ArcGIS Experience Builder is a dynamic tool for building interactive web apps with little or no code. It’s built on ArcGIS Maps SDK for JavaScript and is the successor to ArcGIS Web AppBuilder. Unlike Web AppBuilder, Experience Builder allows you to build multipage apps, which means you need to design an easy-to-follow user interface for navigating around your app.
These are all of the Experience Builder widgets and features you can use to get people from one page to another, along with examples and tips.

Menu widget
The Menu widget is the simplest way to let users navigate between your app’s pages.

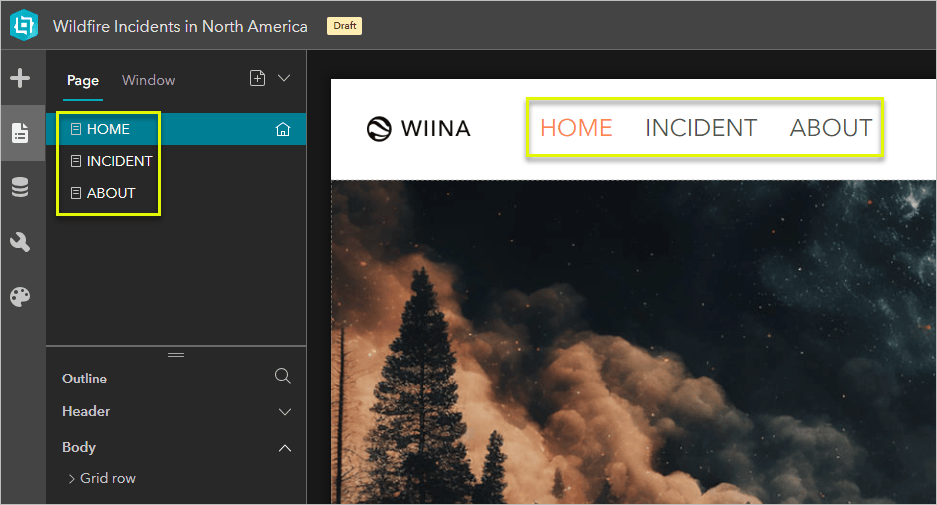
The widget pulls directly from your app’s page outline, meaning any and all pages that you add appear in the Menu widget. This also means you can add folders and URL links to a menu.

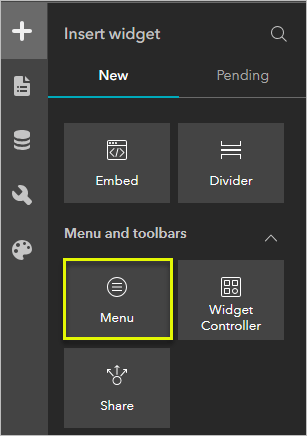
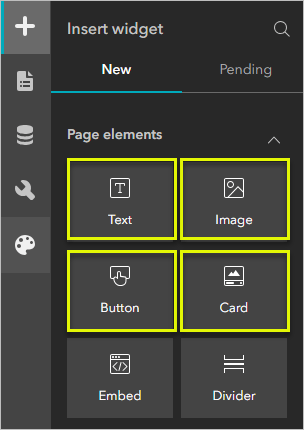
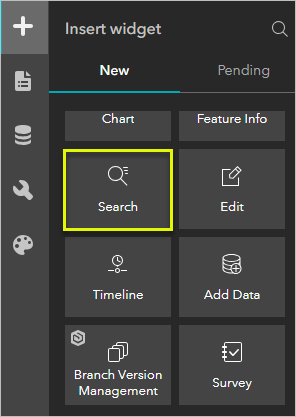
You can add a Menu widget, and all other widgets, from the Insert widget tab.

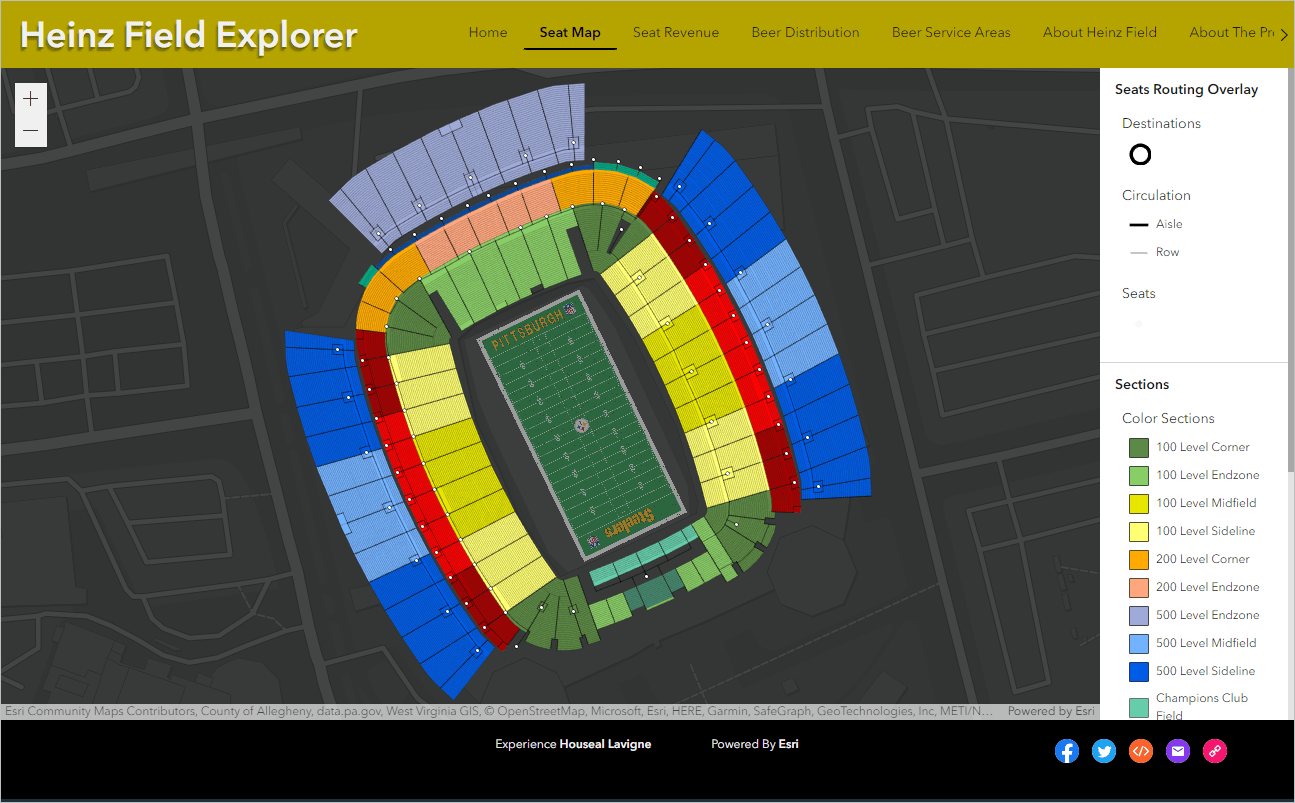
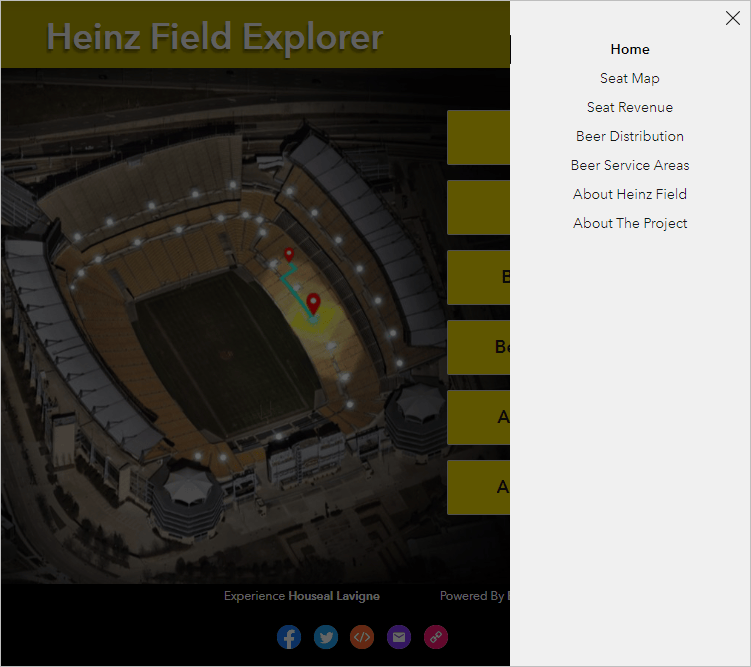
The Menu widget has three choices of user interface: Icon, Vertical, and Horizontal. Houseal Lavigne’s Heinz Field Explorer has a menu that is horizontal on desktop sized screens and an icon on mobile screens. Icon is designed for vertically-oriented screens.

If you want to learn more about how to make an Experience Builder layout responsive to different screen sizes, I recommend this tutorial: Optimize an app layout for mobile.
Example
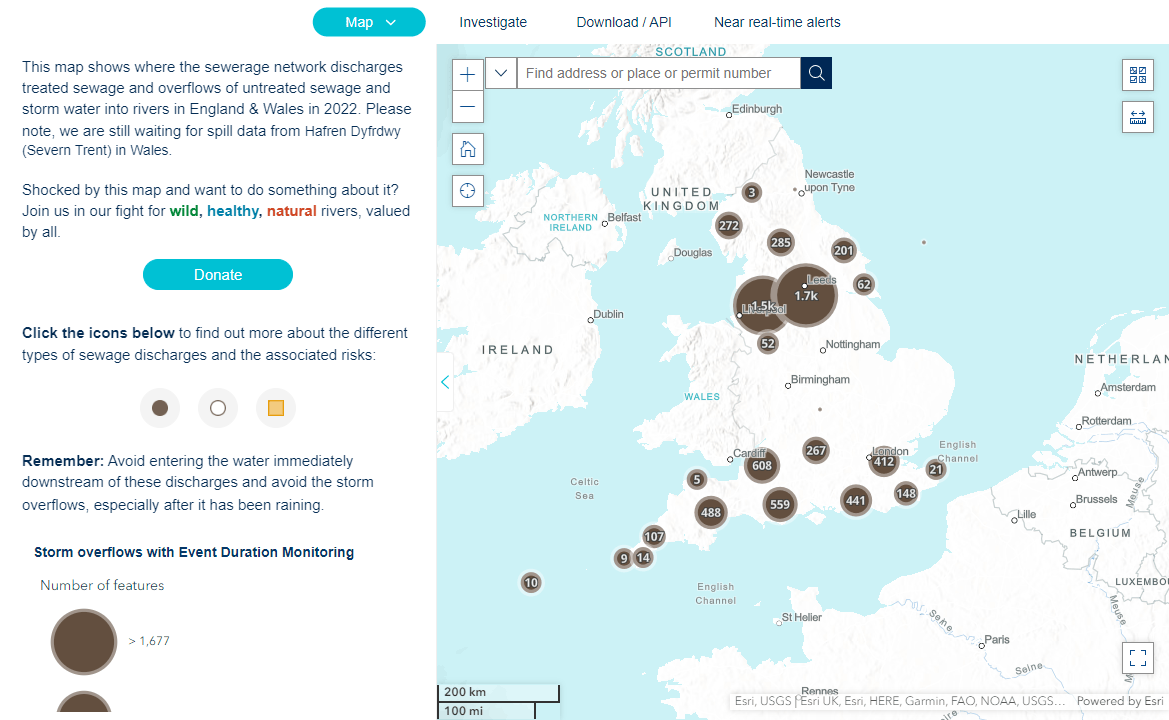
The Rivers Trust’s Is My River Fit to Play In? tool uses a Menu widget at the top of the app. The menu includes pages, a folder, and a hyperlink. You can make a menu appear fixed across all pages either by including it in the app’s header or by duplicating it and making sure it’s in the exact same position on all pages.

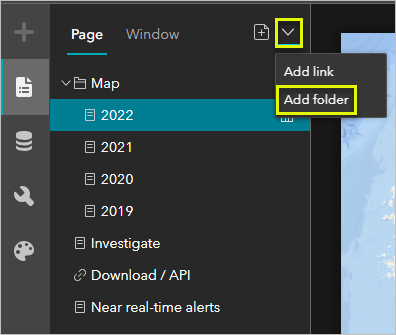
The Map drop-down is a folder containing four copies of the map page, one for each year. To replicate this, click the More button next to Add page and click Add folder. Drag any pages you want to appear in the drop-down on top of the folder, then drag to reorder them as you like. The Rivers Trust’s app has the 2022 page set as the homepage.


Button, Text, Image, and Card widgets
If you’d like more customization and freedom than the Menu widget provides, four page element widgets allow you to set links to pages: Button, Text, Image, and Card.

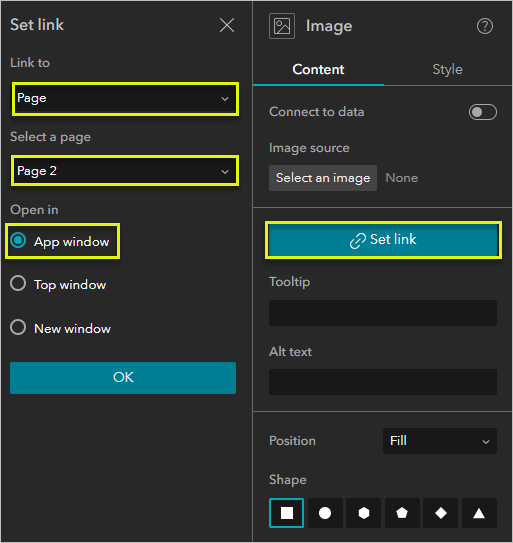
In each of these widgets’ settings, you can click Set link to open the Set link panel, where you can choose to link a page, select a specific page, and choose where the page opens. Usually you would select App window, since that makes the new page open in the current window (the same behavior as a Menu widget).

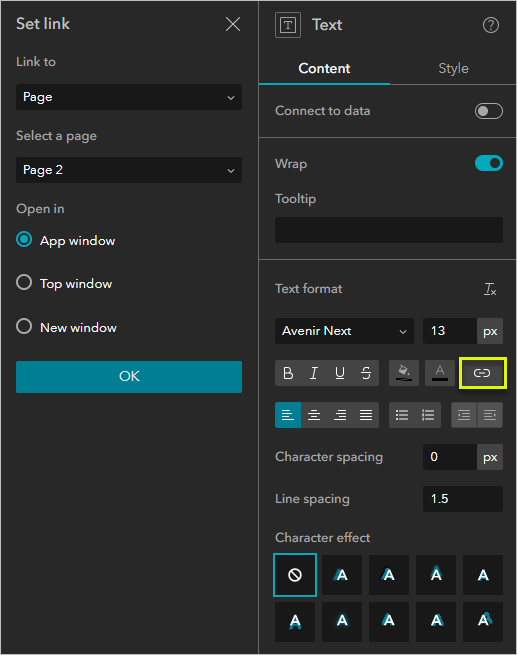
The Text widget has a different Set link button than the other three page element widgets. To open the Set link panel in the Text widget’s settings, click the link icon under Text format. You can set a link on an entire block of text or on an individual word or sentence. If you have a link in the middle of a paragraph, it’s best practice to draw attention to linked text by making it a different color, underlined, or both.

Examples
Esri’s Space Exploration template includes a menu that is not a Menu widget. Instead, it’s made out of a Window and Button widgets with links. The Window is linked to a button that we duplicated and placed at the top of every page. Try navigating through the Space Exploration app.

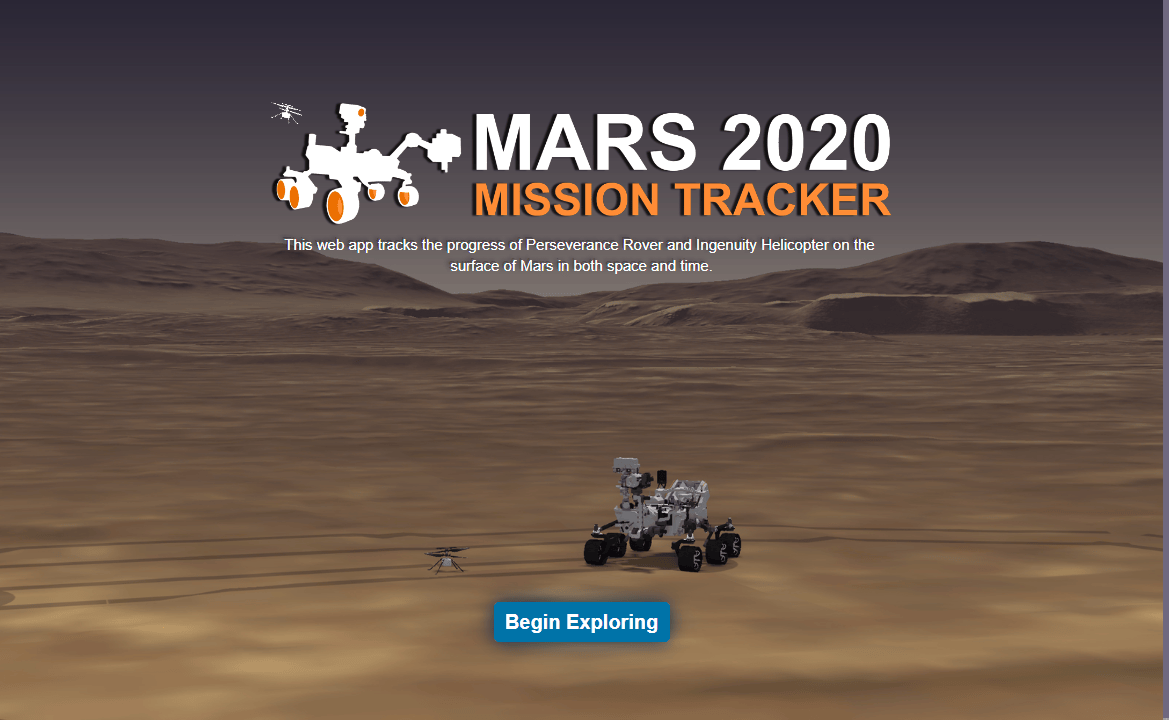
Bruno Sousa’s Mars 2020 Mission Tracker includes a landing page with a Begin Exploring button that takes you to the app’s main page.

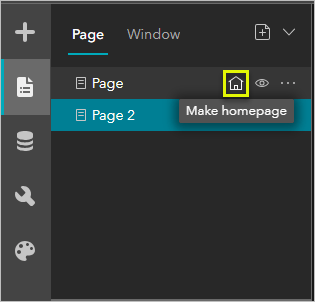
A few Experience Builder apps include a similar landing page with a “launch” button that doesn’t actually launch anything, it just links to the main page. This is a clever way of welcoming users to your app. To re-create this, make a welcome page, assign it as your app’s homepage so that it appears first when the app loads, then add a Button, Text, Image, Card, or Search widget.


Search widget
The Search widget has a slightly different Set link feature. You can make your app go to a new page, view, or window when the user performs a search. This is useful if you want to show search results in a map or table on a different page. The setting is meant to be an alternative to having search results appear in a panel above or below the widget.

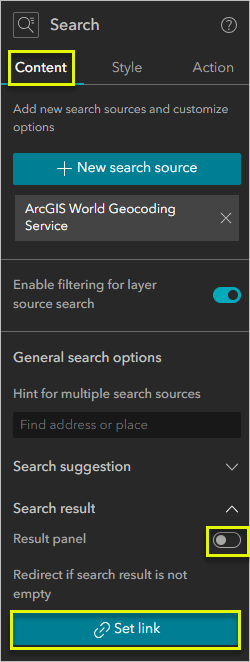
Once you add a Search widget, you can find the Set link button in the widget’s content settings under Search result. Turn off Result panel to reveal the button.

Example
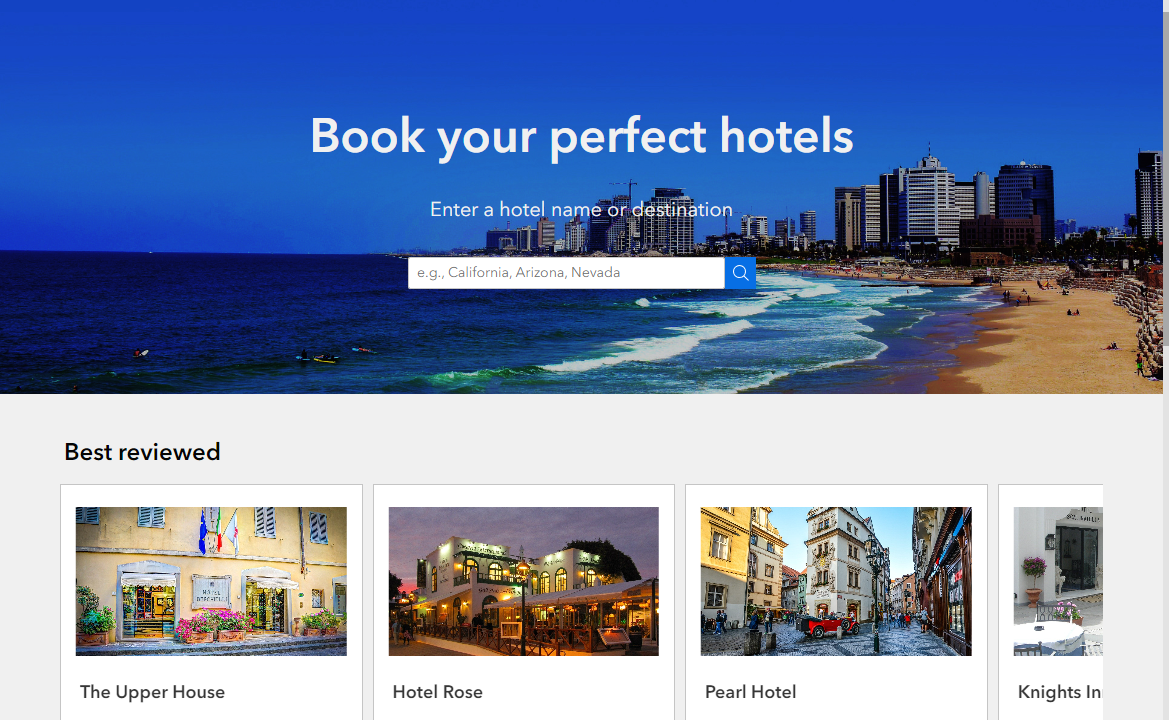
Esri’s Hotel Booking template has a Search widget on the landing page that links to a second page. Try searching for “California” as a destination.


URL parameters
URL parameters are elements that you add to a URL to pass along data or instructions. You can direct an app to open to a specific page by adding page followed by the page’s name, following this format:
https://experience.arcgis.com/experience/AppID/page/Page-4
This is useful if you want to embed an app and have it open to a page other than the landing page, or if you want to provide a link to one of your app’s pages. For example, the following is a link to the Space Exploration template’s Planets page:
experience.arcgis.com/template/f3893501c6a74b0182f040bd5d485fda/page/Planets/
For a full list of URL parameters supported by Experience Builder, read ArcGIS Experience Builder documentation.

More information
The following is a list of every app mentioned in this article. You can find all of these apps in either the Experience Builder gallery or the templates gallery.
- Heinz Field Explorer by Houseal Lavigne
- Wildfire Incidents in North America by Esri
- Is My River Fit to Play In? by The Rivers Trust
- Space Exploration by Esri
- Mars 2020 Mission Tracker by Rice University Center for Research Computing
- Hotel Booking by Esri
For more information about Experience Builder, see the following resources:




Article Discussion: