By Jaynya Richards, Esri Research Cartographer

In this blog entry, we announce a new set of color styles that you can apply to your operational overlays or to additional reference layers when using the Esri Light Gray Canvas Basemap. We created these styles to provide you with additional resources designed specifically with the Light Gray Canvas Basemap in mind.
There are three styles in the Light Gray Canvas Map Styles that you can download from Mapping Center:
LightGrayCanvas_Bold style – contains colors of high intensity, as well as black and white. These bright colors are appropriate to use when symbolizing operational overlays so they stand out from the basemap.

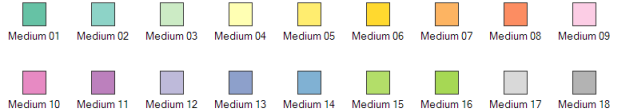
LightGrayCanvas_Medium style – contains a selection of colors of medium intensity. These colors can be used for operational overlays that should appear to be associated primarily with the basemap but carry more importance than features symbolized with LightGrayCanvas_Light colors.

LightGrayCanvas_Light style – contains colors in pastel tones that complement the colors in the basemap itself. Because they are lower in intensity (that is, saturation), these subtle colors can be used to symbolize features that should appear as additions to the basemap content.

The colors in each style can be used as is or as a starting point to designing your own palette in a similar style.
Downloading the Styles and Referencing Them in ArcMap
To use the styles in ArcMap, you need to download them and then reference them in ArcMap.
- From Mapping Center, download the zip file and place the contents in a suitable directory – note the path to the directory.
- In ArcMap, click Customize on the main menu and select Style Manager.
- Click the Styles button.
- On the Style References dialog, click Add Style to List.
- Navigate to the directory where you placed the downloaded styles of the download and select one.
- Click Open.
- To add the other styles, click Add Style to List again, select the additional style and click Open.
- Click OK when you have referenced all the styles you want to use.
Making Changes to the Colors in a Style
You can easily modify the colors in these styles, although we strongly suggest that you first copy the color you want to modify so that you can also still use the original color symbol.
- In Style Manager, in the left panel, click on the Colors folder for the style that contains the color you want to modify.
- In the right panel, right click the color you want to modify and click Copy.
- Right click in the right panel again, and click Paste.
- Rename the color.
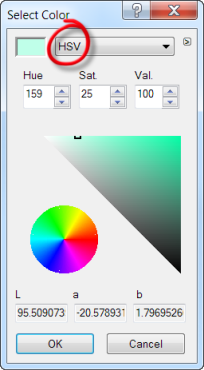
- Right click the newly named color and click Properties. Change the color model to HSV (Hue, Saturation, Value).

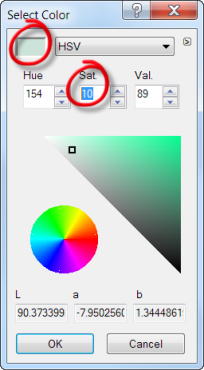
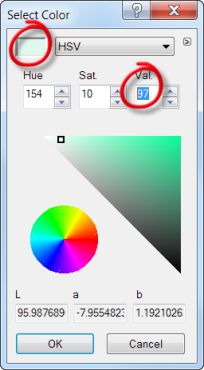
- In the Select Color dialog, use the number or arrows for the HSV values or the interactive color picker to vary the S (Saturation) percentage and/or the V (Value) percentage.
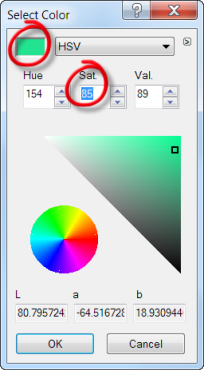
To make the colors bolder, increase the Saturation (brightness)…

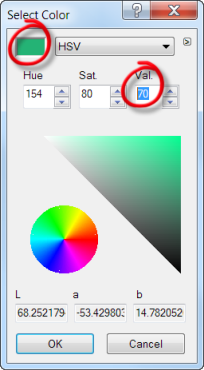
…and potentially decrease the Value (lightness). Be careful when modifying the value percentage – the lower the percentage, the more black you add to the color. Since the basemap was compiled with gray tones, your colors will start to blend into the basemap as you add more gray (higher value percentages). At some point, the color will start to appear quite dark (lower value percentages) and will again stand out from the basemap.

To make the colors less intense, decrease the Saturation…

…and potentially increase the Value.

We hope these new styles give you a starting point for designing great looking operational overlays that complement or stand out when using the Light Gray Canvas Basemap.
Thanks to Aileen Buckley and Kenneth Field, Research Cartographers, for their help with this blog entry!
Article Discussion: