The FeatureForm and Editor widgets added support for contingent attribute values (contingent values) in the March release of the ArcGIS API for JavaScript (JS API), version 4.23.
What are Contingent Attribute Values?
Contingent values are a data design feature introduced in ArcGIS Pro 2.3. Contingent values restrict the list of valid inputs in a field based off the field values chosen in one or more other fields. In other words, values in one field will become dependent on values chosen in other fields. This helps enforce data integrity in editing workflows by restricting the list of available attribute values to choose from. Take a look at Create and manage contingent values to learn more about contingent attribute values.
How to create and publish contingent attribute values in ArcGIS Pro
To demonstrate how to create and publish data with contingent values in ArcGIS Pro, I created a feature class with some animal taxonomy data included here. You can skip this section if you are already familiar with creating contingent values, or if you already have a service published with contingent values. You can use the following item and move on to the next section to bring in the data to the FeatureForm and Editor widgets in the JS API.
Step 1:
First, download the AnimalTax file geodatabase containing the data we will be working with. Unzip the downloaded file and connect to the folder from ArcGIS Pro. Finally, add the GenusData feature class to your Map.

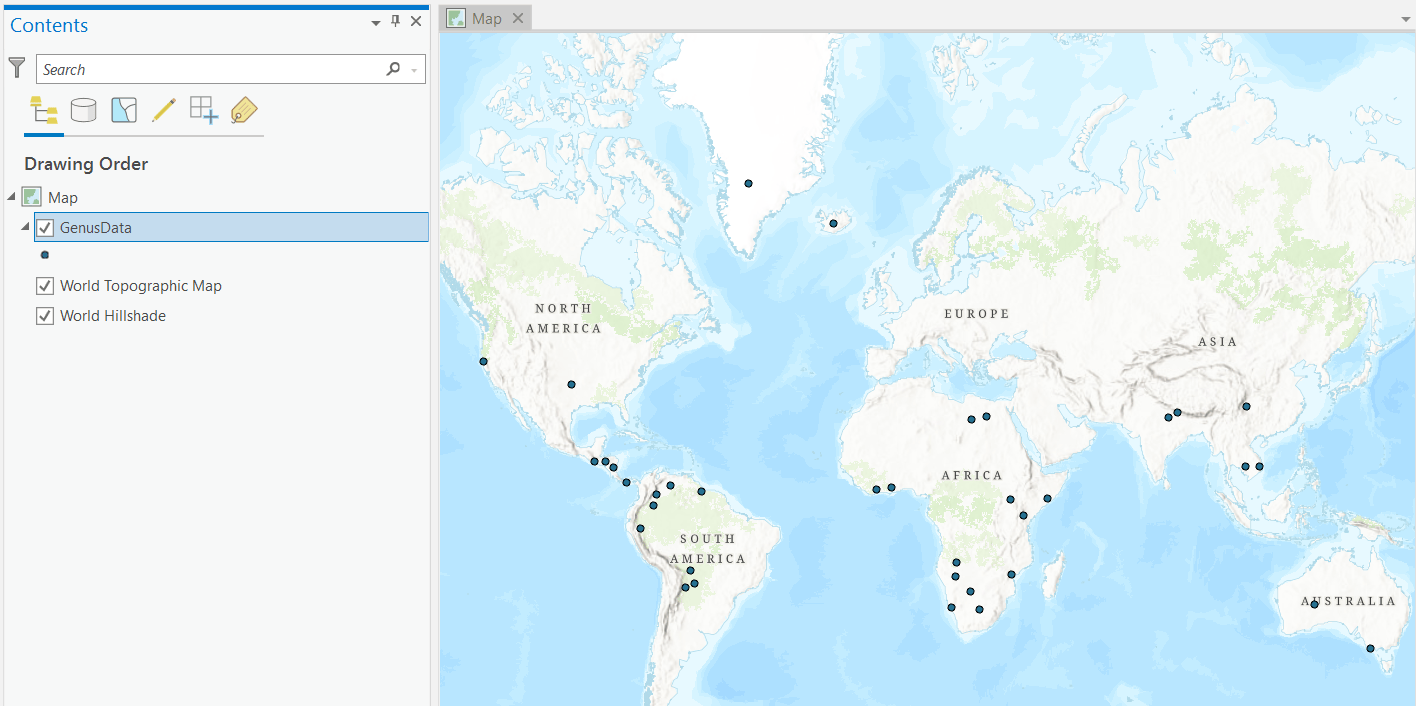
As part of the data preparation, the contingent values fields should be setup with domains. Therefore, the feature class provided sets domains on the ORDER_, FAMILY, and GENUS fields. These fields will be used to create our contingent values. The following image illustrates how your Map in ArcGIS Pro should look like after adding the GenusData feature class.

Step 2:
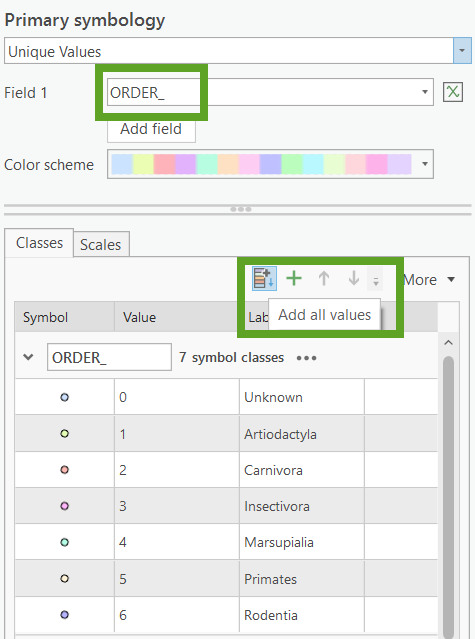
Add a unique value renderer for the Genus feature class with the ORDER_ field set. Next, select Add all values in the symbology pane to assign all field domains with their own corresponding symbol.

Step 3:
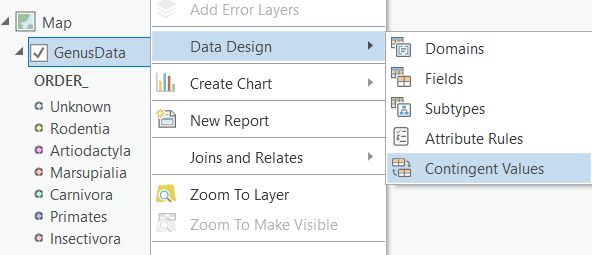
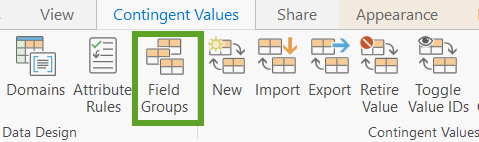
Next, right-click on the feature class in the Contents pane, hover over Data Design, and click Contingent Values to open the Contingent Values view.

Step 4:
Create a new field group by clicking on the Field Groups button in the Contingent Values view. A field group is a named collection of fields in a table or feature class, and defines what fields will have contingent values. You can define multiple field groups for the same data, but in this example we will only create one.

Step 5:
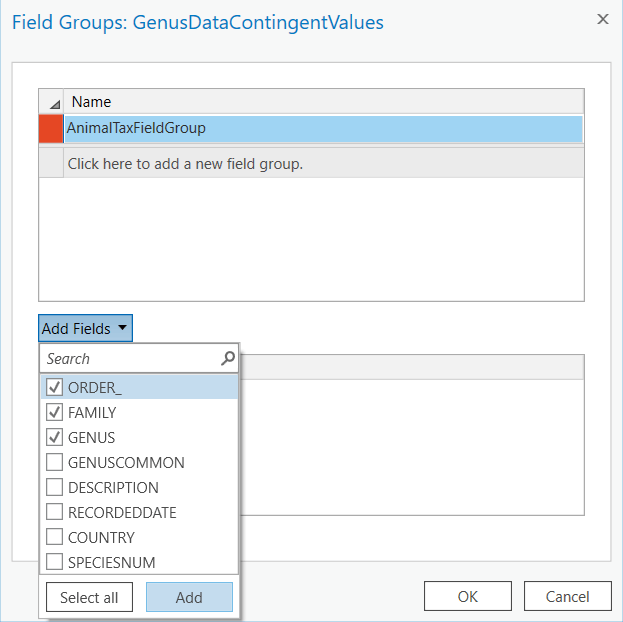
In this step, add a name for the field group you created. Click on the Add Fields drop-down to select the fields that will make up this field group. Check the ORDER_, FAMILY, and GENUS fields. Click Add. Leave the Restrictive check box checked and click OK.

Step 6:
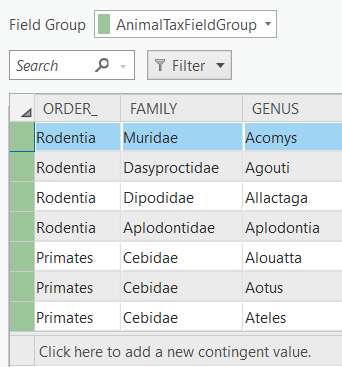
Next, we will create the contingent values for this data. Select the Field Group name you created in the previous step. Click the New button on the ribbon or click directly on the empty row where it says Click to add contingent values. Choose a field attribute value from the drop-down menus for each field in the field group. See the image below as an example for the contingent values you can create for the Rodentia and Primates domains.

The AnimalTax.gdb contains a GenusDataContingentValues feature class with all contingent values already set if you would like to use as a reference for the rest of the domain fields. Feel free to choose whatever contingent values you like, the data provided is just an example that you can follow. Make sure to click the Save button in the Contingent Values view to save your changes.
Step 7:
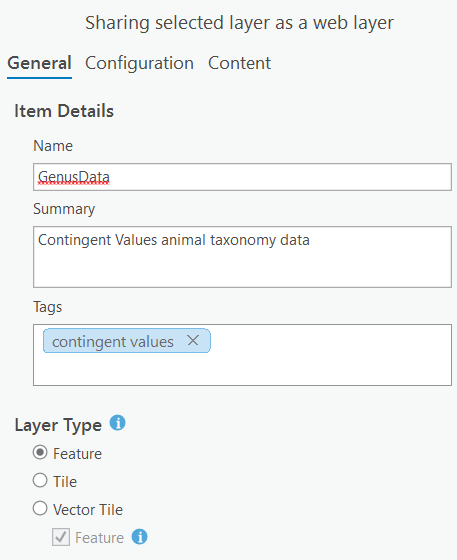
Finally publish the layer as a web layer to ArcGIS Online or Portal for ArcGIS. Add a name, summary, tags, and make sure to set the Layer Type to Feature.
Note: Contingent Values are currently not supported for ArcGIS Enterprise hosted feature services. Use feature services that reference registered data instead when working with Enterprise deployments.

Contingent Values with the JS API
The goal to support contingent values in the JS API was to avoid the complexity associated with them, and instead provide a comprehensible user experience. We achieved this by adding native support to the FeatureForm and Editor widgets. All you need to do is bring in your feature services published with contingent values and start editing! Everything is handled out-of-the-box.
FeatureForm
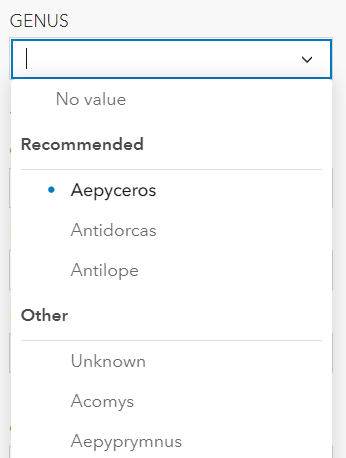
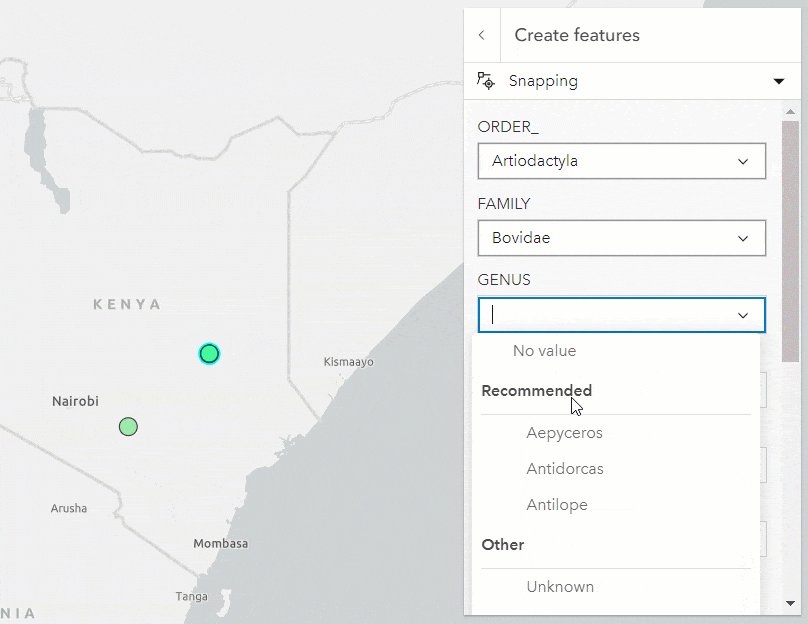
The FeatureForm widget automatically detects if a feature service was published with contingent values. The field inputs in the form that make up the field group(s) created will display Recommended and Other sections in the dropdown. The Recommended section displays a list of domain values that would satisfy the contingencies defined when preparing the data.
The Other section displays a list of the rest of the domain values for that field. Selecting a value from the Other list will lead to validation errors since they are considered invalid for the contingency. The purpose of the Other section is to allow users to still view and select the other values available in the field domain. As a result, data editing in the FeatureForm is not restricted to a top-down approach.

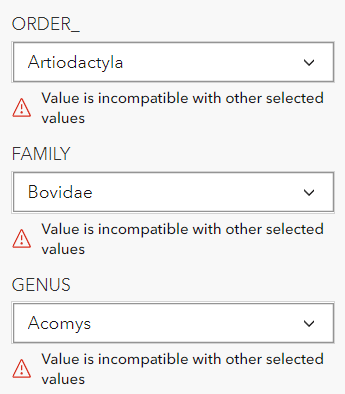
Validation
The FeatureForm provides validation for invalid contingencies. If there is an invalid field value set in the form, then all the fields that make up the field group will display a validation error message underneath each field input.

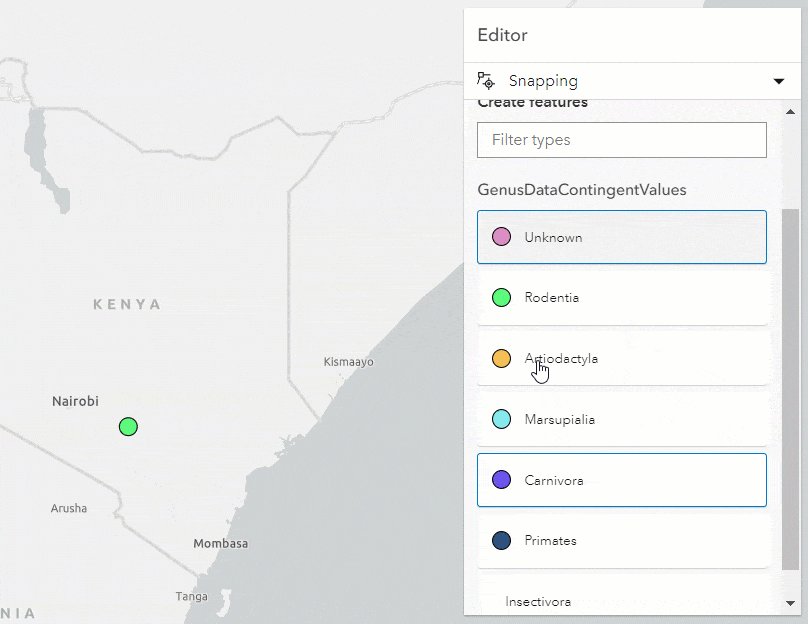
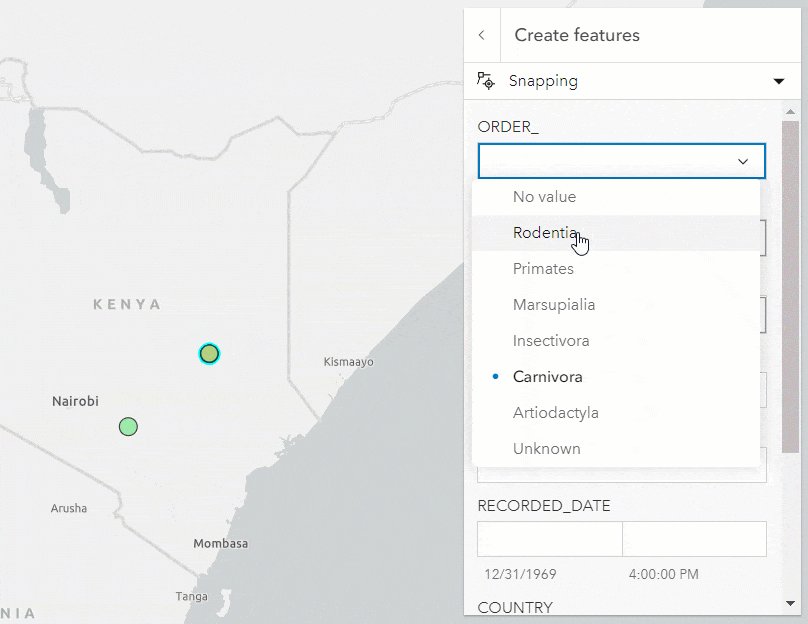
Editor
The Editor widget also supports contingent values natively since it uses the FeatureForm widget. The benefit of using the Editor is that it will not allow you to submit any edits if there are contingency validation errors. This enforces data integrity because it helps prevent incorrect data entry. There is no server-side validation for contingent values. Therefore, the only way to ensure that we submit valid data is to enforce error handling on the client via the Editor widget.

Limitations
- Support for ArcGIS Pro 2.3+
- Support for Enterprise 10.7.1+
- No current support for Enterprise hosted feature services
- JS API only supports restrictive field groups
Conclusion
Contingent attribute values support is a key feature we are excited to include in the ArcGIS API for JavaScript. This will improve editing workflows by helping enforce data integrity.
I added a couple applications to showcase the FeatureForm and Editor widgets in the JS API with the service we published containing contingent values.
- FeatureForm with contingent values feature service – Live app – code
- Editing features with contingent values using Editor – Live app – code




Commenting is not enabled for this article.