but in our pursuit of making ArcGIS StoryMaps more accessible, we’ve now enabled the ability to include closed captions by way of a .vtt file.
After adding a video to your story, go to your video Options to access the new Accessibility tab and Upload closed captions by adding your .vtt file. Once the file is uploaded, use the viewer controls (dependent upon web browser) to turn on captions.
Learn more about closed captions and the .vtt file type in this Esri Community post, or learn more about getting started with accessible storytelling in general.
Browse gallery images in expanded view
In place-based storytelling, images are an excellent way to transport your readers to the location(s) shared in your story — and image galleries are a particularly effective method for creating a visual experience.
Previously, you could view images at a larger scale by expanding them one at a time. Now, a carousel appears containing all the images from that gallery, through which you can navigate using forward/backward arrows, while a strip of thumbnails at the bottom marks your progress through the gallery. To exit the carousel, simply click the exit button found at the top right of the viewer.
Learn more from this guide to working with images in ArcGIS StoryMaps.
Map tour tooltips
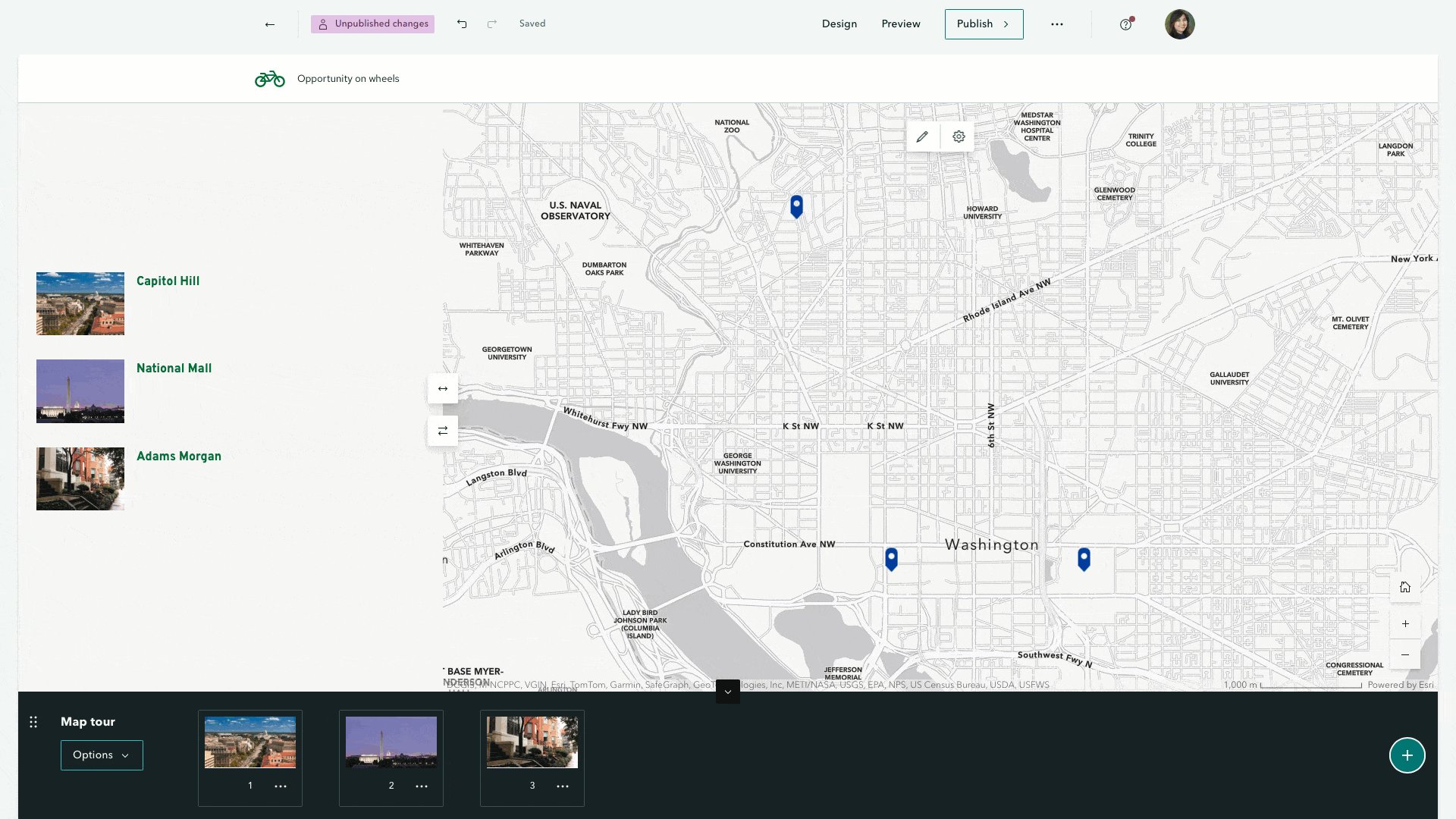
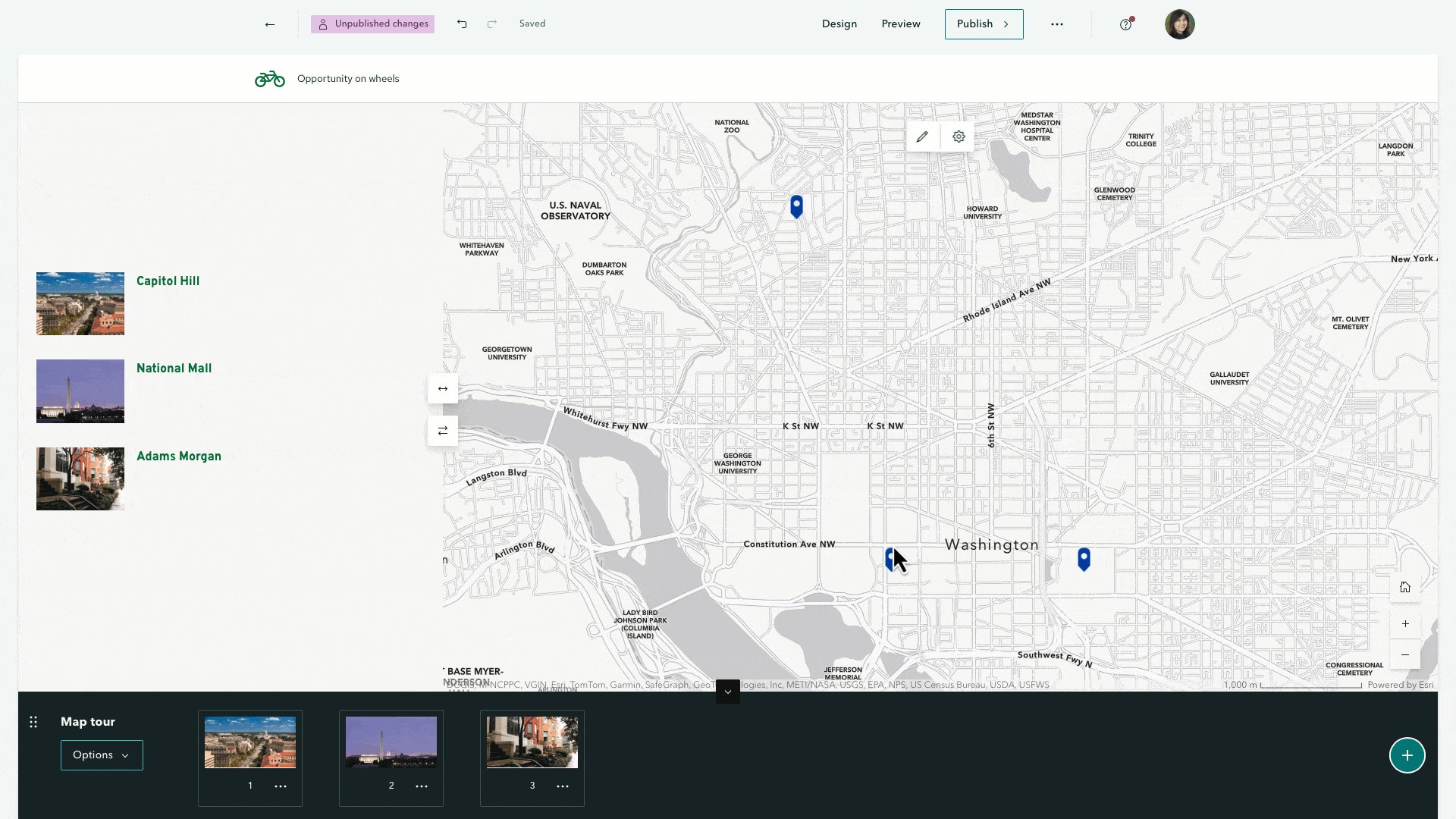
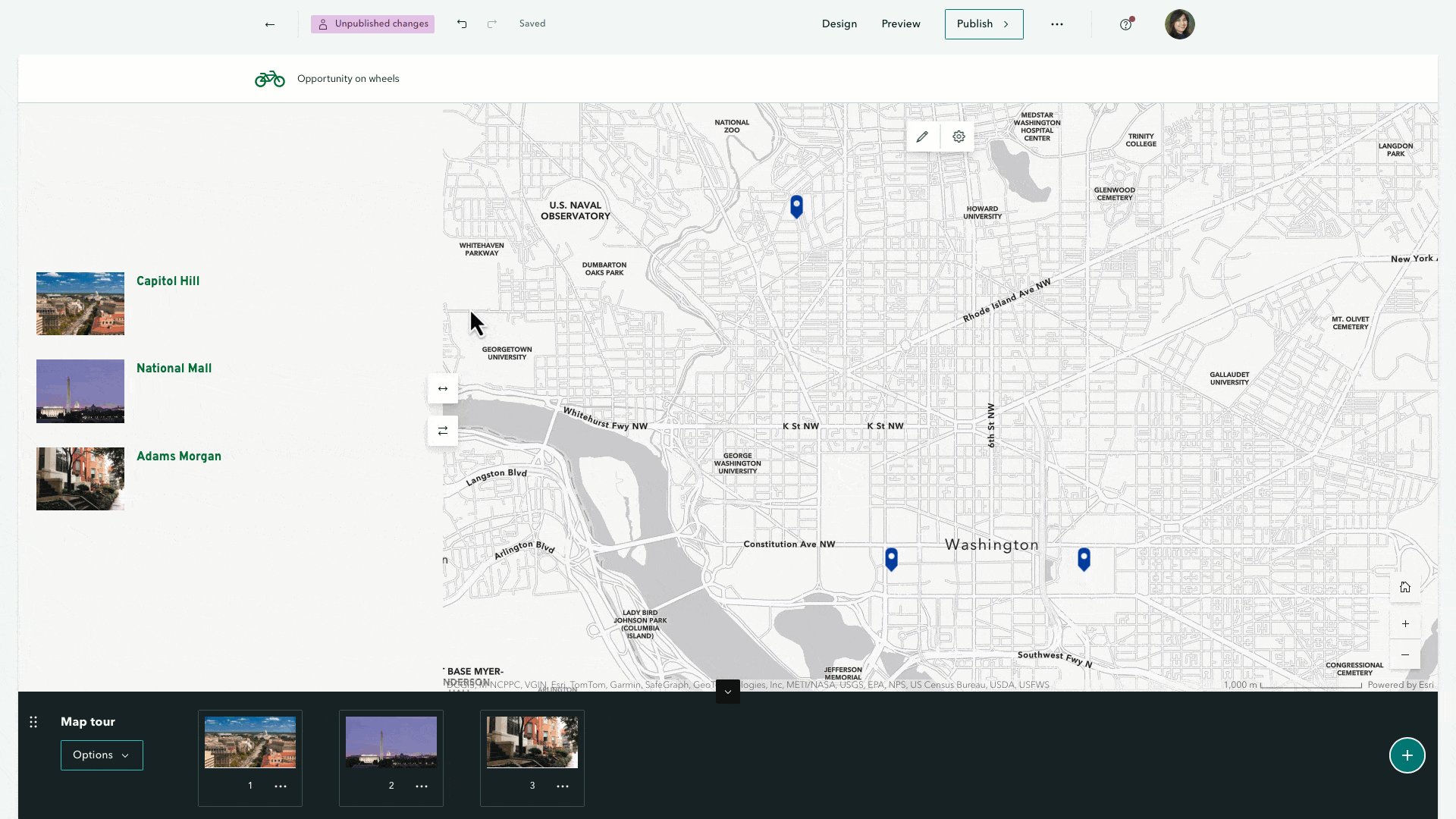
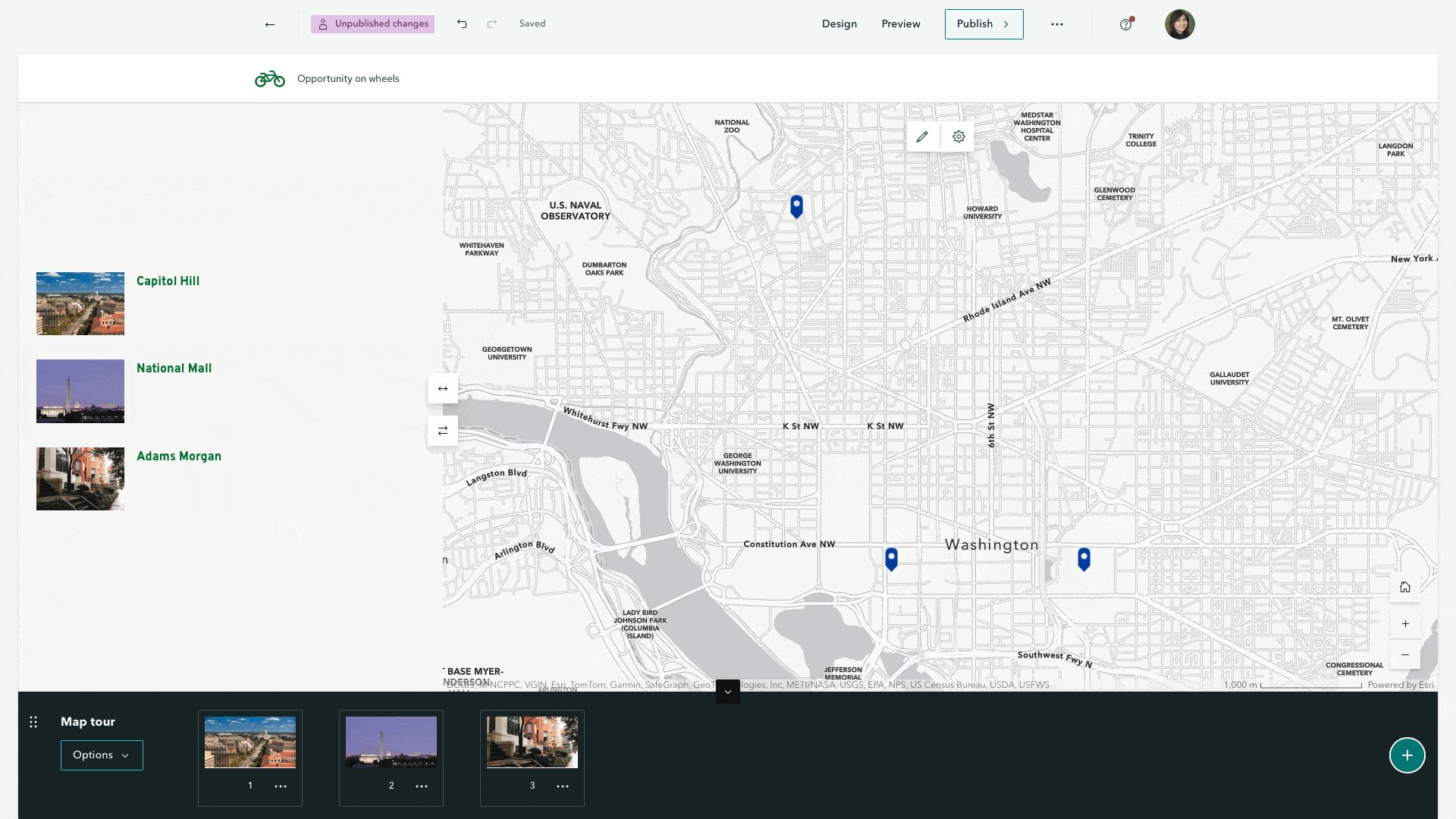
Map tours are a favorite immersive block that seamlessly combines maps, media, and text to help guide readers through your story. And we’ve enhanced that guidance just a bit for the four available map tour layouts.
We’ve added tooltips to more easily associate the places in the side panel with their corresponding map points and vice versa. Now, when you hover over tour points in the side panel, the tint of the corresponding map point will change. And when you hover over a map point, the place name assigned in the side panel will appear near that map point. These visual cues make it easier to find a location or to decide where to go to next in the tour.

Check out these great map tour examples and learn how to create your own!
Thank you to Ashley Du for her contributions to this post.
All Adobe Stock images are © 2024 Adobe Stock. All rights reserved.


Article Discussion: