Welcome to the 2024 Esri Developer Summit, web developers! We can’t wait to connect with you in-person or online at this great event for developers, by developers. Join us to see inspiring demos, informative technical sessions, and opportunities to engage directly with the ArcGIS Maps SDK for JavaScript product team along with 20 other product teams. This guide is an overview of the technical presentations specifically designed for web developers who are looking to enhance their skills in web mapping and development.
Highlights of the SDK
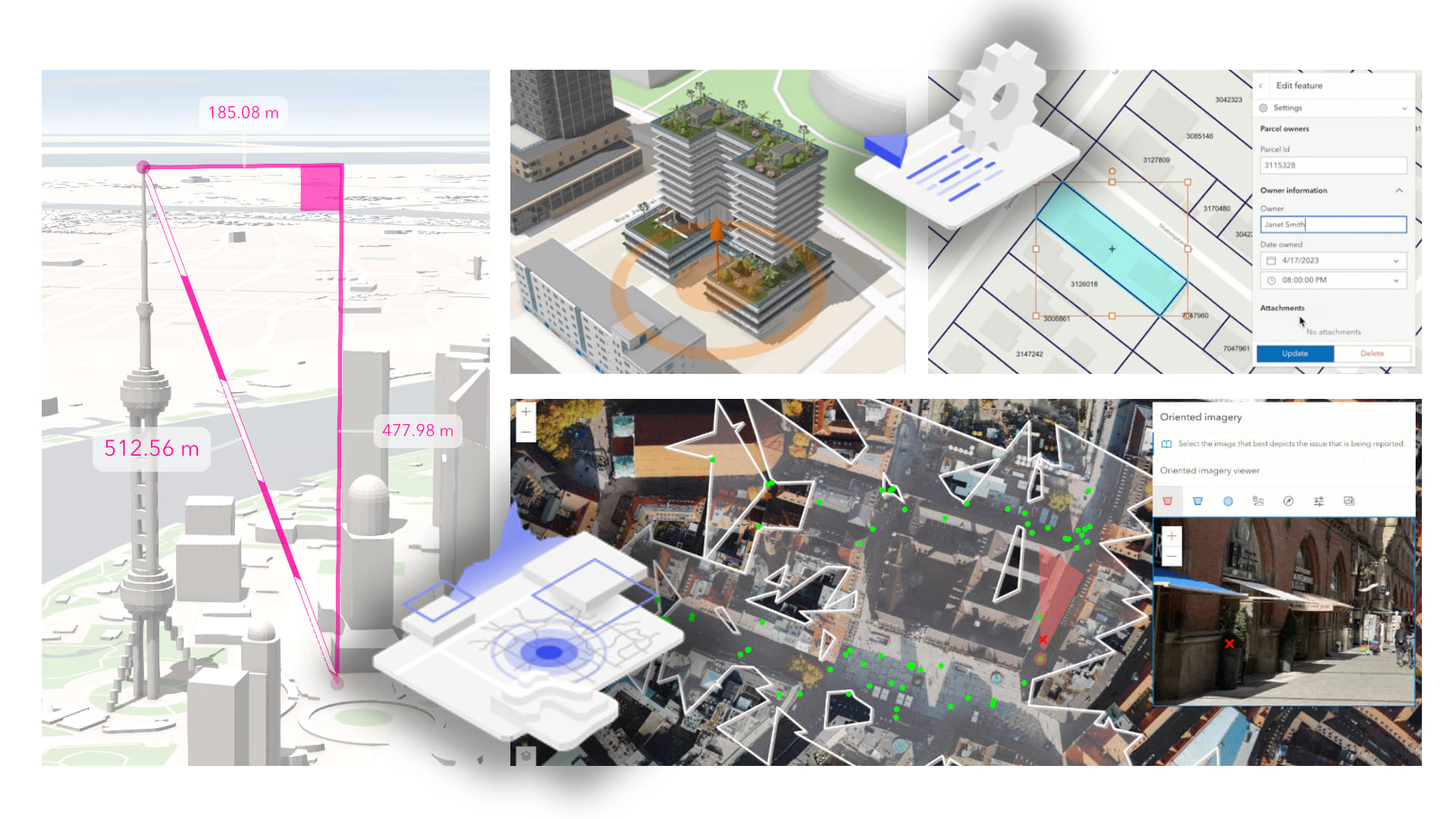
We introduced a lot of new features and enhancements over the last year, and we are especially excited to share the highlights with you! The presenters will showcase the most important advancements in the JavaScript Maps SDK; including new capabilities, a brand new web mapping web component library for fast front-end development, and a lot more.
- ArcGIS Maps SDK for JavaScript: Key Highlights of the Last Year (Tue, Mar 12 |1 – 2 PM PT)
Want to be inspired by some of the most beautiful apps built with the SDK? Discover the amazing web apps you can create by combining capabilities and employing the latest web development techniques.
- Unveiling the Magic: The Secrets Behind 10 Amazing Web Apps (Wed, Mar 13 |10:30 – 11:30 AM PT)

Using components for web development
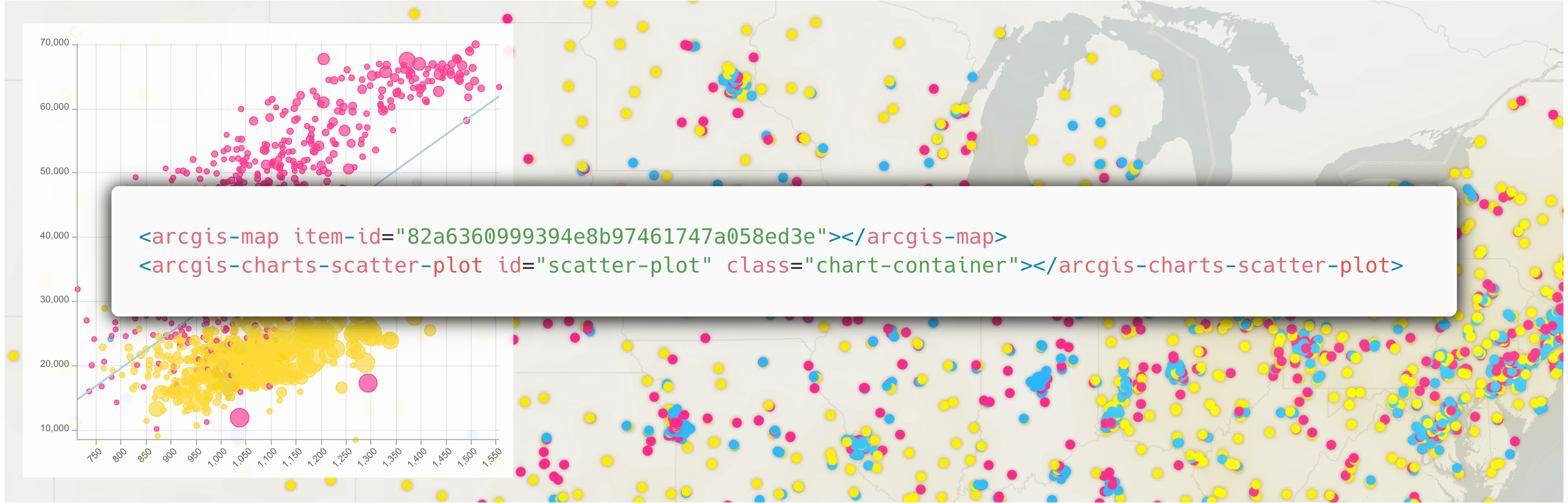
We are introducing the JavaScript SDK’s web component library (in beta) to maximize productivity of front-end development – from simple apps to the most advanced. Learn more how to start using Map components in your apps, tips and best practices for modern web development, and discover the new Charts components to enhance your applications with dynamic and responsive visuals of your data.

- Getting started with the ArcGIS Maps SDK Components (Tue, Mar 12 |4 – 5 PM PT)
Learn how you can use the ArcGIS Maps for JavaScript’s new map components to kickstart your journey in building web mapping applications. This is a key session for developers interested in building applications with web components, backed by practical samples and walkthroughs to get you started today!
- Building Apps with ArcGIS Maps SDK for JavaScript Components (Thu, Mar 14 | 1 – 2 PM PT)
- Building Apps with ArcGIS Maps SDK for JavaScript Charts Components (Wed, Mar 13 | 5:30 – 6:30 PM PT)
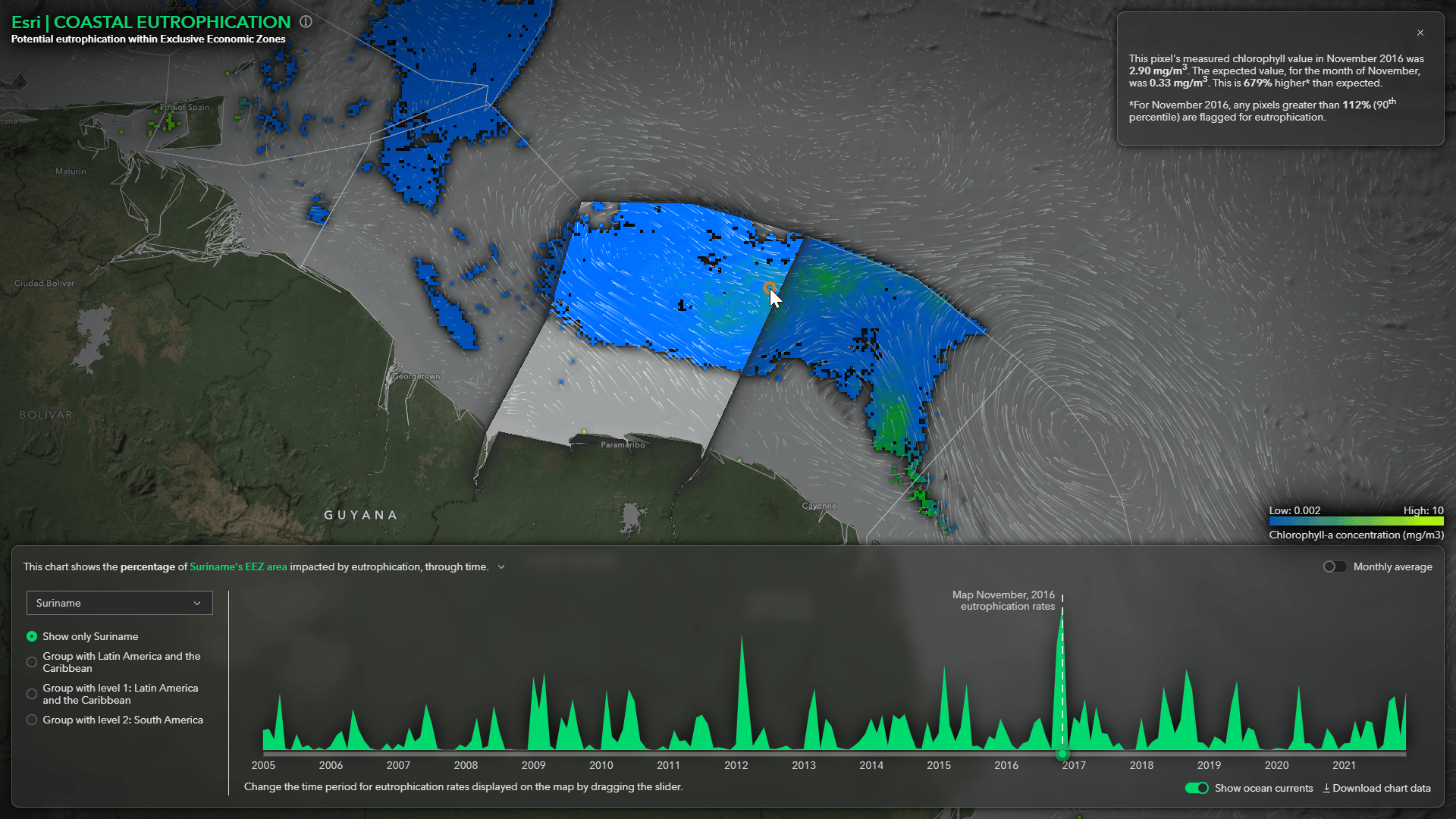
Mapping and visualization
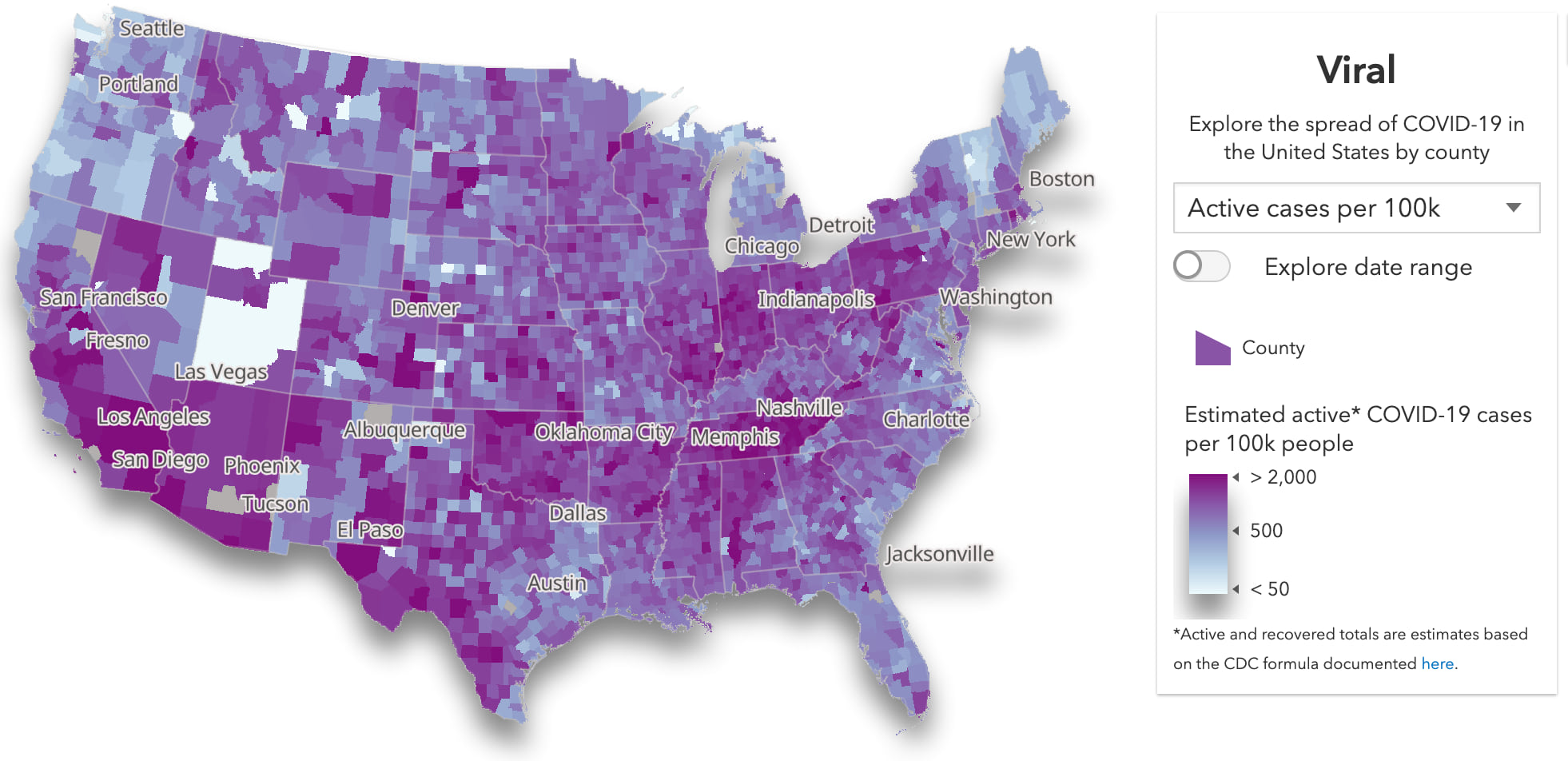
With effective visualization, web maps can tell captivating and informative stories from spatial data. We are constantly evolving the mapping and visualization capabilities to deepen support for more uses cases, and expand the pallet you have available for creating stunning visualizations of your data. Join our sessions to expand your knowledge on 2D and 3D visualization, learn about techniques to create meaningful visualizations of dense datasets, and elevate your web mapping apps with custom styles and animation.

- ArcGIS Maps SDK for JavaScript: Data Visualization (Wed, Mar 13 | 1 – 2 PM PT)
- ArcGIS Maps SDK for JavaScript: 3D Visualization (Thu, Mar 14 | 1 – 2 PM PT)
- ArcGIS Maps SDK for JavaScript: Visualizing Large Datasets (Thu, Mar 14 | 10:30 – 11:30 AM PT)
Attempting to visualize large, dense datasets can feel daunting. Large datasets typically have many overlapping features, which makes it difficult and sometimes impossible to view spatial patterns in raw data. This session demonstrates several ways you can visualize large datasets effectively, giving developers more confidence in their ability to make sense of large amounts of data. You will learn client-side techniques to visualize density, clusters, and hot spots, as well as server-side data preprocessing and aggregation workflows.
- ArcGIS Maps SDK for JavaScript: Create a Custom Visualization Style (Thu, Mar 14 | 1 – 2 PM PT)
- ArcGIS Maps SDK for JavaScript: Animating Your Data (Thu, Mar 14 | 2:30 – 3:30 PM PT)
Working with your data
Data is the backbone of the “science of where”. With Esri’s web development technologies, you can create insightful analysis and build powerful workflows with your data; whether it’s already hosted the ArcGIS ecosystem, available as an open format external to ArcGIS, or ready to be captured.

Bringing your data. We are offering a collection of sessions about the best practices and use cases for all sorts of data sources. Learn more about the powerful feature layer, connecting local or cloud data sources, and imagery with the sessions below.
- ArcGIS Maps SDK for JavaScript: Introduction to the Feature Layer (Wed, Mar 13 | 10:30 – 11:30 AM PT)
- ArcGIS Maps SDK for JavaScript: Maximize Performance and Capabilities of the Feature Layer (Wed, Mar 13 | 4 – 5 PM PT)
- ArcGIS Maps SDK for JavaScript: Bring in Data from Anywhere (Tue, Mar 12 |4 – 5 PM PT)
GeoJSON, CSV, GeoTIFF, and OGC data can easily be brought in as layers with the ArcGIS Maps SDK for JavaScript. In this session, we will build an application that will take advantage of the many capabilities of these layer types.
- Working with Imagery Using the ArcGIS Maps SDK for JavaScript (Wed, Mar 13 | 4 – 4:30 PM PT)
- From OGC Web Services to OGC APIs (Thu, Mar 14 | 10:30 – 11:30 AM PT)
Analyzing. Boost your web app by gaining insights through data analytics. Our presenters will demonstrate advanced techniques on client-side and using Arcade to transform raw data into compelling storytelling and data exploration.
- ArcGIS Maps SDK for JavaScript: Client-Side Queries & Analysis (Tue, Mar 12 |2:30 – 3:30 PM PT)
This session will discuss and demonstrate advanced visualization and analytical techniques that can be performed client-side. Client-side refers to operations that are performed directly in the browser without the latency normally associated with server requests. Specific topics covered include spatial and aspatial queries, filters, effects, geometry engine, and just a sprinkling of Arcade.
- ArcGIS Maps SDK for JavaScript: Using Arcade with Your Apps (Wed, Mar 13 | 5:30 – 6:30 PM PT)
Exploring new ArcGIS capabilities. More and more (traditionally desktop) ArcGIS capabilities were brought to web in the past year, featuring ArcGIS Knowledge, oriented imagery, and advanced utility network functionality. You can now build sophisticated workflows directly on your browser, presented with a simple user interface. Join the following sessions on how to leverage the new ArcGIS capabilities in your web applications.
- Building Web Applications with ArcGIS Knowledge (Fri, Mar | 8:30 – 9:30 AM PT)
- ArcGIS Maps SDK for JavaScript: Working with Oriented Imagery (Thu, Mar 14 | 1 – 1:30 PM PT)
- Building Utility Network Applications with ArcGIS Maps SDK for JavaScript (Wed, Mar 13 | 5:30 – 6:30 PM PT)
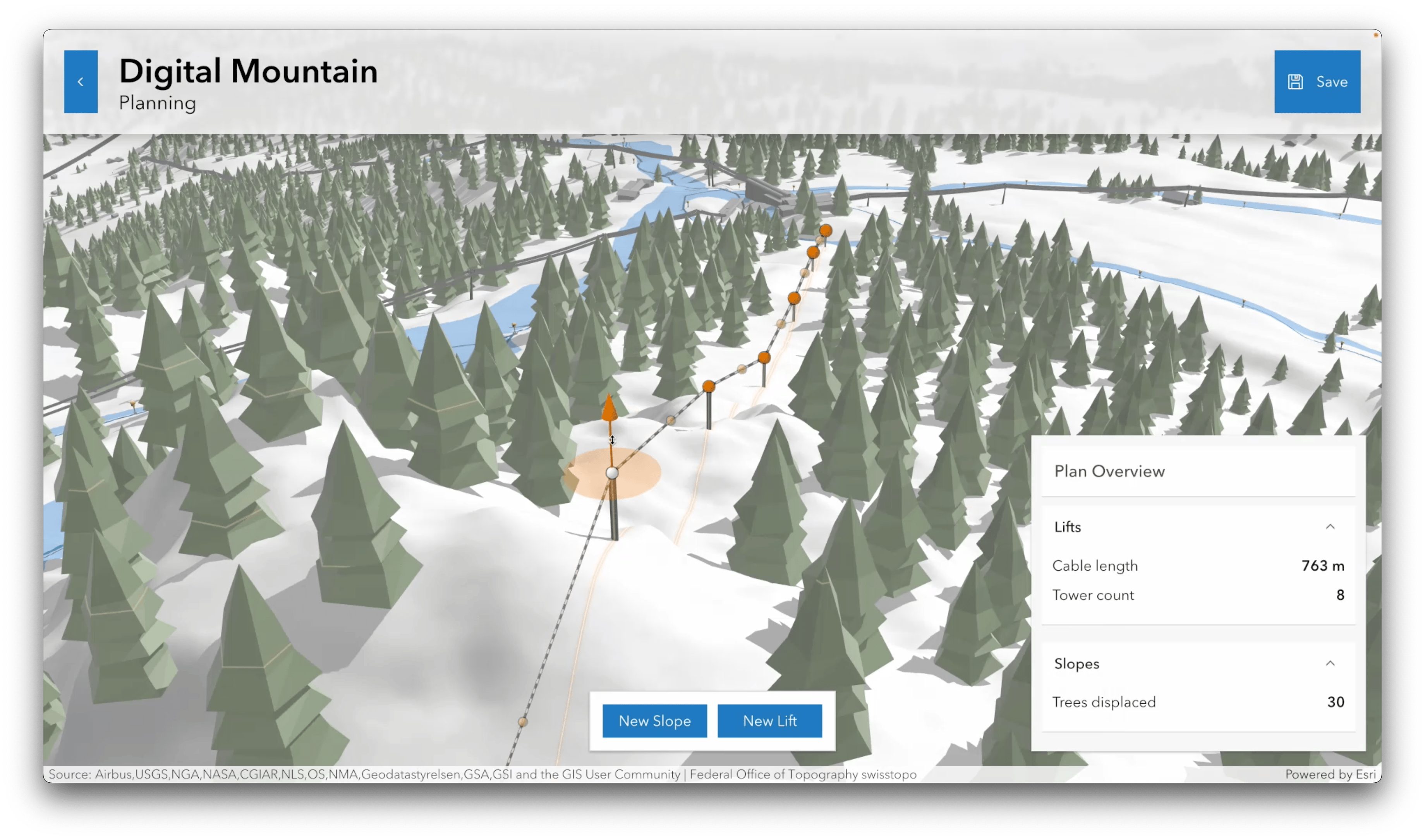
Building 3D experiences
2023 was a big year for 3D capabilities. Among them, scene layer editing and 3D basemaps drastically enhanced 3D workflows in web applications. Join our 3D sessions to be inspired and learn how to build compelling 3d web apps through enhanced realistic and thematic visualization and interactivity.

- ArcGIS Maps SDK for JavaScript: Building 3D Web Apps (Wed, Mar 13 | 2:30 – 3:30 PM PT)
Learn how you can leverage various interactive capabilities of the ArcGIS Maps SDK for JavaScript to build powerful and performant 3D web apps. We’ll look at readily available widgets and components used for editing, analysis, and querying. You will see how many of the concepts known from working with 2D maps and feature layers also apply to scenes and 3D-specific layers.
- ArcGIS Maps SDK for JavaScript: 3D Visualization (Thu, Mar 14 | 1 – 2 PM PT)
- 3D on the Web: Working with Web Scenes (Wed, Mar 13|1 – 2 PM PT)
- Unveiling the Magic: The Secrets Behind 10 Amazing Web Apps (Wed, Mar 13 |10:30 – 11:30 AM PT)
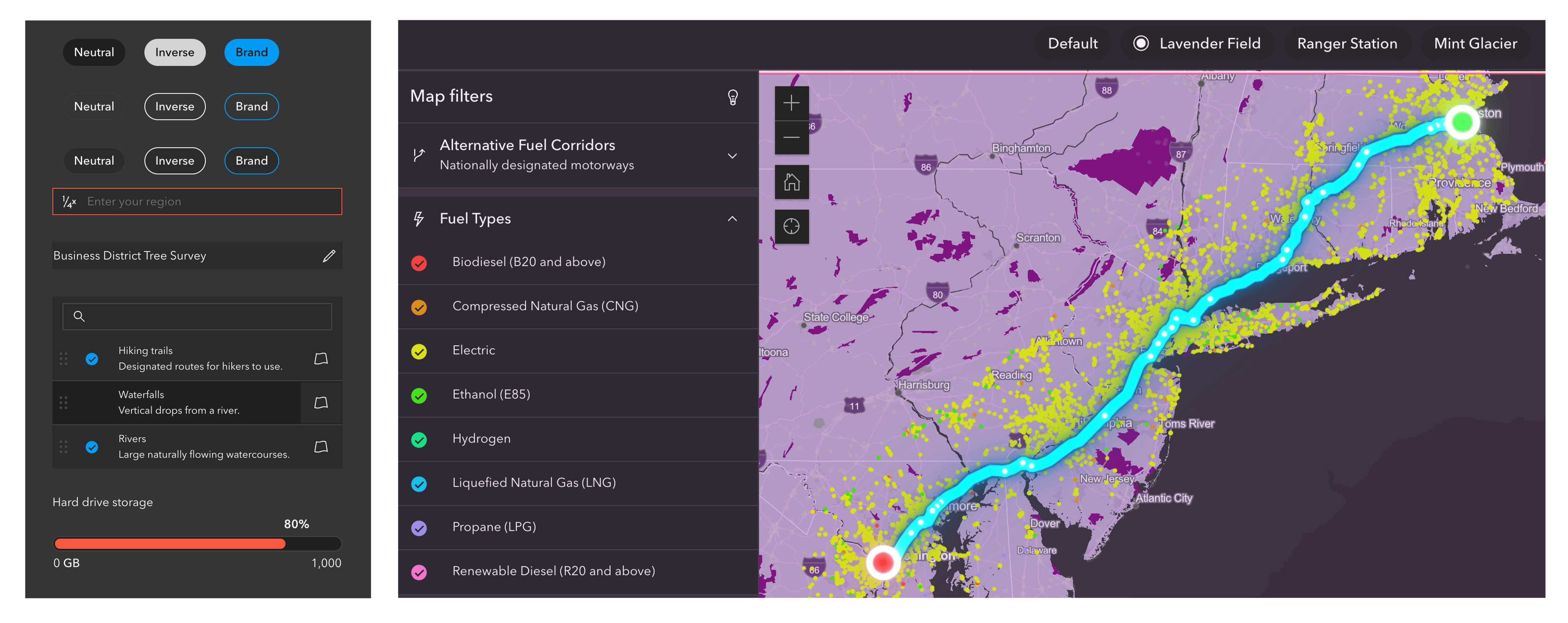
Creating great user experiences
Esri’s web development offerings can help you create an interactive and intuitive web experience easily, with our Calcite Design System, out-of-the-box editing tools, and expansive library of UI components.

Refreshing the user experience with Calcite Design System. Calcite Design System is a collection of design and development resources for creating beautiful, easy to use, cohesive experiences across apps – and devices – with minimal effort. In the following sessions, our presenters will share an overview and roadmap, build web apps step-by-step with Calcite, use Calcite with front-end frameworks, and share design tips of creating an intuitive user interface.
- Calcite Design System: What’s New and the Road Ahead (Thu, Mar 14 | 5:30 – 6:30 PM PT)
- Building Web Apps with ArcGIS Maps SDK for JavaScript and Calcite Design System (Wed, Mar 13|1 – 2 PM PT)
Calcite Design System provides a library of patterns, icons, and ready-to-use, reusable web components to help developers easily build consistent web applications. In this session, you’ll learn about Calcite Components, and how you can use them with the ArcGIS Maps SDK for JavaScript to quickly create user-friendly web mapping applications.
- Building Accessible Web Apps with ArcGIS Maps SDK for JavaScript and Calcite Design System (Wed, Mar 13 | 4 – 5 PM PT)
- Building Web Apps with Calcite Design System and React (Thu, Mar 14 | 10:30 – 11 AM PT)
- Eyes on Design: The Art and Science of Creating Intuitive Interfaces (Wed, Mar 13 | 1:45 – 2:15 PM PT)
Editing on web is more powerful than ever before. Join Web Editing session to discover the next-generation web editing experience using the JavaScript SDK.
- ArcGIS Maps SDK for JavaScript: Web Editing (Thu, Mar 14 | 10:30 – 11 AM PT)
Get a holistic overview of editing workflows in the ArcGIS System at following session:
- Leveraging Web Maps for Editing Workflows in ArcGIS Pro, Native, and Web Apps (Wed, Mar 13|1 – 2 PM PT)
Elevating UI experiences. The JavaScript Maps SDK offers a comprehensive selection of out-of-the-box UI experiences for common mapping workflows. Learn more about techniques to customize popup and other UI component appearances and behavior to meet your application’s requirements.
- ArcGIS Maps SDK for JavaScript: Better UX with Popups (Thu, Mar 14 |4 – 5 PM PT)
In this session, you’ll learn how to utilize recently added features in the Map Viewer and the ArcGIS Maps SDK for JavaScript that allow you to modify the popup’s appearance and behavior. We’ll cover how to configure different elements within the pop-up, work with Arcade, display charts, and more to modify the look and feel the of the popup to meet your application’s requirements.
- ArcGIS Maps SDK for JavaScript: Build Custom UIs Using API Widgets (Wed, Mar 13 | 2:30 – 3:30 PM PT)
- ArcGIS Enterprise: Printing Reports and Maps from ArcGIS Web Applications (Wed, Mar 13 | 5:30 – 6:30 PM PT)
Web developing fundamentals, tooling, and techniques
Is the ever-evolving web development technologies a bit daunting? Our passionate team members are here to guide you through the best practices of web development, programming and debugging techniques, and using frameworks with Esri’s web development offerings.

Exercising best practices in building web apps with JavaScript Maps SDK, maximizing performance of feature layers, CI/CD, development lifecycle, and security.
- ArcGIS Maps SDK for JavaScript: Best Practices for Building Apps (Wed, Mar 13 | 2:30 – 3:30 PM PT)
Learn how to use the ArcGIS Maps SDK for JavaScript to build your own custom applications. We’ll cover patterns and tooling for building applications that can be used across various frameworks.
- ArcGIS Maps SDK for JavaScript: Maximize Performance and Capabilities of the Feature Layer (Wed, Mar 13 | 4 – 5 PM PT)
- Automating CI/CD and testing Best Practices for ArcGIS Maps SDK Projects (Tue, Mar 12 | 5:30 – 6:30 PM PT)
- From Zero to Hero: Development Lifecycle with ArcGIS Maps SDK (Thu, Mar 14 | 11:15 – 11:45 AM PT)
- Security and Authentication for Custom Applications (Tue, Mar 12 | 5:30 – 6:30 PM PT)
Programming and debugging when using JavaScript Maps SDK and general web application development
- ArcGIS Maps SDK for JavaScript: Programming Patterns and API Fundamentals (Tue, Mar 12 | 5:30 – 6:30 PM PT)
- ArcGIS Maps SDK for JavaScript: Tips and Tricks for Developing and Debugging Apps (Wed, Mar 13|1 – 2 PM PT)
Developing with frameworks is the modern way of front-end development for more advanced and complex applications. Learn more about frameworks and best practices when using frameworks with the JavaScript Maps SDK and Calcite Design System.
- Building Apps with ArcGIS Maps SDK for JavaScript Components (Thu, Mar 14 | 1 – 2 PM PT)
In this session, we’ll introduce the brand-new web components that are part of the ArcGIS Maps SDK for JavaScript for bringing pre-built ArcGIS experiences (encapsulated into web components) into your app. With a few lines of code, you can build highly focused custom applications that leverage many of the same capabilities and experiences as other Esri applications, while also enabling modular GIS application development.
- Building Web Apps with Calcite Design System and React (Thu, Mar 14 | 10:30 – 11 AM PT)
- Tools for the Modern Web Developer (Thu, Mar 14 | 5:30 – 6:30 PM PT)
- Don’t Render Your App Useless: Optimization Techniques for React Applications (Thu, Mar 14 | 1 – 2 PM PT)
Getting started with web development
New to web development? These sessions are aimed to teach about overall web development strategies, programming patterns & fundamentals, modern browser capabilities, and development techniques!
Attend Strategies for Web Development for ArcGIS technologies available for creating web apps and an overview of web development architecture.
- Strategies for Web Development (Tue, Mar 12 |2:30 – 3:30 PM PT)
The following sessions are great for learning about JavaScript – the key programming language for web development – and other pertinent technologies for building successful and well-architected web-based solutions.
- An Introduction to JavaScript for Future Web Developers (Wed, Mar 13|1 – 1:30 PM PT)
- ArcGIS Maps SDK for JavaScript: Programming Patterns and API Fundamentals (Tue, Mar 12 | 5:30 – 6:30 PM PT)
- Getting started with the ArcGIS Maps SDK for JavaScript Components (Tue, Mar 12 |4 – 5 PM PT)
- Front-End Web Technologies for Geospatial Developers (Wed, Mar 13 |10:30 – 11:30 AM PT)
Taking your apps to the next level
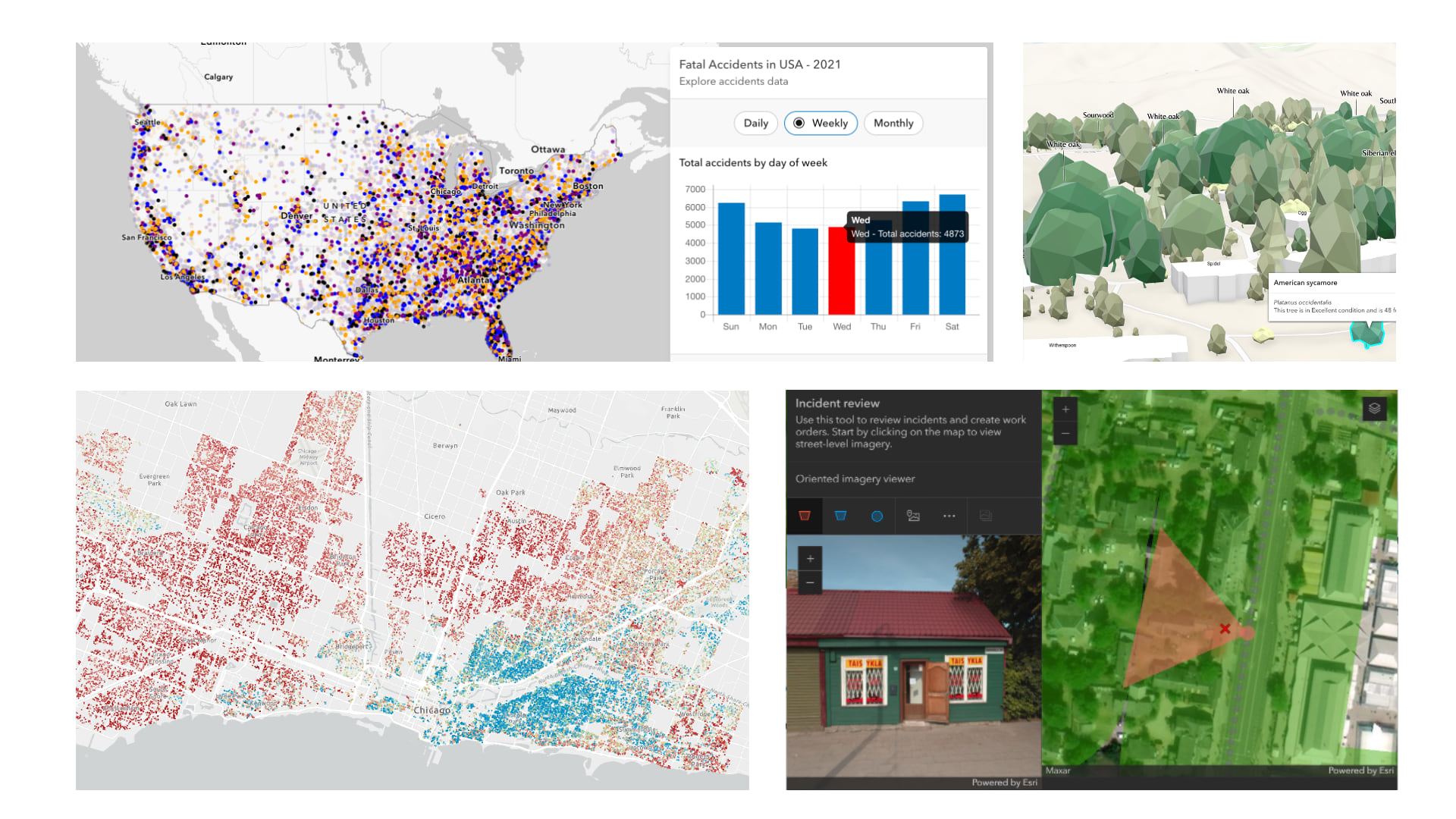
Are you an experienced JavaScript Maps SDK developer? You are ready to learn more advanced content to transform your apps! Join these sessions to be inspired and discover new ways to push your apps to the new heights.

- Unveiling the Magic: The Secrets Behind 10 Amazing Web Apps (Wed, Mar 13 |10:30 – 11:30 AM PT)
Have you ever been captivated by a killer app and wondered about how it was created? In this session, the presenters will showcase various apps developed using the ArcGIS Maps SDK for JavaScript, and reveal the techniques used to develop engaging applications. The session will explore a diverse range of use-cases, including digital twins, 3D applications, real-time data, big data, and graph analytics.
- ArcGIS Maps SDK for JavaScript: Using Arcade with Your Apps (Wed, Mar 13 | 5:30 – 6:30 PM PT)
- ArcGIS Maps SDK for JavaScript: Create a Custom Visualization Style (Thu, Mar 14 | 1 – 2 PM PT)
- ArcGIS Maps SDK for JavaScript: Animating Your Data (Thu, Mar 14 | 2:30 – 3:30 PM PT)
Diving deep and looking far
What powers the recent updates of the JavaScript Maps SDK? Join us at:
- ArcGIS Maps SDK for JavaScript: A Look Under the Hood (Thu, Mar 14 |4 – 5 PM PT)
What’s the road map for JavaScript Maps SDK and Calcite Design System? Learn more at
- ArcGIS Maps SDK for JavaScript: The Road Ahead (Thu, Mar 14 | 2:30 – 3:30 PM PT)
- Calcite Design System: What’s New and the Road Ahead (Thu, Mar 14 | 5:30 – 6:30 PM PT)
There’s a lot going on!
For all the sessions mentioned above, we created a calendar for you. Free feel to save it and create your own schedule for the Developer Summit.

In addition to technical presentations, there are many activities to help you connect with Esri product teams, engage with fellow developers, and enjoy yourself!
- Watch the Plenary sessions for the most exciting updates for ArcGIS developers!
- Join the Customer Keynotes to get inspired by the incredible work of other developers.
- Meet the JavaScript Maps SDK and Calcite teams and get your questions solved at the Web Development showcase area
- Expand your network and knowledge with fun activities: SpeedGeeking, network events, party, and dodgeball!!
No worries if you can’t make it to Palm Springs in person. Some sessions are livestreamed and technical sessions are recorded and will be published to Esri Video shortly thereafter.
Have fun at 2024 Esri Developer Summit!




Article Discussion: