Virtualized environments provide certain advantages for organizations such as allowing multiple users to simultaneously share hardware resources through virtual machines (VMs). These systems can scale from a few workers to hundreds sharing resources from one or several host servers.
There are various considerations for using ArcGIS Maps SDK for JavaScript (JavaScript Maps SDK) in these environments including tuning your Virtual Desktop Infrastructure (VDI) and designing your visualizations for best performance. This article introduces basic tuning concepts. For information on designing visualizations, see the Resources section at the end of this article.
Tuning VMs for Web Mapping Applications
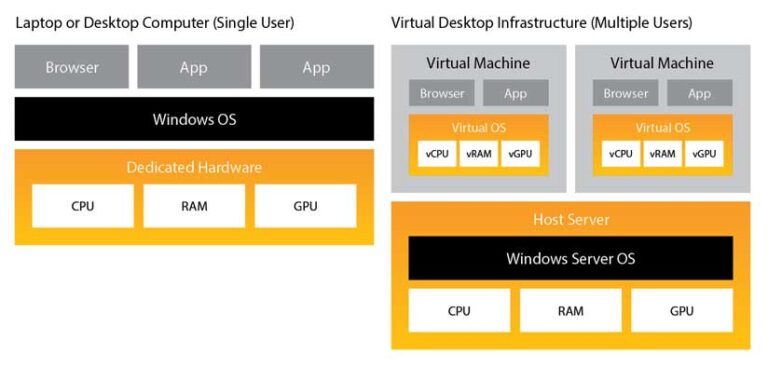
Tuning, or sizing, your VDI involves allocating resources to individual VMs. It has options and considerations that are very similar to purchasing dedicated physical hardware, such as a laptop or desktop. However, VM architecture is significantly different, and its performance characteristics can vary widely. A conceptual overview comparing a laptop or desktop computer to a VDI in shown in Figure 1.

For VMs running applications built with the JavaScript Maps SDK, attention needs to be focused on allocating enough virtual memory (vRAM), virtual CPU (vCPU), and virtual graphics processing (vGPU) to meet or exceed the JavaScript Maps SDKs system requirements (see https://bit.ly/3mt8ALC for those requirements). Esri also recommends consulting with your VDI manufacturer for the latest best practices for tuning your environment.
No One Size Fits All VDIs
Sizing virtual machines for your web mapping users, based on the system load created by the applications used for daily tasks, ensures that each user will have adequate vCPU, vRAM and vGPU available to them. For example, users who are focused primarily on data entry will place a significantly lower workload on the host server as compared with users who work on web mapping visualizations. In this oversimplified scenario, data entry worker VMs could be allocated fewer hardware resources than VMs for users doing graphic intensive work.
When VMs are not sized correctly for JavaScript Maps SDK applications, end users notice poor performance such as high latency and stuttering or even reduced rendering quality. This is typically the result of the browser only being able to deliver low frame rates, also referred to as frames per second (FPS). There are a variety of reasons for low frame rates including high vCPU usage, no vGPU, older and slower hardware in the host server, slow network, improperly configured VMs, and even older browser versions that may have WebGL performance bugs.
Graphics Acceleration
Applications built with JavaScript Maps SDK use WebGL for graphics acceleration to provide rich and immersive visualization capabilities in the browser. Many common business applications also take advantage of graphics acceleration, including Google Chrome, Microsoft Edge, Microsoft Outlook, and Microsoft PowerPoint. These types of applications often provide the best user experience when run on machines that have a physical GPU or vGPU.
Most modern computers come with a GPU. Specifically designed to offload graphics processing from the CPU, a GPU lets the CPU focus on nongraphics-related tasks.
However, these applications also work on VMs that do not have a vGPU, but this requires additional vCPU and vRAM for each user to make up the difference in processing power and avoid performance slowdowns. A CPU is less efficient than a GPU when handling graphics processing because it must also simultaneously handle all the other tasks assigned by the operating system.
Minimum Requirements
Inadequate virtual processing resources can occur within an individual VM or on the host server when there are too many users accessing finite resources. It takes time to research these issues to identify performance bottlenecks and then resolve them. As mentioned previously, the JavaScript Maps SDK system requirements also apply to virtual machines. Esri recommends that VDI implementations have a physical GPU in the host server and allocate vGPU resources and a minimum of two vCPUs for each VM. The vCPU allocation also ensures that the configuration aligns with the minimum requirements for using Chrome and Edge browsers in virtual environments. If virtual resources are allocated below the minimum hardware requirements, users should expect performance degradation.
Performance Analysis Tools
There are many tools and best practices that can help tune a VM for best performance when using JavaScript Maps SDK applications. It’s important to use a variety of tools to get a complete picture of how fast or slow the VM is performing compared to physical laptops and desktop computers.
Many organizations deploy tools for performance monitoring for the entire VDI. However, that may not always give enough information to quantify the end user’s experience in an individual VM while running a specific web application. It depends on how the VDI is configured.
VMs typically do not work like a stand-alone computer with a single user. This is because the host server’s hardware resources are being shared with other users. For example, if the host server is overprovisioned, then individual VM performance may fluctuate depending on resources available on the host server at a specific time. Overprovisioning is a scenario where the VDI is configured to promise fixed server hardware resources to too many users, resulting in performance slowdowns for everyone. And since VM usage is variable throughout the day, it can be challenging for IT staff to implement a perfect solution.
The following is a sampling of common end-user tools that give insight into how individual VMs are performing. These tools include Microsoft Windows Task Manager, Google Chrome DevTools, CPU benchmark and browser benchmarks tools.
Windows Task Manager
This handy tool has a performance tab that lets you determine the CPU type, number of vCPU cores, and vRAM allocated to a VM. You can also measure CPU and memory utilization over time. Allocation for VMs, vCPU, and vRAM is dependent on how it’s configured in the VDI. However, this configuration is not a guarantee of physical resource availability on the host server. You can use Task Manager to take measurements while going through common workflows with your web mapping application. Then you can compare measurements taken at various times during the day, or even compare them to other VMs that are similarly configured.
CPU Benchmarks
There are industry-standard CPU benchmarks tools, such as CPU Benchmarks from PassMark, that can give an approximation of how well a vCPU configuration compares to the relative speed of hundreds of other dedicated, physical processors that have run thousands of benchmarks. In general, better results indicate faster performance. Keep in mind, there isn’t an exact translation between virtual and physical hardware, and the benchmarking results from a VM are only an approximation of its physical world equivalent.
Always research the benchmark manufacturer’s documentation to understand how to interpret results. For example, if the test results indicate the vCPU is on the low end of the spectrum, such as the equivalent of a 2009, two-core CPU, that VM most likely won’t perform as well with visually intensive tasks as it would with static web pages that don’t involve web maps.
Chrome DevTools
These tools are well documented and can provide detailed insight into how JavaScript applications perform by finding coding errors, measuring request/response times, and capturing detailed memory snapshots. These tools are crucial for tuning web mapping applications as discussed in the next section.
Browser Benchmarks
There are also browser benchmark tools, such as Basemark Web 3.0, that can be used to provide insight into how the browser itself is performing within the VM. This type of tool can help uncover browser bottlenecks, because it removes the web mapping application from the equation so that you can focus on pure system performance.
Web Mapping Application Tuning
In addition to tuning VMs, your geospatial data and JavaScript Maps SDK applications should be designed with performance in mind. Just as it is possible to have too few VM resources, due to basic physics it is also possible to create a mapping application that will perform poorly on the most powerful physical machine in your organization.
Esri has provided lots of information about improving your data as well as designing your application for the best visualization performance. Here are several key resources:
“Enhancements for Mapping More Data, More Efficiently in the Browser”
“Techniques for visualizing high-density data on the web”
Conclusion
VMs often perform differently than dedicated, physical computers. Virtualization introduces additional considerations for tuning both the VM and your web mapping applications. VMs should be configured to the same system requirements as a physical computer including having access to a GPU for the best visualization performance. In addition to designing your web mapping applications for best performance, Esri recommends that you use a variety of commonly available tools to analyze and benchmark VMs to uncover potential configuration bottlenecks.
Additional Reading
“Optimize Chrome Browser on virtual desktops”
The Top Four Reasons Windows 10 VDI Needs GPUs, a NVIDIA ebook