Microsoft PowerPoint is the standard when it comes to presentations. But if you must switch back and forth between PowerPoint and live demonstrations, media, or websites, it can be inconvenient and clumsy, not to mention visually jarring and disruptive for your audience. Switching out from PowerPoint typically means exiting PowerPoint or pressing Alt+tab or Command+tab to switch back and forth between slides and other content you want to show.
While any Esri Story Maps app can be used to deliver a presentation, some are better suited to the task than others. My preference is Esri Story Map Series, specifically the layout with tabs or bullets, since each of those layouts provides sequential access that moves from left to right and advances on a click, rather than with a scroll like Esri Story Map Cascade. Also, the bulleted and tabbed layouts in Esri Story Map Series do not require using a side panel for additional text or media—something that’s not needed for most presentations.
In this tip, you will learn how to use an Esri Story Map Series app instead of PowerPoint for your presentations. In this example, the bulleted layout is used, but the tabbed layout works just as well.
Add PowerPoint Slides to an Esri Story Map Series App
Once exported, the easiest and best way to add the slide images to your story map is to upload them from your local drives to the Esri Story Map Series app. When you use this method, the images are automatically resized and optimized and stored within your story map.
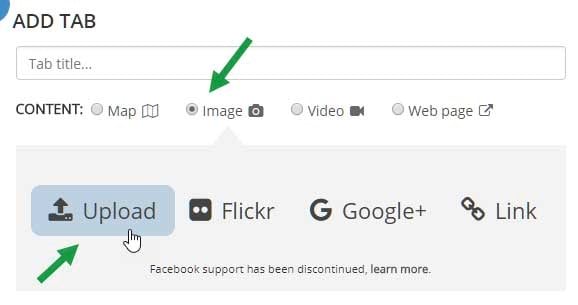
To add a slide image to your story map from a local file, first add a tab or bullet, click Image, and then click Upload. Browse for the image or drag it into the story map.

This is the recommended approach unless you plan to display your slides via an embedded web page, a more advanced option that is discussed at the end of this tip.
You can also host any image on your own servers in your ArcGIS account, and you can use other online locations, such as Flickr, Google Photos, Box, and Google Docs. When using locations other than Flickr, ensure that your images are resized and optimized for web use.
Add a Slide Image from a URL Location
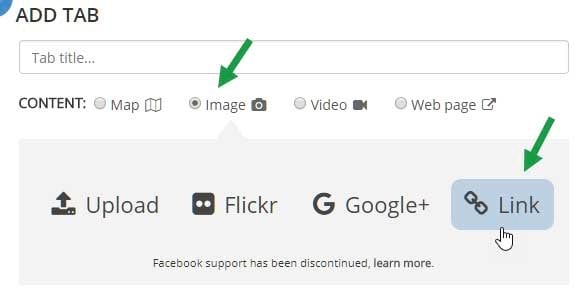
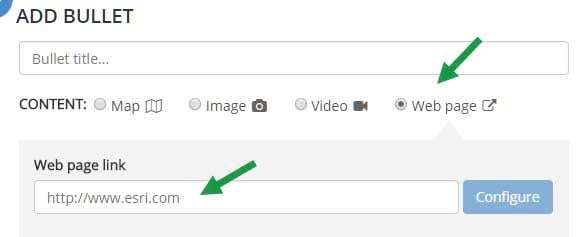
To add a slide image to your story map from a URL location, add a tab or bullet, click Image, then click Link. Paste the URL into the link input.

Position the Image
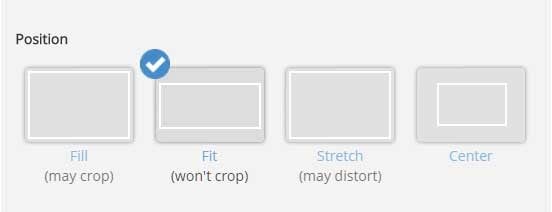
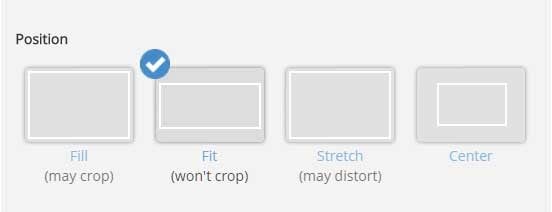
After adding your slide image, choose Fit rather than the default option, Fill.

This provides the best results for slides with text; the entire slide will be displayed, ensuring that no text will be cropped. Fit also ensures that slides will display well on any projection resolution or aspect ratio.
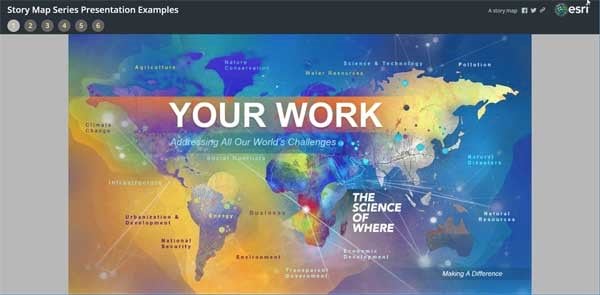
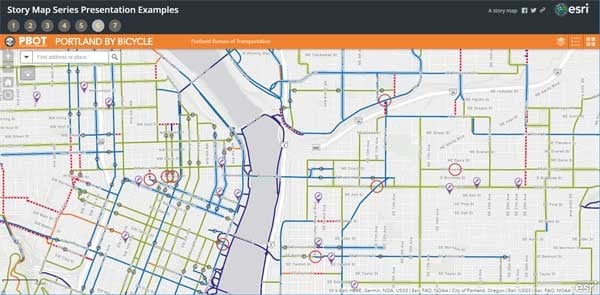
View a Esri Story Map Series Presentation Example
In this Esri Story Map Series example, a PowerPoint slide has been exported and added to the first entry. When adding slides, the text panel can be left blank—you won’t need it, since your slides will include all the necessary text.

Take the Main Stage Background into Consideration
The main stage of Esri Story Map Series has a background color. When you use Fit, the main stage background may be visible around the slide edges.
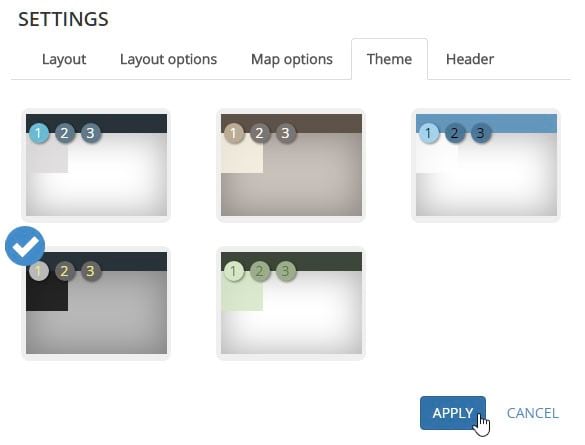
You can choose a different theme that will complement your slide background. Click Settings.

Then click Theme and choose the color scheme that works best with your slides. Click Apply when finished, then click Save.

Hide the Borders by Using Center
In some cases, you may know the exact display resolution for your presentation in advance. If you do, you have the option to determine the size needed to fill the main stage, add a few pixels on all sides to ensure that the slide completely fills the space, then use the position of Center.

Note: This technique only works when you build a presentation for a specific event and know the exact display size, since when you use Center, your slides can be cropped when displayed at different resolutions.
Eliminate the Background by Using a Web Page
You can eliminate the background completely by using a web page to display your slide, then adding the web page to the main stage. This method requires that you use a single-color slide background and display the slide on a web page that sets its background color to match the slide background. This is an effective technique for any display resolution or aspect ratio.
Below is a slide image inserted on the main stage using a position of Fit, as described earlier. View the example.

Below, the slide has been added using a web page that sets its background color to match the slide background color. View the example.

Create the Web Page
Copy and paste the markup below into a new HTML document and make the necessary edits for the background color and slide URL. Host the HTML document, then add it to your story map as a web page, using the default Fill option. The HTML will display the slide responsively so that it fits any size or aspect ratio. Remember that if your story map uses HTTPS, all your other media must use HTTPS.
Centering horizontally and vertically:
Centering in CSS: A Complete Guide
Add Maps, Apps, and More
In addition to your slides, you may want to add web maps, apps, and other media. When adding a web map to use in a presentation, you may want to add the map using the ArcGIS Online Map Viewer to enable interactive demonstration capabilities. You can also add 3D scenes using Scene Viewer. Add them as a web page by using the URL of the web map or app.

Use the default Fill position. Since Map Viewer and most apps and app templates are responsive, they’ll fill the entire main stage area.
Note: When embedding apps and other story maps, you can minimize the user interface, which is recommended for best results. See the blog post Embedding a Story Map within a Story Map. Other apps and Scene Viewer can also be minimized—see details in the examples and descriptions below.
View the Examples
Open the Story Map Series Presentation Examples. Click the tabs at the top or click the links below to view the examples.

By embedding Map Viewer using your organization’s URL, you have complete access to all the Map Viewer capabilities.
When embedding Scene Viewer, you can append &ui=min to the end of the Scene Viewer URL to minimize the interface. When you point to the scene using your mouse, navigation UI elements will appear. Compare the options below:
Tab 6: Embedded Web AppBuilder App
When using Web AppBuilder or other configurable apps, you can make UI elements invisible or remove them for a better experience when embedded.
Tab 7: Embedded Esri Story Map Swipe and Esri Story Map Spyglass
By appending &embed to the URL of any Esri Story Maps app, you can minimize the UI for embedding it within your presentation.
Maximize Your Presentation
When displaying your story map presentation in a browser, maximize the display area by appending &embed to the end of your story map URL. This eliminates the title (and subtitle, if you have one) and only displays the bullets or tabs.
You can also hide all browser bookmarks to gain space, and you can display the presentation in full-screen mode (F11 in Chrome) to omit browser tabs and use all the available space.
Tips and Considerations
Using Esri Story Maps is a powerful way to tell a story with maps and media, and story maps can offer a powerful way to deliver presentations. Some thought and planning will provide the best results. Here are a few things to consider:
- It’s easy to author a terrible PowerPoint presentation, and we’ve all suffered through our share of them. Crafting a great story map is something of an art, and a great story map presentation is no different.
- Omit or limit the text in the story map so that the audience listens to you, instead of reading words.
- Esri Story Maps presentations work best when they are short. Esri Story Map Series supports a maximum of 30 tabs or bullets.
- Esri Story Maps apps do not offer the slide transitions and animations that are available in PowerPoint. If you feel these are necessary, stick with PowerPoint.
- Choose the best Esri Story Maps app for your purpose. Esri Story Map Series, using either the tabbed or bulleted layout with the optional text panel, is ideal if you want your audience to focus on your slides and live apps.
- When adding content via a URL that takes some time to initialize (like a detailed web scene), ensure that the Unload when reader navigates away check box is unchecked for your entries.

Before your presentation, you can have all your maps and apps ready, and unchecking this option ensures that they do not need to be reloaded.
For more information, visit the Esri Story Maps web page.