Do your users need to edit data using your web app? Web editing allows your organization, the public, or any group of users you deem appropriate to collaborate on data creation and updates from any device. As the developer, you can enable editing workflows within your custom web app that create any experience needed for your business.
As of version 4.11, ArcGIS API for JavaScript includes an out-of-the-box Editor widget. It enables the full workflow for creating and updating features with several configuration options that allow you to fine-tune the experience for your end users. The API also offers opportunities to fully customize editing workflows using the underlying business logic.

Engineering the Editor Widget
You might be familiar with the 3.x series of the ArcGIS API for JavaScript and its version of the Editor widget. Like all widgets in the 4.x API, the Editor widget was redesigned using lessons learned from the 3.x widget, along with an updated, modernized approach.
The design of the 4.x widget incorporates these principles:
- Have a mobile-first design, since web editing can take place from any device and screen size.
- Provide simple editing workflows that maximize the end user’s productivity.
- Must be easily configurable (from an architectural perspective) to mold appropriately to the developer’s requirements.
- Must also follow the API’s widget development pattern, which separates the business logic from the user interface (UI).
Maintaining a clean separation between the underlying logic and the UI means developers don’t have to rewrite the logic that takes care of the map interaction and underlying feature editing, even if they want to fully customize the presentation of the widget or completely replace it using the JavaScript library of their choice.

Prepare Your Layers for Editing
To simplify the code and take advantage of the API’s editing experience features, your services should be properly configured. The API will use the definition of each editable feature layer to create the default edit UI, and it will honor the aspects you configure directly in your app. You can override some of the settings via code. For example, you can hide some of the editable fields.
There are a variety of considerations when it comes to preparing your layers for web editing, as described in the following sections.
Feature Templates
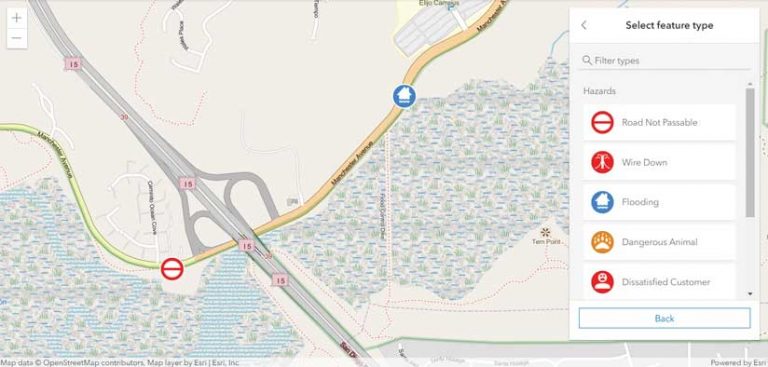
Defined in the service, feature templates contain all the information required to create new features in each feature layer. This information can be the default attribute values with which a feature will be created and the default symbol for the feature. The Editor widget displays all feature templates for editable layers. The user can browse, filter, and search feature templates to find one suitable for the kind of feature they want to create.
Subtypes and Domains
When defining your feature templates, use attribute domains and subtypes whenever appropriate. Attribute domains are applied to a field to enforce data integrity during editing by restricting the input to a list or range of valid values and eliminating the entry of invalid data. Subtypes allow you to categorize a layer into a subset of features that share the same attributes. Domains and default values can be applied to the fields of each subtype.
Security
Designing the security strategy of your services is an important step when setting up services. You control what (if any) edits can be made to a layer, who can edit it, and if the layer will keep track of when edits are made and who made them for each feature in a layer. When using hosted feature layers, you can also take advantage of layer views, which allow you to put constraints on a subset of the data. For example, you can spatially limit editing so that only those features contained in the layer view can be edited, rather than making the entire layer editable.
When authoring a feature service using ArcGIS Pro and publishing it to ArcGIS Server, you have many of the same options as you do for hosted feature layers, as well as other capabilities at the database level.
Attribute Editing Bells and Whistles
Have you ever filled out a form on a website that didn’t give you a tailored experience based on the input type? Perhaps there were just too many unnecessary fields to fill out. With the Editor widget, you can give your end users an efficient attribute editing experience. The following configuration options enable a superior editing experience.
Configure the Layers to Be Edited
The Editor widget automatically detects editable feature layers in the map by examining the feature service that each layer points to, and it will create the appropriate UI to allow users to edit each of those layers. However, you might be building a focused application that should only expose editing of a subset of the editable layers. This is achieved by configuring the widget with only the layers that you want to be included.

Limit the Attributes Displayed
Often, end users only need to update a few attributes. To provide a streamlined experience, you can configure the widget to show the specific attributes that they need to edit so users aren’t burdened with the nonrequired fields. It is important to note that this configuration simplifies the user experience. It does not secure your data. If you have attributes that should not be edited, set up your service so it will not allow editing of those attributes. This prevents someone from accessing your feature service’s REST endpoint directly and editing fields that should not be edited.
Ensure Valid Input
Preconfiguring acceptable values for a feature either by limiting the range or providing a list of possible values saves time and supports accurate data entry. If your feature service’s attributes have attribute domains as described previously, they will be detected by the Editor widget and will be enforced. If you’ve defined a set of possible values, they will appear in a drop-down.
Determine When an Attribute Should Be Visible
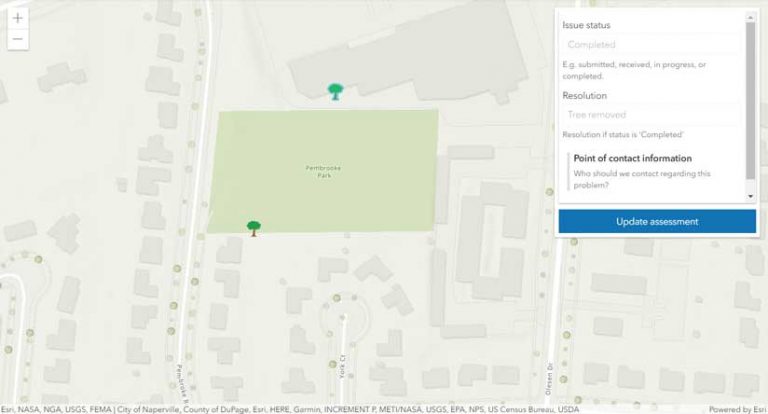
Sometimes it only makes sense to edit an attribute based on a specific condition. For example, if your user is editing work orders, you should make the attribute describing the resolution of a work order visible once the work order has a completed status. Do this by writing a visibility expression for the field. After resolving to true, it will be displayed for editing.
Displaying Lots of Attributes
Sometimes you simply can’t avoid displaying a lot of attributes. So that your users can easily find the one attribute they want to edit, you might want to visually group attributes. Even when the number of attributes is not large, configuring them into logical groups can help put attributes into context.
Go Beyond a Pretty Label
Field aliases are used to display a pretty label for field editing. However, it’s often useful to provide more of a description for each field or group of fields so that end users can better understand what the field is or see an example attribute of what kind of value is expected.
Geometry Editing: Basics and Beyond
The editing tools in 4.x that allow you to create and update geometries are similar to tools in the 3.x version. However, 4.x lets the user undo and redo updates while the edit is in progress. For example, they can undo (or redo) the last vertex added while drawing the new geometry.
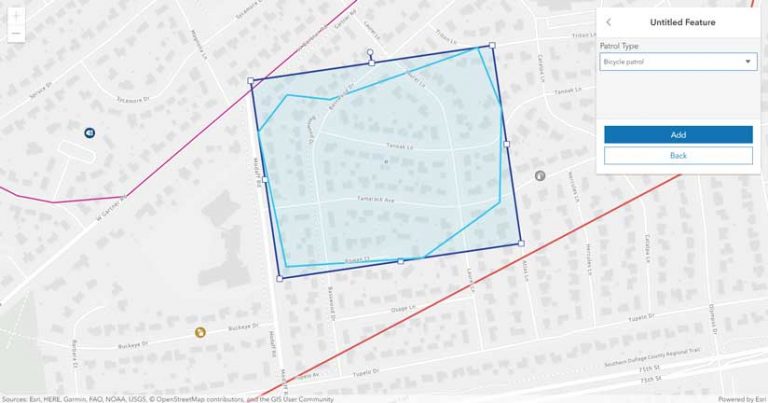
The end-to-end experience for creating and updating geometries is handled by the Editor widget, but you might want to customize it based on your editing workflow requirements. For example, you might want to display statistics about the geometry of a polygon being drawn. The Editor widget uses the Sketch widget’s business logic (referred to as SketchViewModel) to draw on the map.
You can use SketchViewModel to capture the map interaction events needed for executing your custom code during the drawing process. Your code can use the client-side geometry engine for testing spatial relationships, calculating measurements, or any other common spatial operation. The end user gets immediate feedback while drawing a polygon and can adjust it as necessary.
What If You Just Want to Draw on the Map?
If your app requirements only consist of redlining (i.e., sketching on the map without persisting the changes), you can use the Sketch widget. The Sketch widget provides the common tools for drawing graphics on the graphics layer that do not persist in a feature service. Since the graphics layer is unstructured, you can draw more than one type of geometry in the same layer with different symbology.
What If You Only Care about Editing Attributes?
If you are only interested in editing attributes, you can use the FeatureForm widget. It has all the same aspects as the Editor widget for attribute editing because the Editor widget actually incorporates the FeatureForm widget into its UI. If you use this widget, you will have to handle the applyEdits on the feature layer.
Over the last several releases, the ArcGIS API 4.x for JavaScript has been iteratively growing its editing capabilities. With the Editor widget, you can implement a tailored editing experience with little effort, configuring or customizing it to your heart’s content. Check out the API samples to give it a test-drive.
Happy editing!
See These Online Resources to Learn More
Manage hosted feature layers in ArcGIS Enterprise
Author, publish, and manage a feature service using ArcGIS Server