Attachment Viewer is a configurable app (introduced with the June 2019 update of ArcGIS Online) that allows you to work with images and features on a map. You can build an app that presents spatial data with an intuitive feature-by-feature browsing experience while viewing images stored as attachments. App users can browse through each feature and view the pop-up information and attached images. Whether working with pre-existing images or incorporating them during data collection, you can use Attachment Viewer for datasets with images, videos, or PDF attachments. You can pair it with data collection workflows using Esri apps such as Geoform, Survey123, Web AppBuilder, ArcGIS Collector, and QuickCapture.
This blog post will discuss options that are available in Full Setup, which allows access to all settings supported by the app and extends the capabilities of the Express Setup, which are detailed in Build an Attachment Viewer App with Express Setup. Full Setup is a part of the updated configuration experience available with JavaScript 4.x configurable apps.
Switch from Express to Full Setup
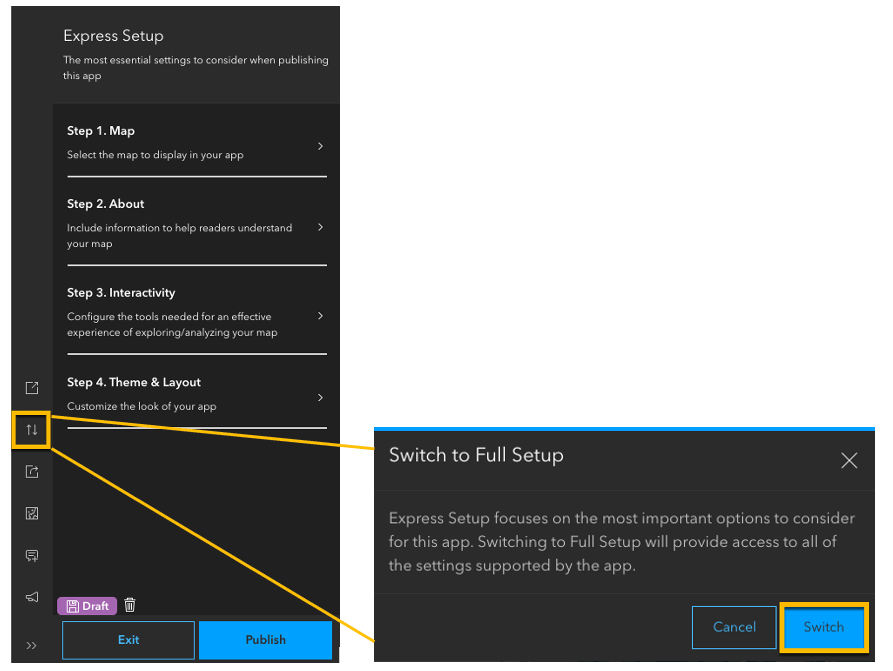
By default, the app opens in Express Setup, which contains the most essential settings for configuring the app. To switch to the Full Setup experience, click on the Switch to Full Setup button on the left hand Action Bar (Image 1).

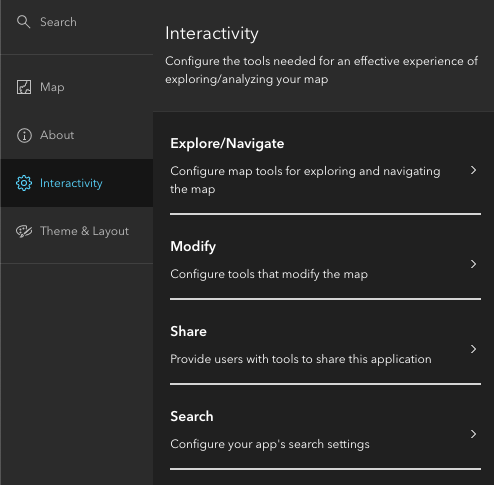
Once in the Full Setup experience, the configuration panel lists the same four categories of settings available in Express: Map, About, Interactivity, and Theme & Layout. Clicking each section reveals more settings for each category (Image 2).

Show Image Direction
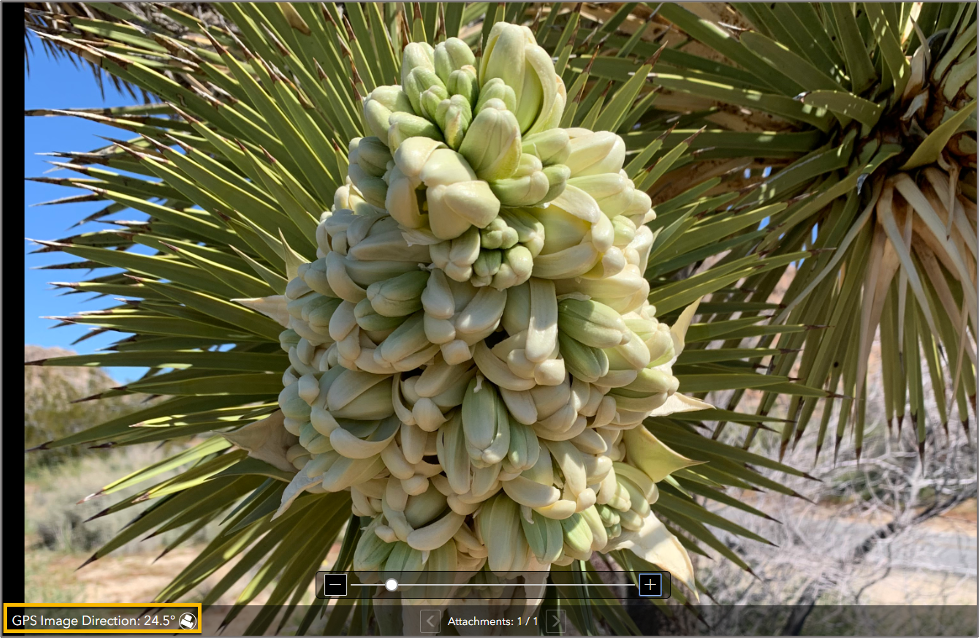
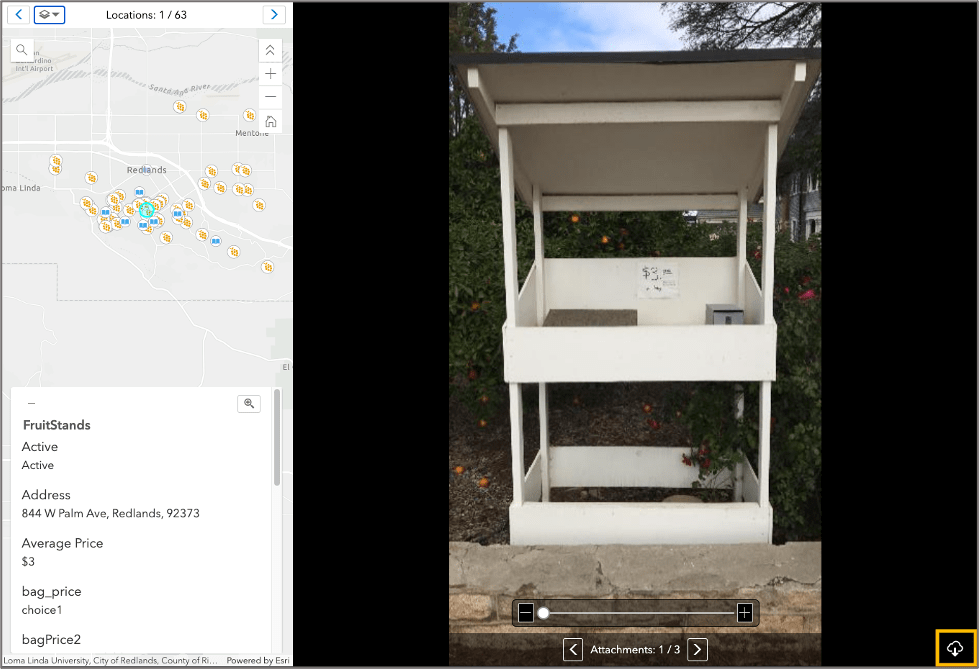
Image Direction is in the About section under Location Details. If images in your attachments contain exif data, enabling this setting displays the GPS image direction in the lower left corner of the attachment window (Image 3). This information provides app users with information about how and where the image was captured.

Feature Selection
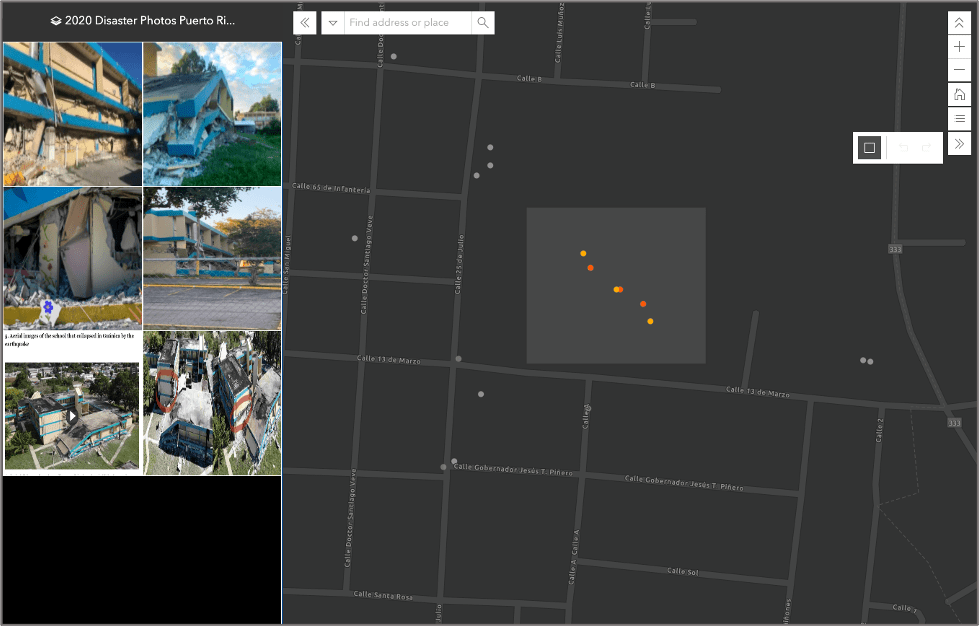
To allow your app users to select a subset of features on the map, you can enable the Feature Selection tool (Image 5) in Interactivity under the Modify subsection. This tool allows app users to draw a selection box around a cluster of features and browse through the attachments associated with the features selected. When a group of features is selected on the map, only the attachments associated with the selected features appear in the attachment pane.

Image Downloads
To allow users to download your attachments, enable image downloads in Interactivity under the Share section. Once this setting is enabled, a download button appears at the lower right corner of the image attachment (Image 6), which users can click to download attached files. This option is compatible with attached video files as well as image attachments.

Share the App
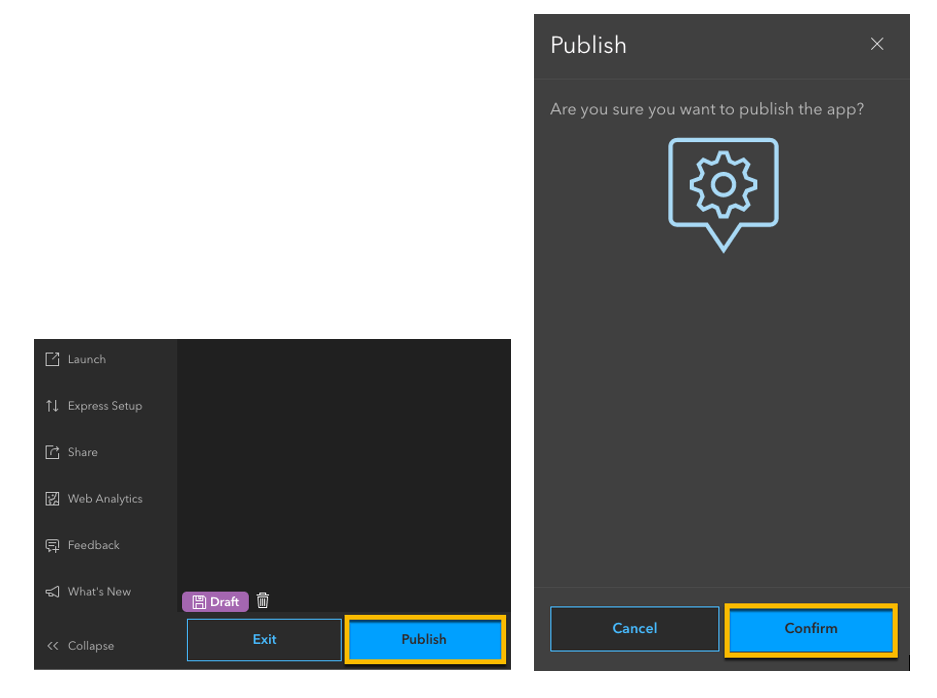
Once you are finished configuring the app, the app is ready to be published and shared with your audience. Browse to the bottom of the configuration panel and click Publish to open the Publish window (Image 7).

Click Confirm to save all settings and publish the app. The app is now ready to be shared. Share your work on GeoNet to show others what you can do with Attachment Viewer.

Is a editing function going to be added to the attachment viewer? It would be useful to be able to add notes or collect other information based on what is found in the images. Thanks
Thank you for your feedback on this. This is not something we currently have planned, but it is something we can consider. Presently, many people Attachment Viewer to compliment their existing data collection workflows that use Survey123 or Collector. These two apps allow for adding images as well as adding or editing notes and other associated information when collecting data. Survey123 or Collector could be an option to consider depending on your workflow.
Hi there, could you please make the attachment viewer panel a widget for the experience builder, so we can incorporate the attachment gallery into other applications that provide additional capability such as editing. Thanks.
Hi Marc, Thank you for this comment. Looking into the Experience Builder documentation, I see that Experience Builder does have an Image Widget, which allows you to view attachments on a feature layer. You could also use the Embed Widget to embed an Attachment Viewer app into your Experience Builder app.
If either of those do not meet your needs, feel free to provide more information about how these existing options could be improved to assist you.