The CIM Symbol Builder is a useful tool for creating custom, multi-layer vector symbols (also known as CIM symbols) that can be used for features and graphics in the ArcGIS API for JavaScript. CIM symbols are created from a JSON object that follows the CIM specification. The CIM Symbol Builder provides a UI that allows you to easily add symbol layers and update properties without having to modify the JSON directly.
In the November 2022 update of the CIM Symbol Builder, we added support for creating a symbol from an uploaded SVG file. Converting your SVG to a CIMSymbol allows you to take full advantage of all the different capabilities of CIMSymbols, such as creating multi-layer symbols, using data driven primitive overrides, and more!
Upload a symbol from SVG
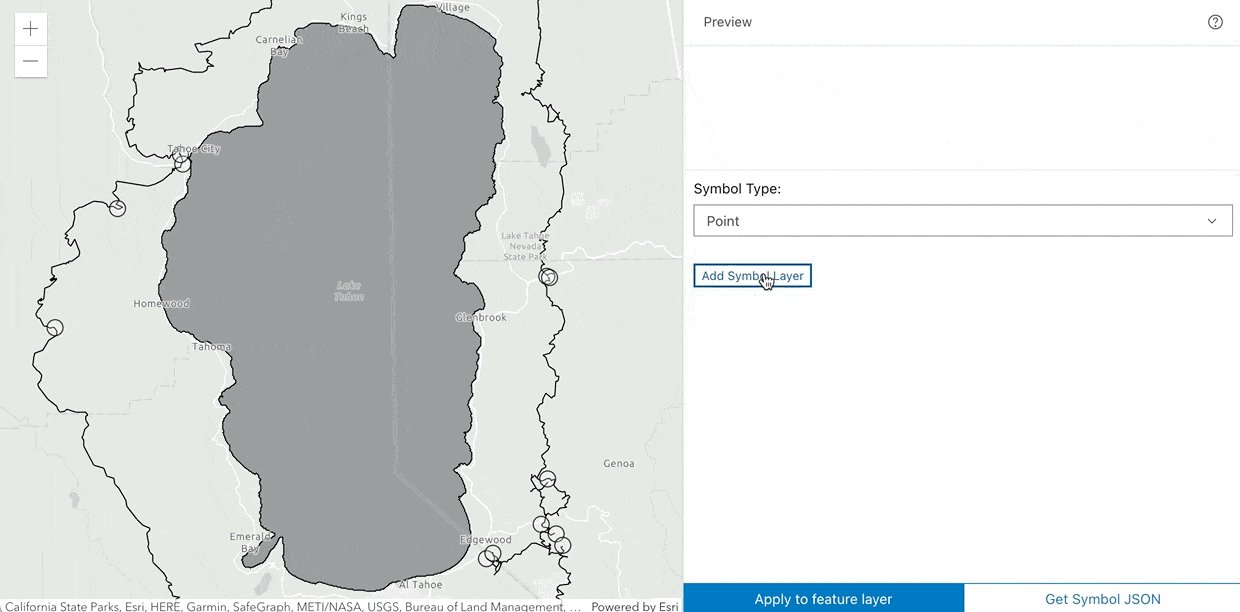
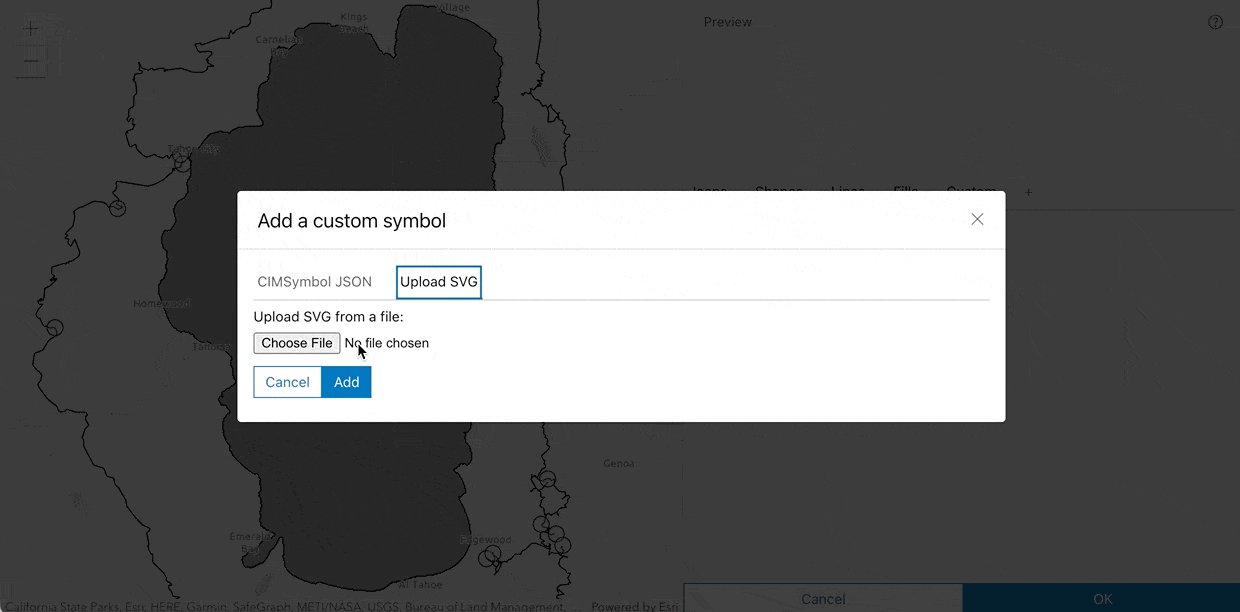
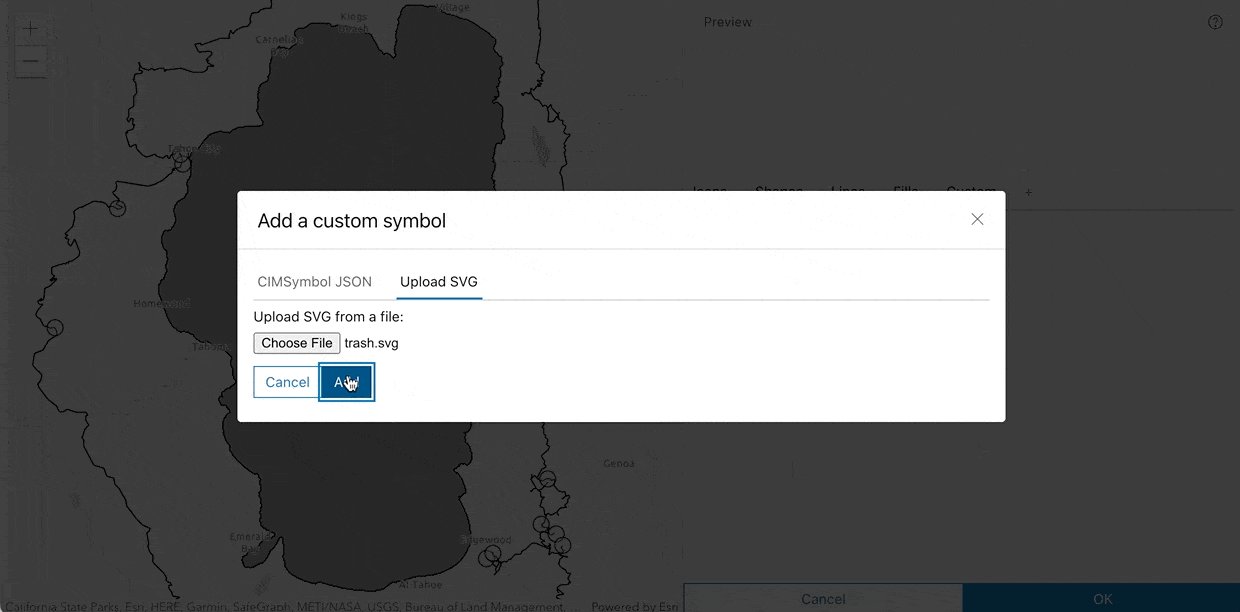
To upload an SVG file in the CIM Symbol Builder, start by clicking the Add symbol layer button, and then going to the Custom tab. There, you will see the + button – this will allow you to either add a custom symbol from CIMSymbol JSON or Upload SVG.

Once you’ve uploaded your SVG file, select it from the symbol gallery to add it as a symbol layer and then, select OK.
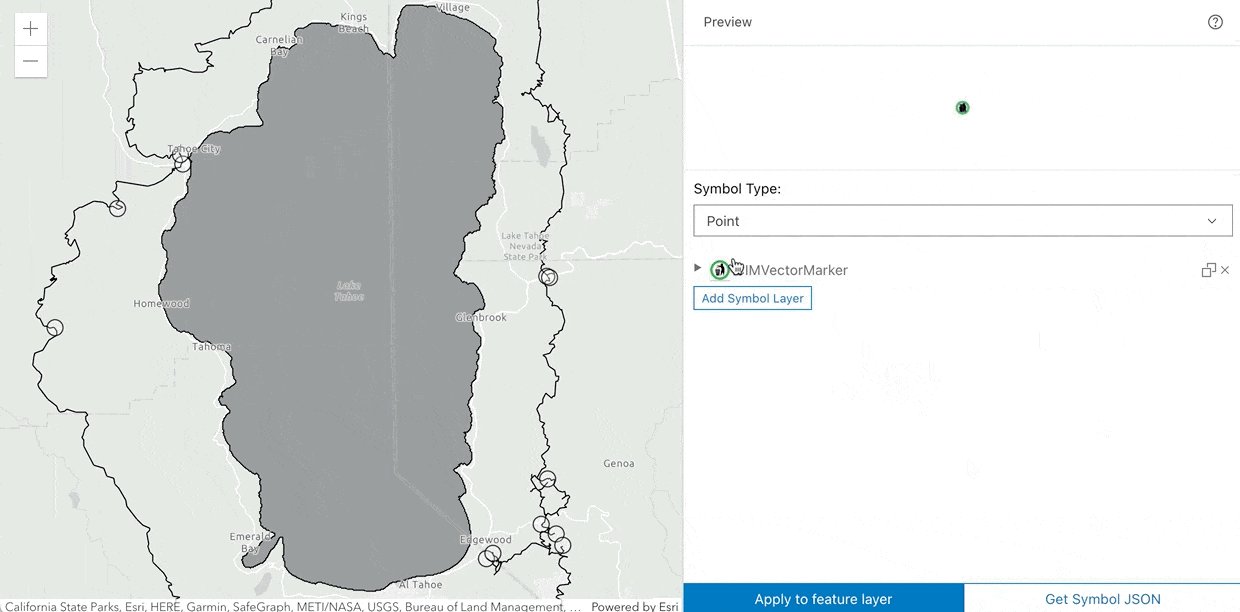
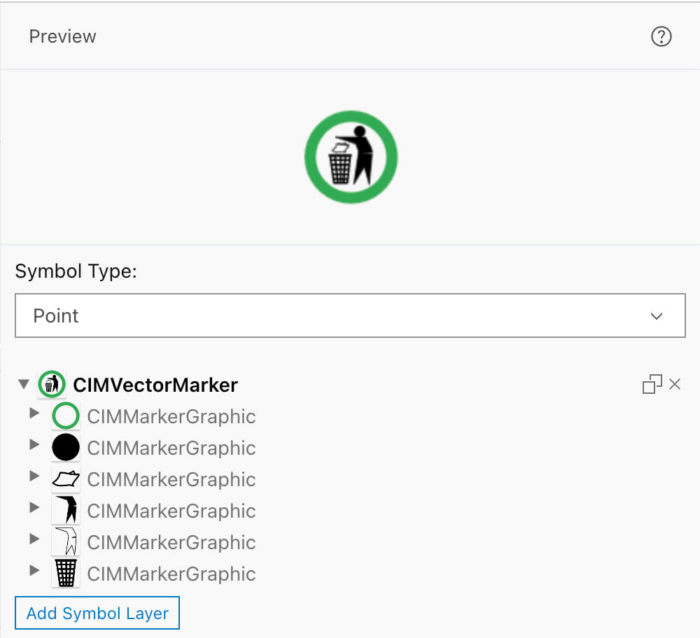
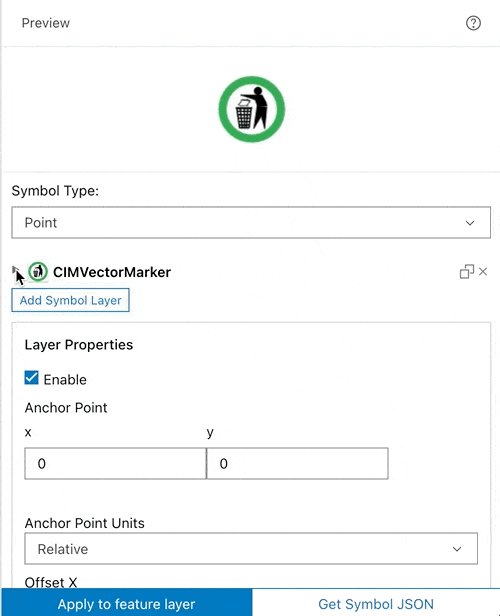
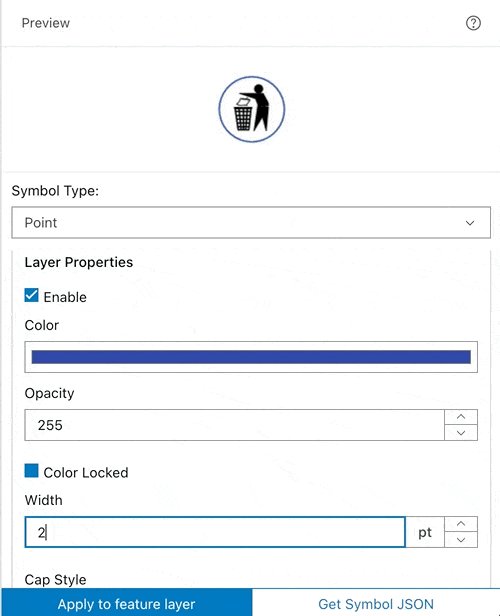
Now, you can select the symbol layer to edit its properties (such as the size or offset), or you can drill down into the marker graphics. To do this, select the dropdown arrow to the left of the symbol layer type.

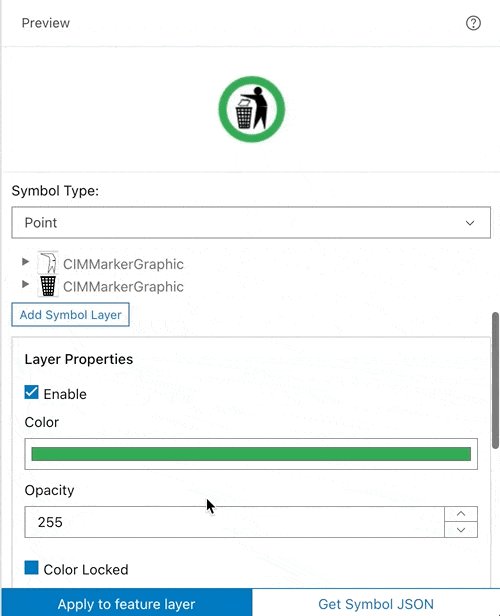
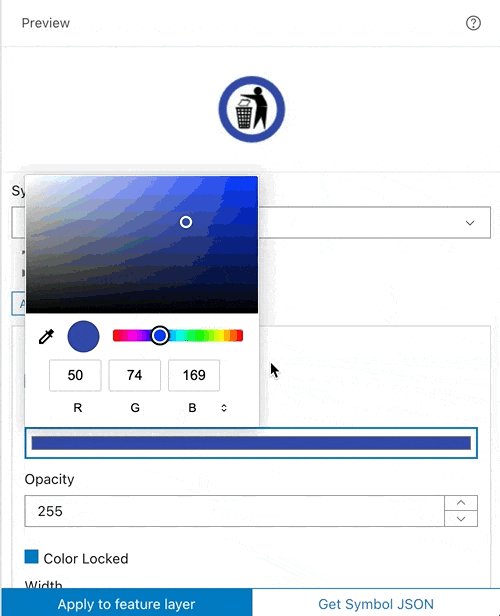
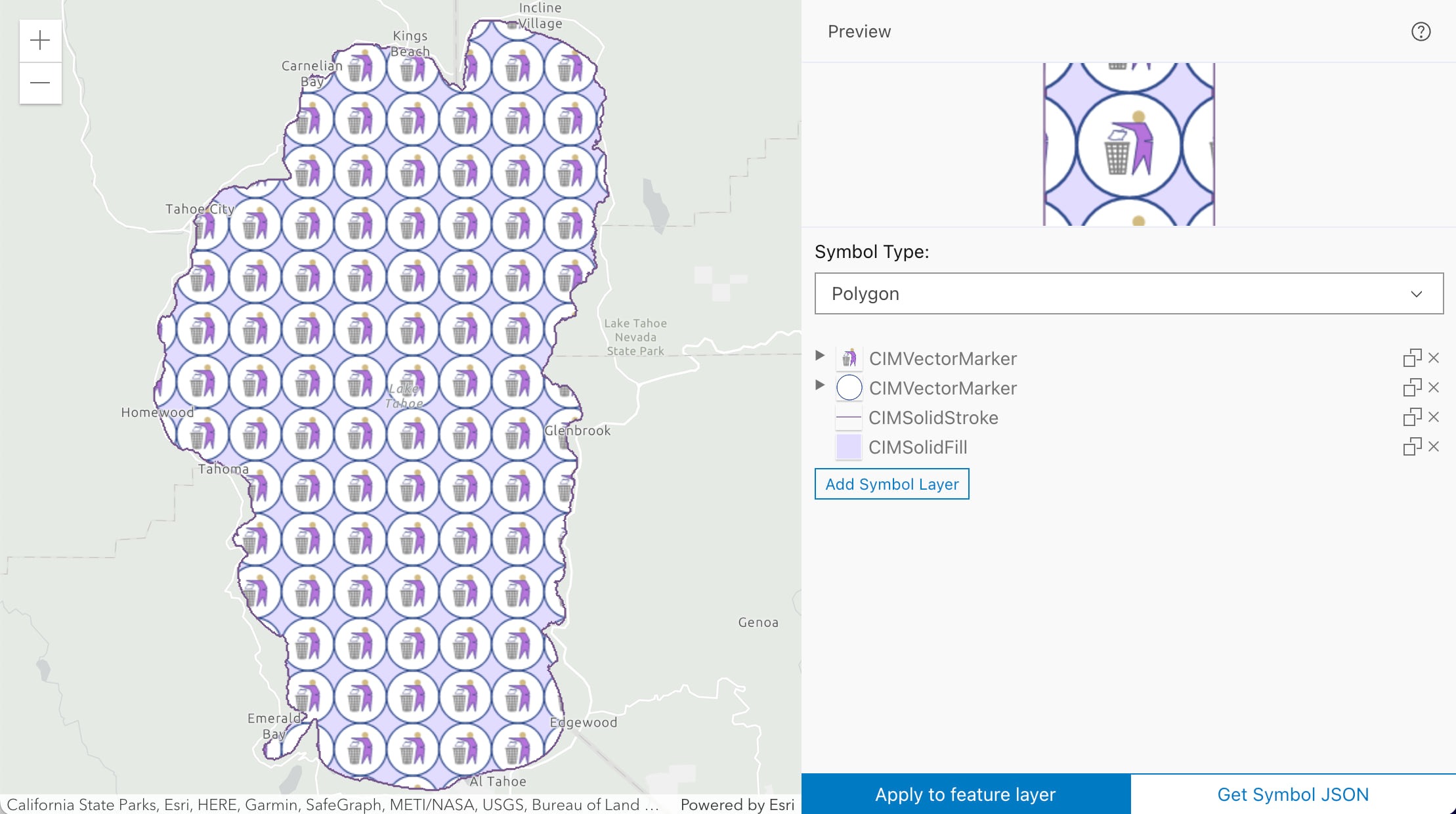
Each marker graphic in a vector marker is typically comprised of a CIMSolidStroke or CIMSolidFill symbol layer. By expanding the symbol layers and exploring the marker symbol properties, you can make modifications to various characteristics, such as color and width.

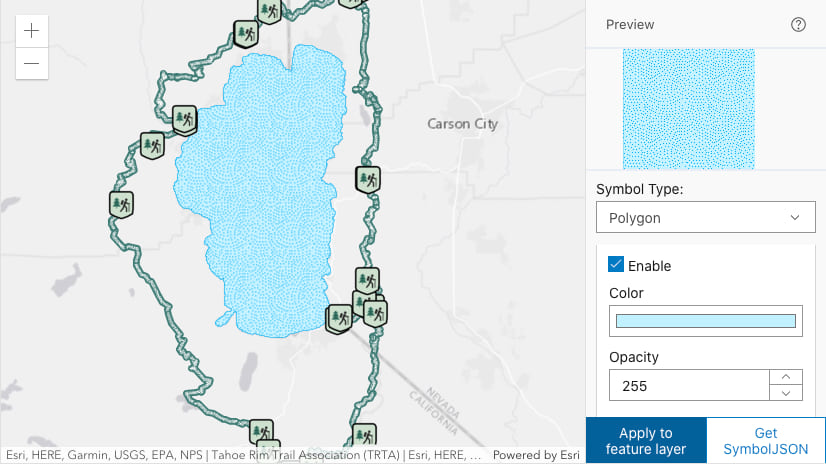
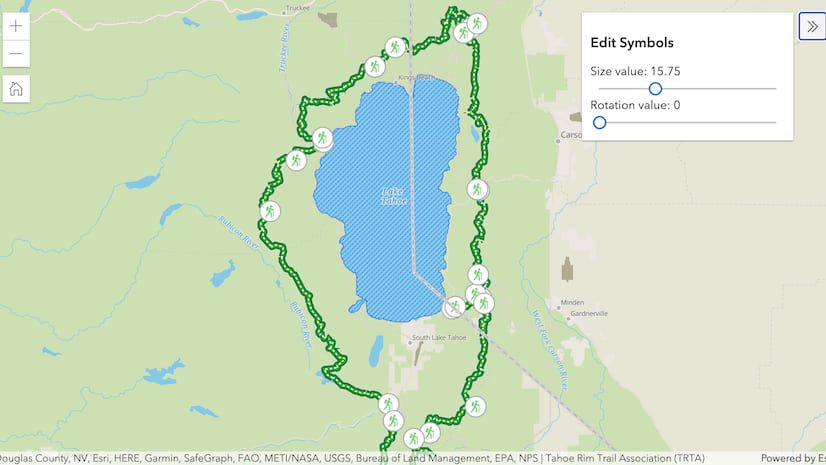
In addition to modifying the properties of imported symbol layers, you can choose to add/remove symbol layers and update their properties until you are content with the style of your symbol. You can also try changing the symbol type to line or polygon, which will update dynamically to place your marker along a line or within a polygon, based on the symbol type you select. There is so much to explore in the CIM Symbol Builder, so I recommend uploading your own SVG symbol and try it out for yourself! Once your symbol is complete, then you can click the Get the Symbol JSON button on the bottom right, copy the JSON, and use it to create a CIMSymbol in your app.





Article Discussion: