Embedded maps and media are an inherent and essential part of any Esri Story Map. But in certain cases, you may want to embed more than just maps, photos, or videos: You may want to embed another story map within your story map to better tell your story.
For example, Story Map Journal and Story Map Series are two templates in the Story Maps Gallery with layouts that provide a good framework for the effective use of an embedded story map.
But proceed with caution: Embedding a story map within a story map is not always desirable. It can detract from your story and create a more complicated experience for the viewer by presenting too many options.
Consider that each story map has its own title, subtitle, and other application elements that might seem incongruous or redundant when embedded into another story map. You can use a URL parameter (&embed) to minimize the user interface (UI) of the following templates: Story Map Tour, Story Map Swipe and Spyglass, and Story Map Series using the side accordion layout.
Minimizing the UI streamlines the appearance of the story map, eliminating duplication of titles, descriptions, and other elements. Other story maps can be embedded; however, the UI cannot be minimized.
This link opens Story Map Spyglass as normally configured.
This link opens an example of a Story Map Spyglass using &embed to minimize the UI.
Story Map Tour is not an ideal choice for embedding into other story maps, offering too many options and tour stops that might complicate the user experience. But Story Map Swipe and Spyglass are ideal candidates to embed, offering simple and useful capabilities to compare two layers or maps.
Embed Story Map Swipe into a Story Map Series App
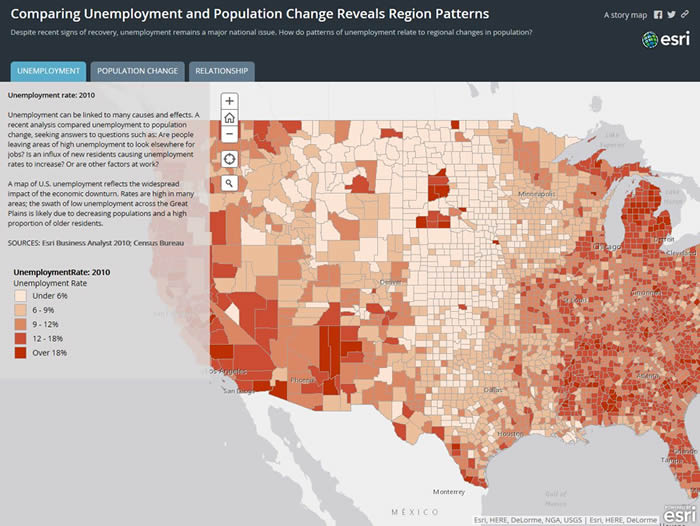
The following Story Map Series app (using the tabbed layout) looks at unemployment by presenting three maps: unemployment rate, population change, and an analysis of the correlation between the two.

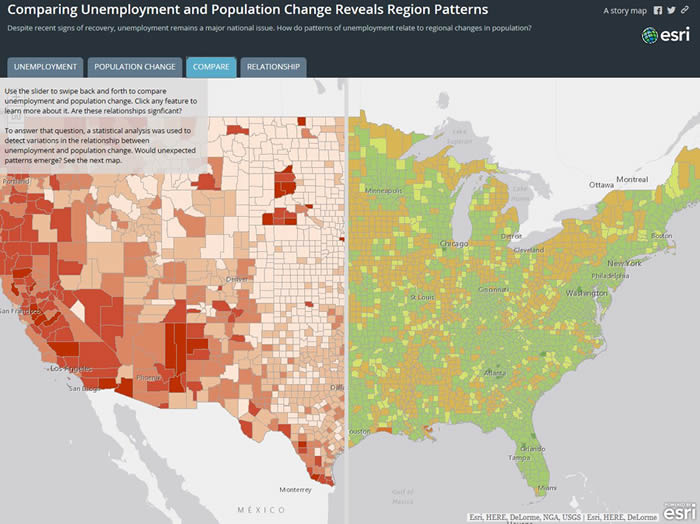
The modified version (shown below) of the same story map inserts a Story Map Swipe application at the third tab, allowing a visual comparison of unemployment and population prior to the final analysis map. The Story Map Swipe application was added using the &embed URL parameter discussed earlier.

How to Embed a Story Map Swipe App
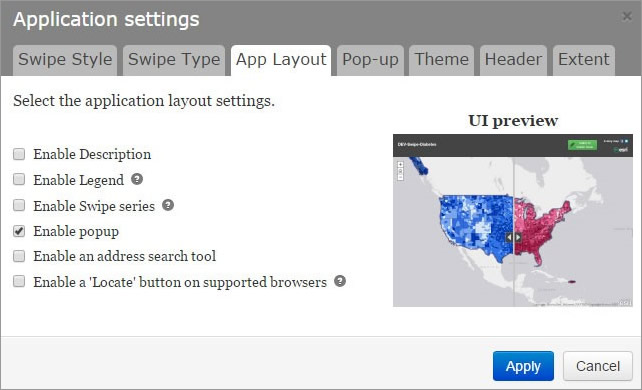
Begin by authoring Story Map Swipe and Spyglass apps using the desired maps or layers. The Swipe and Spyglass layout options work equally well. For the purposes of embedding, it is best to leave all App Layout settings unchecked, except for Enable Popup (if one is desired).

Embed Story Map Swipe and Spyglass Apps in a Story Map Series
To embed Story Map Swipe and Spyglass in a Story Map Series app (as shown in the example above), follow the steps below:
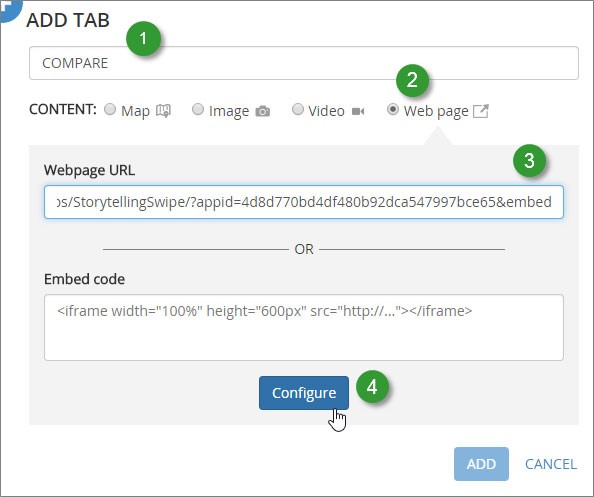
- Add a new tab, entry, or bullet (depending on the layout chosen) and enter a title.
- Choose Web page.
- Copy and paste the Story Map Swipe and Spyglass URL, and make sure &embed is appended.
- Click Configure.

- Choose Stretch (the app will not distort).
- Click Add and complete the tab, entry, or bullet.

Embed a Story Map Swipe and Spyglass in a Story Map Journal App
To embed Story Map Swipe and Story Map Spyglass in a Story Map Journal app, follow the steps below:
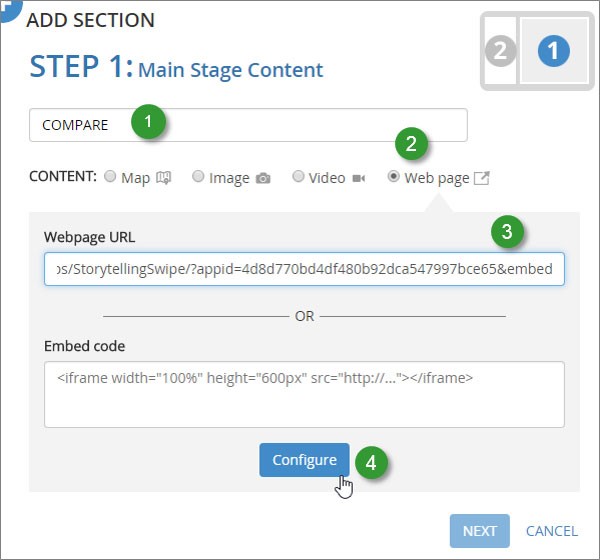
- Add a new Section and, in the Main Stage Content, enter a title.
- Choose Web page.
- Copy and paste the Story Map Swipe and Spyglass URL, and make sure &embed is appended.
- Click Configure.

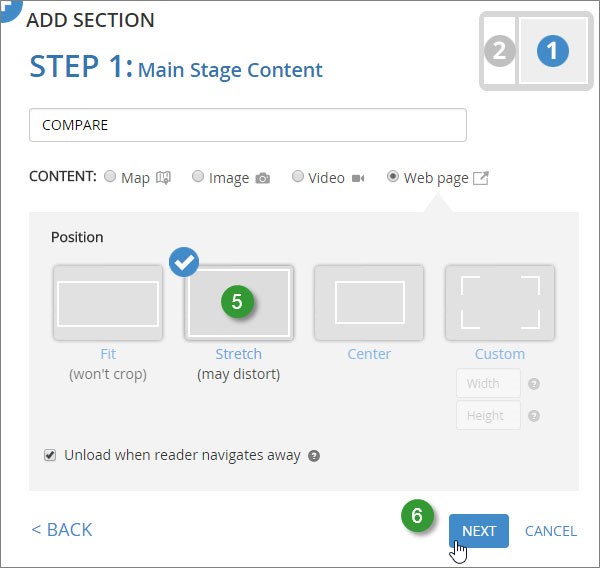
- Choose Stretch (the app will not distort).
- Click NEXT to complete the new section.

Like adding seasoning to a fine meal, less is often more. Use embedded story maps within other story maps sparingly, and only when essential to tell your story. Always strive for simplicity when crafting a story map—a simple story is often the most effective. But with careful thought and planning, embedding can provide additional meaning, context, and value.

