From custom beginnings to templatization: The evolution of a Story Map template
Story Maps can inform and inspire your audience. They combine interactive maps and multimedia content into elegant user experiences. One of the latest Story Maps—Geography Bee: A Global Gallery of Pollinators—uses the context of geography to present a spectacular collection of bee portraits by USGS scientist Sam Droege.
You can find many more of his compelling photos on his Flickr site USGS Bee Inventory and Monitoring Lab.
The story map also showcases a prototype of a variation on the Story Map Tour, currently the most popular story map template. This prototype is a precursor to what will become a future layout option for the Story Map Tour.
Custom beginnings
So what is the evolution of a Story Map template? Not all story maps start off the same way, but often a Story Map template starts off as a custom project. These projects can support a specific event, be the result of partnering with another organization, or simply support an interesting story idea.
For example, a Story Map precipitated by an event is Decisive Moments in the Battle of Gettysburg, published to mark the sesquicentennial of the battle. Another example of a custom Story Map covers NASA Mars rovers. And yet another appeared in The Atlantic, used by James Fallows to chronicle his journeys across America.
In some cases the source for these custom story maps may be available on request, but unless it’s a candidate for the next step, the end of the story (map) could be the custom app it was intended for.
From custom to template
If a custom Story Map style seems to be of universal appeal, and not too dependent upon specific data, then it becomes a candidate for evolving to the next step—becoming a Story Map app template. An example is the journal app which first appeared in The Atlantic. Realizing the application had universal appeal, it was subsequently evolved into a hosted template that anyone could use, including downloadable source on GitHub, a configuration or builder experience for authoring, documentation, and responsive design to fit all form factors.
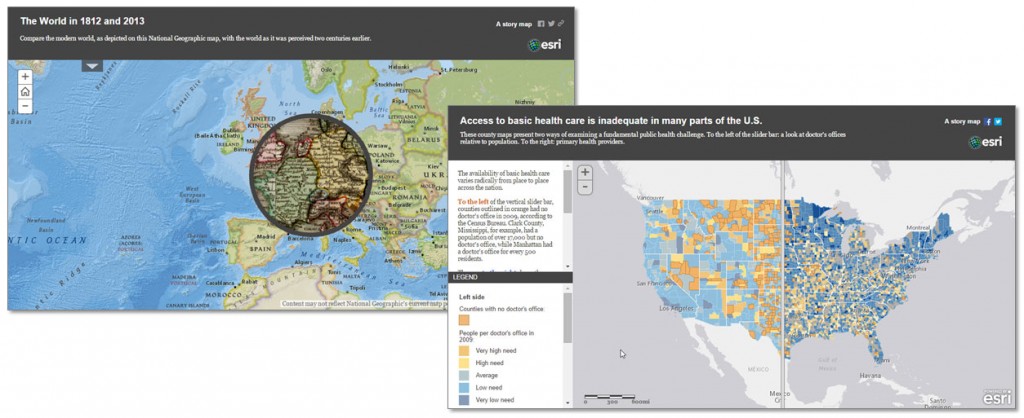
Yet another example is the very first story map, one comparing the geography of Fort Sumter during Civil War times to today. This first story map used Flash to animate the comparison of the two maps using a slider. Since then, the slider concept has been institutionalized as the Story Map Swipe template.
Continued evolution
Story Maps don’t stop evolving, rather many continue to evolve like the Story Map Tour mentioned at the top of this post. The Story Map Swipe is also a great example of an evolving template. The original vertical swipe was extended by using the same template (and a new builder authoring experience) to add a Story Map Spyglass configuration.
Start your own Story Map (r)evolution
Source code for Story Maps are found on GitHub. Click Learn More under the Story Map apps listed on the Story Maps website to find links to the respective GitHub repositories, where complete source code and documentation can be found for each. You can also be inspired by viewing a gallery of custom Story Maps. Some of the apps, and many of the customization ideas, will be incorporated into the future Story Map evolution.