In the November 2022 release of ArcGIS Online, we introduced the redesigned Arcade Editor. Along with the release, we published a blog explaining what the Editor is, where you can find it now, the main highlights of the new Editor, and the benefits to you as a user. You can find the blog here.
After you’ve had a chance to read the blog, we’ll dive deeper in this blog to really focus on some of the specific Editor enhancements we made:
- The new layout of the Arcade Editor
- Suggestions and code completion
- Vertical overview bar
- Keyboard shortcuts
- Context menu
- Code colorization
The new layout of the Arcade Editor
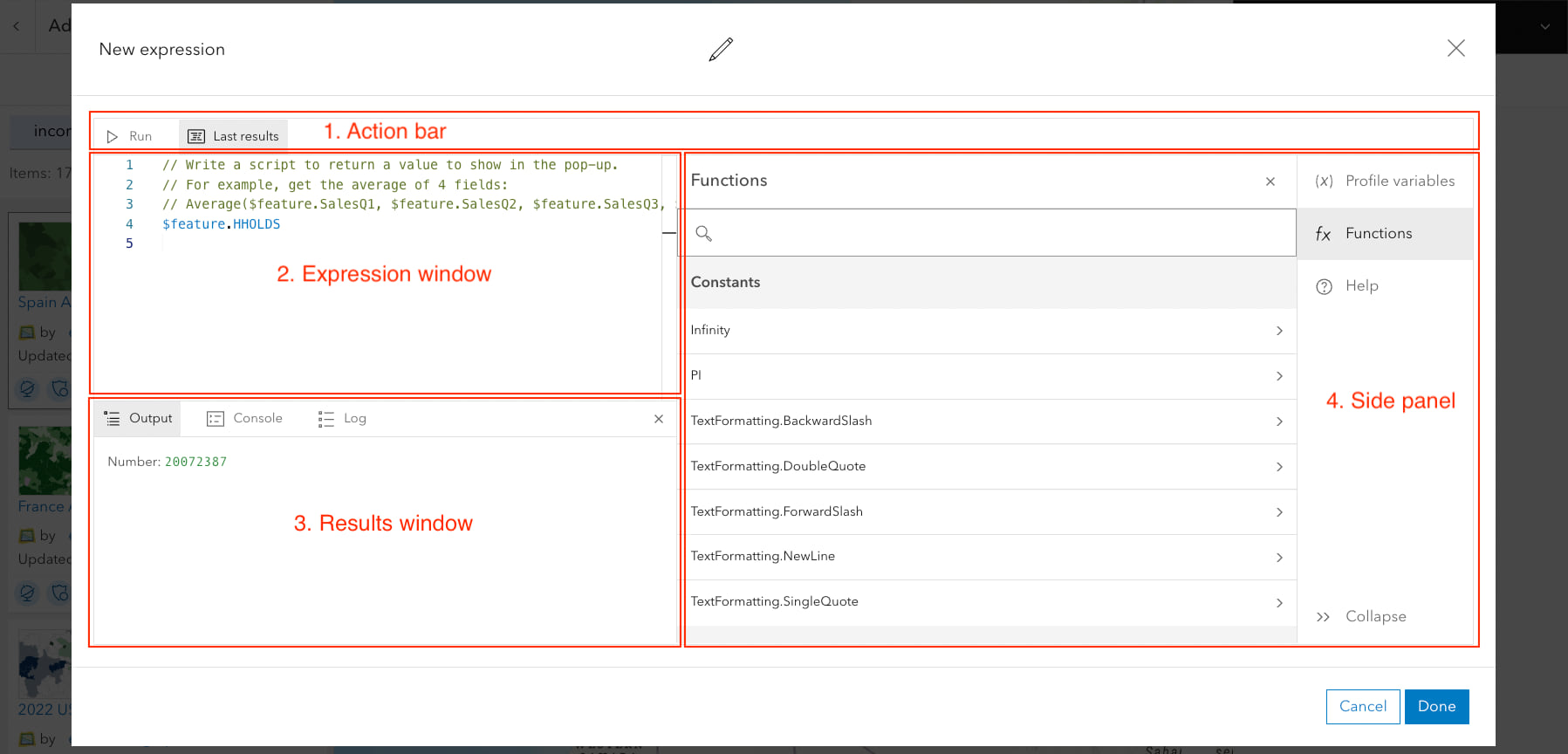
The Arcade Editor’s layout is made up of four main components, each with their own set of rich features and functionalities to provide you with the best possible expression authoring experience.

1. Action bar
The Action bar’s purpose is to execute your Arcade expression in the Editor and remember the previous result for comparison.
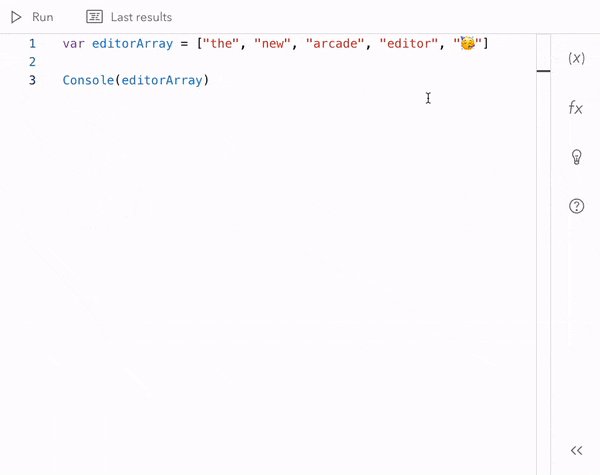
2. Expression window
In the Expression window, you can write Arcade expressions with the help of intelligent suggestions and code completion, as well as other powerful tools like built-in shortcuts.
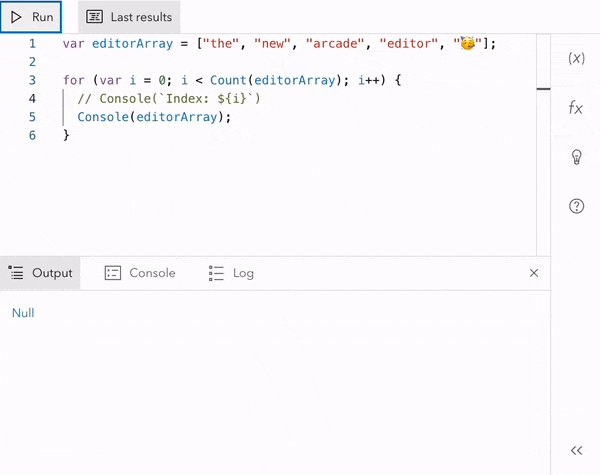
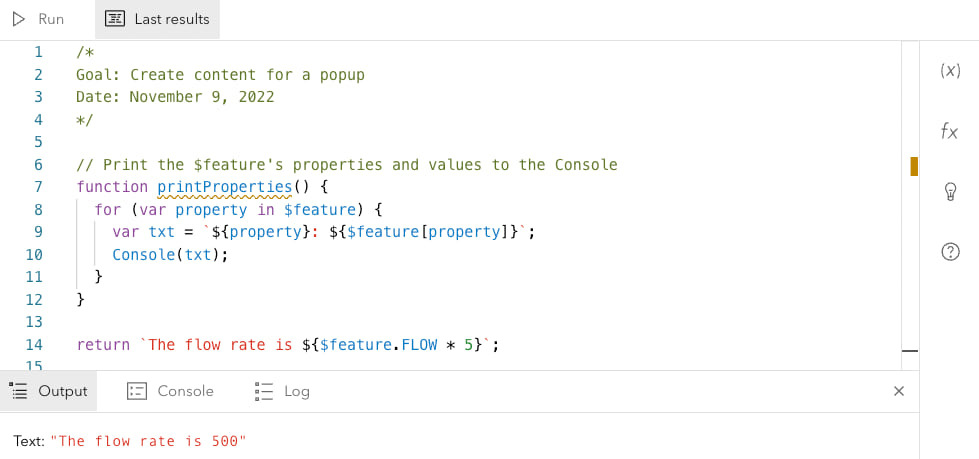
3. Results window
The panels in the Results window will show you what your expression returned, the outcomes of your Console() function call(s), and the performance of your executed expression.
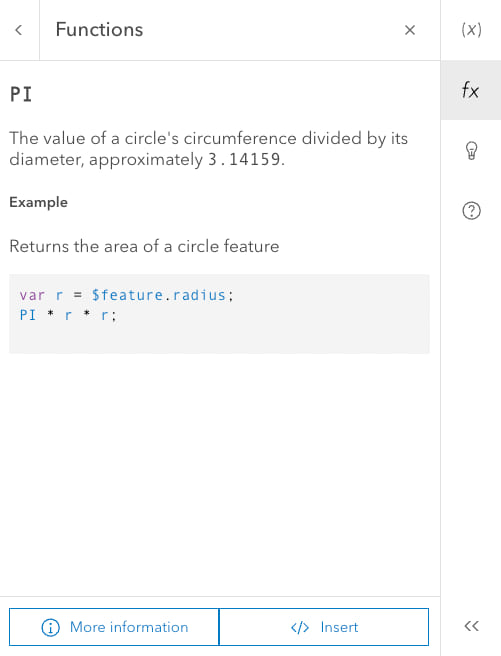
4. Side panel
The side panel is your go to for in-editor help. In this section, you’ll find information about profile variables relevant to your profile, documentation for constants and functions, a link to the official Arcade documentation, and, in some case, suggestions.
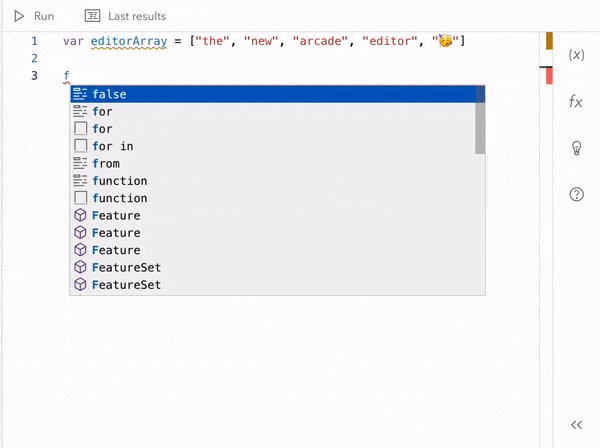
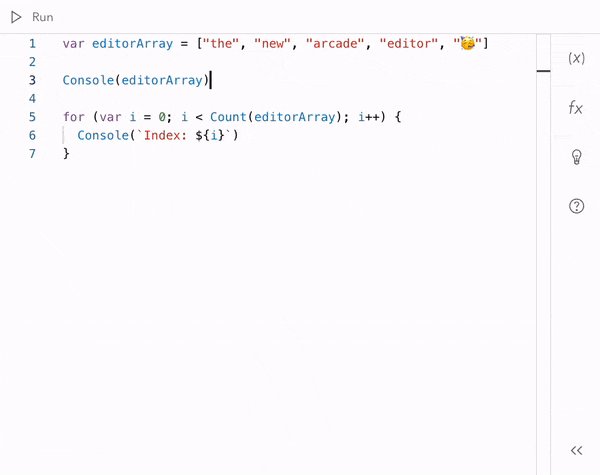
Suggestions and code completion
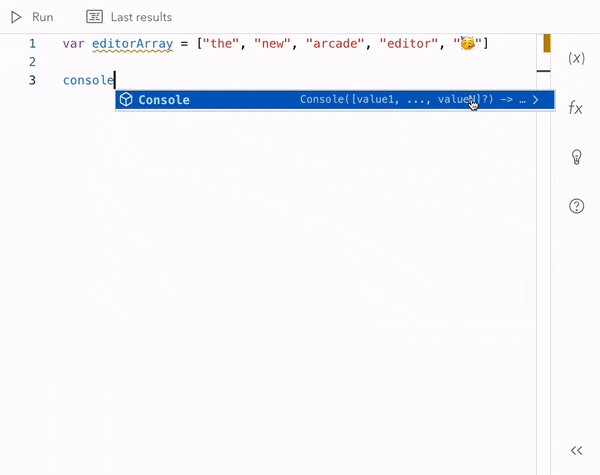
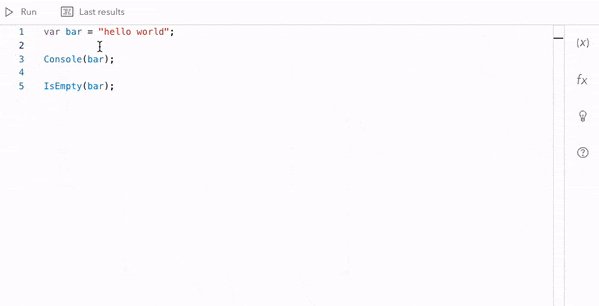
As soon as you start typing in the Expression window, suggestions will begin to appear and continue to appear until there are no more suggestions. Each suggestion has an icon, a description, and a name.
Types of icons:
| Icon | Name |
 |
Functions |
 |
Variables |
 |
Fields |
 |
Namespaces |
 |
Constants |
 |
Keywords |
 |
Code snippets |
When you find the suggestion you want, click on it to add it to the Expression window. By pressing Enter on the suggestion, you can achieve the same outcome.

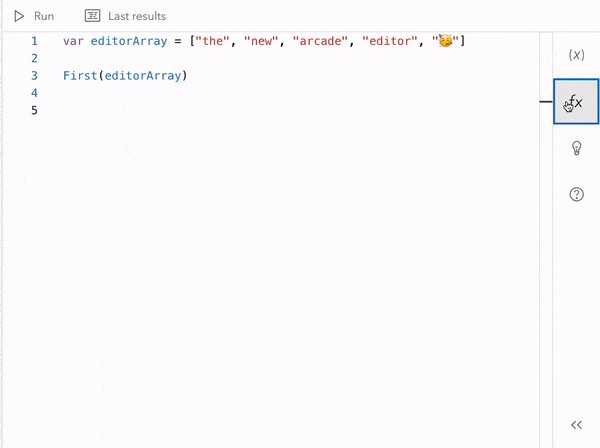
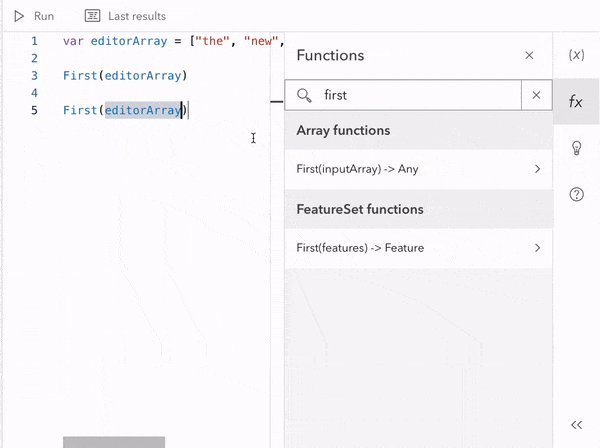
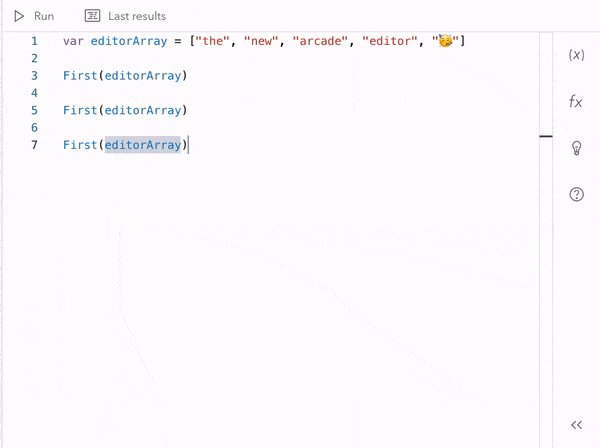
If you’ve already tried out the redesigned Arcade Editor, you probably noticed that suggestions and code insertions from the in-editor help may come prefilled with placeholders. In the example below, the inputArray_ placeholder in the First() function indicates that we can replace it with our array. The array we want in the First() function in this case is our editorArray, which we defined on Line 1 of the Editor.

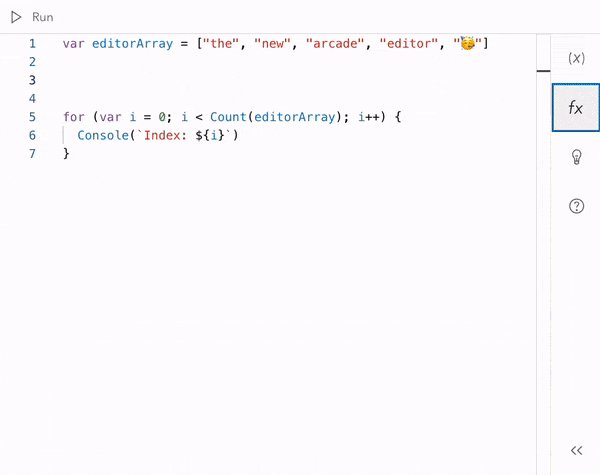
Vertical overview bar
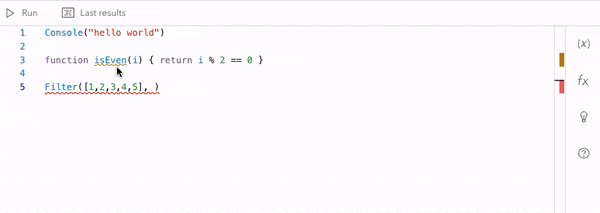
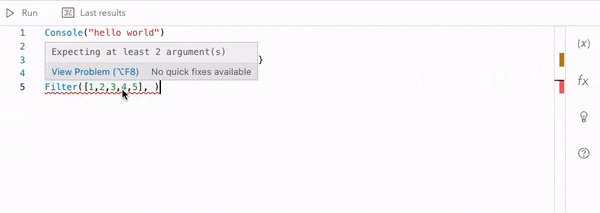
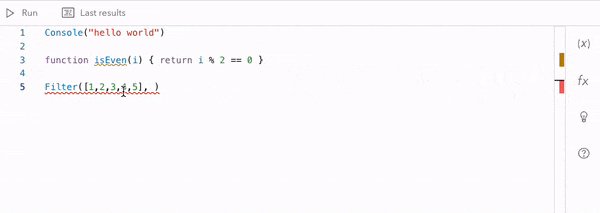
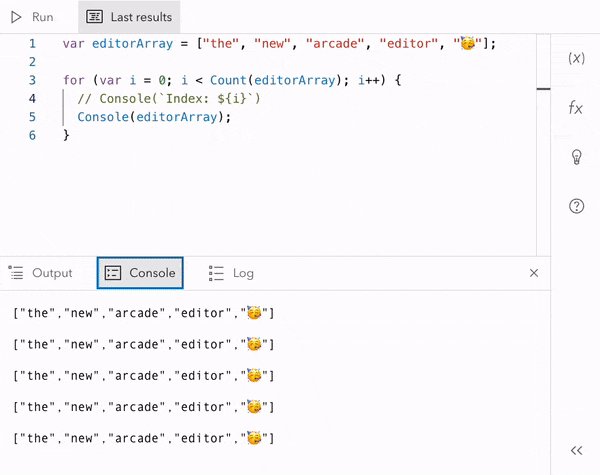
You can see where you stand in relation to all of your code by using the vertical overview bar on the right side of the Expression window. It can be especially useful as your Arcade expression grows because it can show you where errors and warnings reside.

Keyboard shortcuts
There are many shortcuts available to you in the Arcade Editor. To simplify things, here is a table of the Arcade team’s favorite shortcuts!
| Shortcut | Windows | Mac |
| See all shortcuts | F1 |
F1 |
| Format document | Shift Alt F |
Shift Option F |
| Replace text | Ctrl F2 |
Command F2 |
| See the documentation | Ctrl Space |
Ctrl Space |
| Find | Ctrl F |
Ctrl F |
| Execute/run/test the expression in the Expression window | Ctrl Shift F5 |
F5 |
Comment code (//) |
Ctrl K C |
Command K C |
Uncomment code (//) |
Ctrl K U |
Command K U |
| Cut | Ctrl X |
Command X |
| Copy | Ctrl C |
Command C |
| Paste | Ctrl V |
Command V |
| Move code up | Alt Up Arrow |
Option Up Arrow |
| Move code down | Alt Down Arrow |
Option Down Arrow |
| Go to next error or warning in the Expression window | F8 |
F8 |
By taking advantage of keyboard shortcuts, you can effortlessly use the Arcade Editor without having to reach for your mouse.

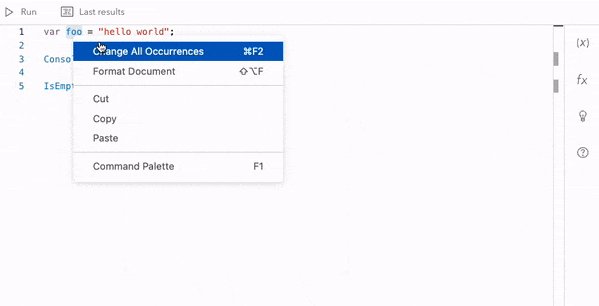
Context menu
When you want to use your mouse instead of your keyboard for shortcuts, there are some useful shortcuts available directly from the context menu in the Expression window. To access the context menu, right-click the Expression window. The context menu does not display all of the Editor’s shortcuts; however, by selecting the Command Palette option, you can locate any shortcut you want to use.

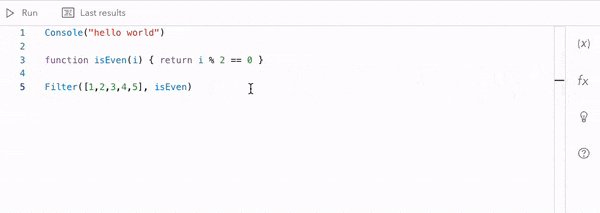
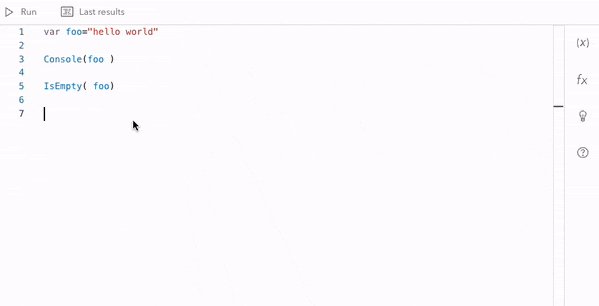
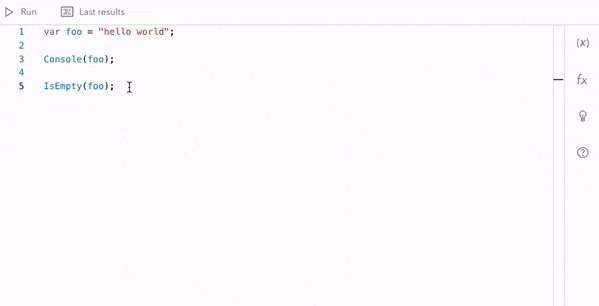
Code colorization
The redesigned Arcade Editor, like the previous version of the Editor, makes use of color to aid readability and debugging. You can see the colorization of code in the Expression window, Results window, and in-editor help. A colorblind-friendly color palette is coming soon!
- Special characters, such as operators, are colored black
- Constants, functions, and variables and their fields are colored blue
- Numbers are colored green
- Texts are colored red
- Keywords (and reserved words) are colored purple
- Comments are colored light green
- Warnings are underlined with dark yellow squiggles
- Errors are underlined with red squiggles.


Conclusion
This release introduced code completion, suggestions, shortcuts, refreshed code colorization, a vertical overview bar, and an updated in-editor doc to the Arcade Editor. To learn more about Arcade and the Arcade Editor, check out the related content and our official documentation.


Article Discussion: