Map Tour is a very popular Story Map template available in ArcGIS Online. You will find many interesting examples in the Story Map gallery. Map Tour is a hosted application that appears in the web map template gallery and can also be launched directly from the Story Map website.
Map Tour is configured using the builder, an online configuration tool that enables you to assemble a tour and customize its look and feel and color scheme.
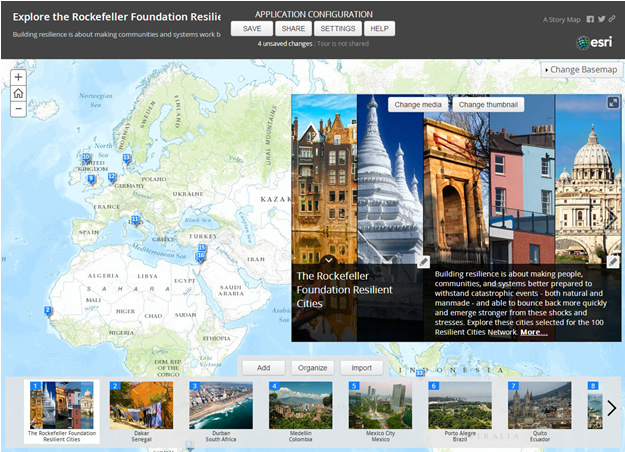
The default Story Map template, with a dark gray banner, “A Story Map” linked text, and Esri logo, is shown below:

You can, however, change the banner and text colors and the header logo and links. Here’s how:
Step One: Change the Banner Color
In the builder mode of your Map Tour application, change the banner color by clicking Settings.

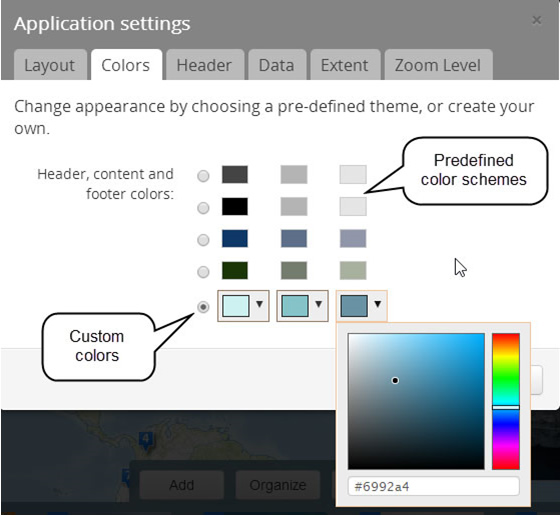
Then choose the Colors tab to select from one of the preset color combinations or click the last row to create your own color scheme.

Step Two: Change the Text Color
With the color changes shown above applied to the header, the text is difficult to read:

Currently, there isn’t a separate color setting for the title and subtitle text, but inline styles can be used to change them. Click the title and subtitle to edit the text, then add the style changes inline using the text editor. Inline styles can be used to change other attributes—font size, weight, and more.

The result, after applying the style change to both the title and subtitle, is shown below:

Step Three: Change the Header Logo and Links
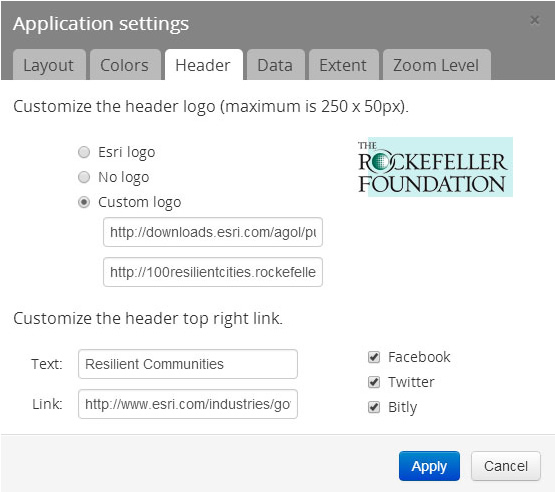
In Application settings, click the Header tab to change the logo, links, and shortcut and social options, and then click Apply.

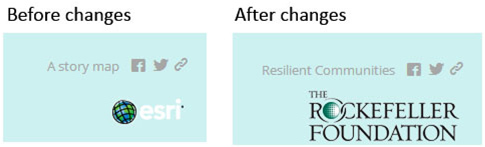
The changes applied above alter the right side of the application header, as shown below:

Remember to save all your changes before you leave builder mode.
Advanced Customization
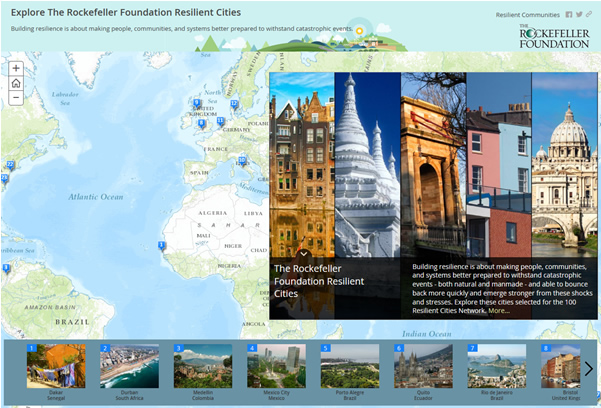
You can download, modify, and host the Map Tour app template from your own server. With a downloaded and self-hosted template, you can make similar style changes (and more) using the techniques outlined in this previous post. The example below adds color tweaks, plus a custom header image using style overrides in the source HTML.

For more information, visit the following sites:
- Map Tour App Template
- Map Tour Tutorial
- W3Schools.com Inline Styles Tutorial
- W3Schools.com HTML Color Picker

