Calcite Design System 1.0 was released in January 2023. Using Calcite, developers can create beautiful, user-friendly, and consistent experiences across applications with minimal effort. Calcite includes configurable web components along with iconography, a UI kit, and usage guidelines containing best practices.

Calcite is used by Esri product teams to create consistent, on-brand Esri experiences across ArcGIS products. Using Calcite, you can create a cohesive user experience across your applications by implementing the patterns and established best practices native to ArcGIS products. It will let apps you develop that will be integrated with the ArcGIS ecosystem offer the familiar ArcGIS experience while showcasing your own brand and style at the same time.
By default, UI components use the ArcGIS color palette, font, and component shape. Theming in Calcite allows you to integrate your own style or company branding in your app. You can easily customize component color, font, and other styles where applicable.
Recent enhancements to the design system include consistent and predictable component API patterns, improvements to accessibility, localization, and a component preview experience. This release also includes an in-depth guide that covers topics such as best practices, how to build apps with Calcite, and a brand-new Figma UI kit.
Consistent Component API
Because Calcite is the result of a broad collaboration between Esri design and development teams, this naturally resulted in some differences in implementation between components. During the transition to the production release, Esri defined strict rules for component implementation and programming patterns. To provide a standard API across components for developers, changes were made to some of the components’ APIs. As a result, apps built with previous beta releases will likely need code updates to match API changes. Consistency updates span the following areas:
- Naming, events, and property patterns
- Focus and blur events
- Options and methods for floating elements
- Disabled and read-only properties
- See a full list of breaking changes between releases in the change log.
Accessibility
Delivering accessible software is a top priority for Esri. Calcite components leverage W3C accessibility standards to ensure the applications and experiences you create are usable by a wide range of audiences. Calcite undergoes third-party accessibility audits to help identify key areas for improvement. In the last year, many updates have been made to Calcite around accessibility including
- The ability to automatically reduce motion based on user preference
- Improved keyboard interaction
- Enhanced assistive technology support such as requiring labels, setting of roles, and Accessible Rich Internet Application (ARIA) attributes
- High contrast support
Esri introduced a new guide that includes accessibility guidelines that outline additional steps you can take to ensure a diverse audience can navigate, understand, and use the solutions you build. Accessibility is an ongoing and incrementally improving project for Esri product teams, and accessibility advancements will be documented with each release. Check out the release notes for more details about accessibility updates.


Localization
Calcite components support localization. That means the language used within the UI can be adapted for a specific language and culture. Localization includes support for changing the display language, regional formatting, utilizing numbering systems, and right-to-left (RTL) bidirectional content. With this release, components now have built-in translations for all supported Esri locales in addition to other localization-related enhancements. Learn more in the localization documentation standards.
Framework Integration
Since Calcite components are built on W3C web component standards, they are framework agnostic. This means Calcite can be used with any framework. This release adds improvements to the components when working with virtual document object model (DOM) environments. Resources such as new and updated framework example apps and a guide topic about in integrating Calcite with web frameworks aid implementation. Developers can also use the Calcite Components React wrapper provided to easily use Calcite in apps built with React.
Calcite Resources in Figma Community
You can now access the Figma web UI kit, styles, and UI icons from the Esri Figma Community (www.figma.com/@esri) and stay up-to-date with the latest Calcite Figma resources. Resources will be updated with each major Calcite release. You can also use the Figma Community to ask questions and make suggestions related to Calcite Figma resources.
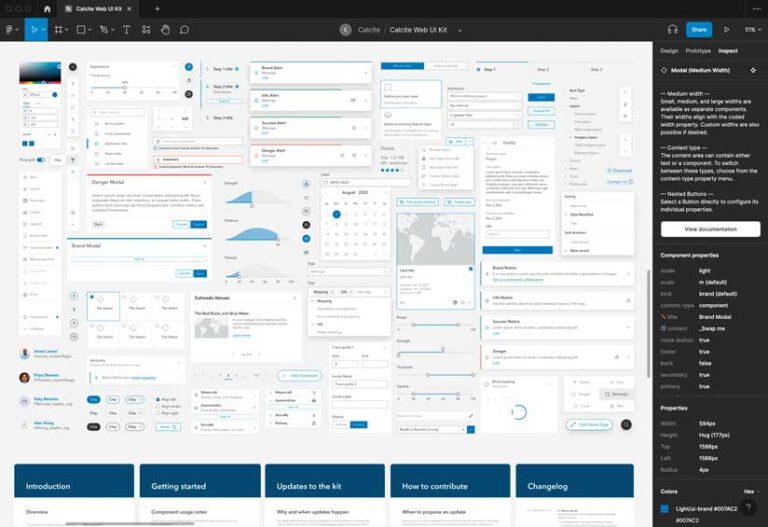
Figma Web UI Kit
Version 1.0 introduces the Calcite Figma UI kit that designers and developers can use to design their apps inside the Figma environment using Calcite. Design your app inside Figma and be confident that your design will exactly match a web app built with Calcite components.
The new UI kit will sync to Calcite releases. It offers improvements over the beta version. It has been architected with component properties, nested instances, and preferred instances; improved auto layout; support for light and dark modes. It comes with defined frame architecture and naming conventions, and it includes sticker sheets and examples of common component configurations and component usage guidelines.
Note that Figma, a popular design tool, is not an Esri product. Visit the Figma website to learn more.

Documentation Site Updates
The documentation site has been updated with more information on best practices, enhancements for exploring and configuring components, and updated resources for getting started quickly.
Each component page has an interactive sample that lets you explore the various ways in which a component can be configured. Many components were updated to expose new ways for interacting with the component. You can explore a variety of recommended patterns for a given component. Adjust the default Calcite theme variables and preview your brand or application colors within the component. You can visually preview and toggle the visibility of slots within components.
Getting Started Resources
The new guide helps you determine which Calcite component build format is best for your workflow. The new tutorials teach the basics about web components. Because web components are a native browser standard, many technical concepts necessary to develop with Calcite components are not specific to the library. However, to help developers quickly come up to speed on the key aspects of working with web components, Esri added a core concepts guide.
Release Naming
Calcite releases use semantic versioning, which indicates the type of change in a release using the format: MAJOR.MINOR.PATCH. Major versions change incremently when there are breaking changes. Minor versions change incremently for new capabilities and enhancements. Patches change incremently for bug fixes. Calcite will continue to evolve and expand with new components and resources for building great applications.