If you use the ArcGIS API for JavaScript with a third-party framework such as Angular or React or create custom builds of the API, this process just got easier. The release of version 4.18 in December introduced a new option for consuming the ES modules, which work natively in the browser, are built to the latest ECMA standards, and allow seamless integration with modern frameworks and build tools.
How Was the API Consumed Before ES Modules Were Available?
The API has always been available as Asynchronous Module Definition (AMD) modules, and it continues to be available as AMD modules for developers who prefer this format. If your app references Esri’s content delivery network (CDN) to access the API via https://js.ArcGIS.com/<API version number>, you are using the AMD version.
Understanding AMD and ES Modules
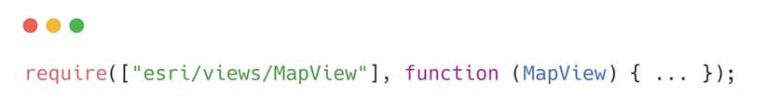
With both AMD and ES modules, API functionality is divided into logical subsets and packaged as modules. AMD modules use a require() method and a third-party script loader to load modules and their dependencies.
ES modules are an official, standardized module system that works natively with all modern browsers through import statements. ES modules do not require a separate script loader. An example showing the differences between the two coding patterns is shown in Listing 1.


Should You Migrate to ES Modules?
If you aren’t integrating with a framework or creating custom builds of the API, there is no need to migrate to the new ES modules. The AMD modules will continue to be available alongside the ES modules for the foreseeable future. Both formats have the same capabilities because they are built from the same code base.
AMD modules are hosted on the CDN and therefore offer these benefits when accessing the API in this manner, as opposed to creating custom builds:
- Fast download and highly optimized caching for API modules
- No installation or configuration required
- It is easy to update applications to the next API version
If you are integrating with a framework or creating local builds, you should consider using ES modules. This will simplify your implementation as ES modules do not require a separate script loader or additional configuration. When using AMD, you typically either use a webpack plugin to integrate the API into your webpack build or use esri-loader with framework tools or other bundlers.
Note that you will still want to use AMD modules when creating local builds if your app uses Dojo1 or RequireJS.
Get Started Using ES Modules
Whether you are creating a new application or integrating the API in an existing application, the first step is to install the API using npm with the following command:
npm install @arcgis/core
Then use import statements to load individual modules. Note that the ES modules package naming convention uses /core rather than /esri, which is used by the AMD CDN modules, as shown in Listing 2.

Copy Assets
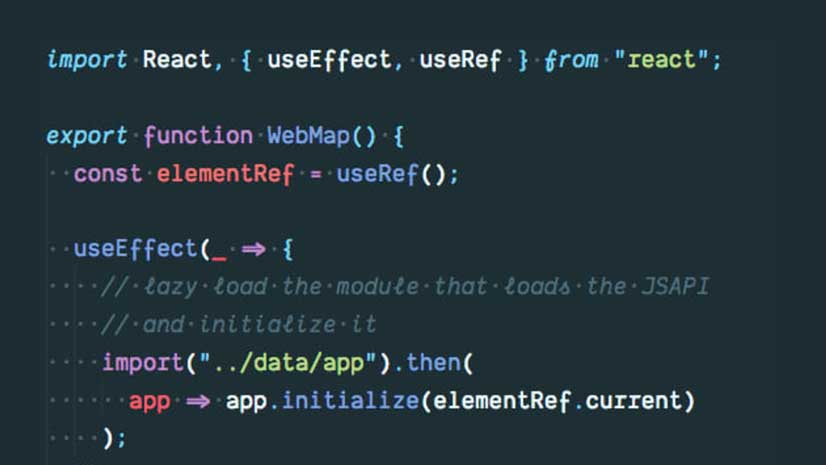
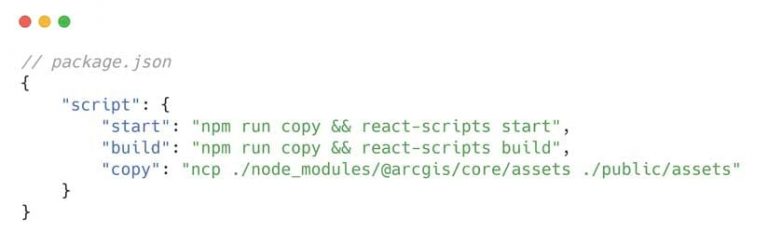
You will need to copy the API assets (which includes styles, images, fonts, pre-built API web worker JS files, and localization files) from the @arcgis/core/assets folder to your build folder. A simple way to accomplish this is to configure a Node Package Manager (NPM) script that runs during your build process. For example, use npm to install ncp and configure a script in package.json to copy the folder. See the React example in Listing 3.

Configure CSS
The final step is to set up the CSS. Choose a theme and then configure your code to copy the theme files from @arcgis/core/assets/esri/themes/ into your project. Listing 4 provides a React example. Now you can run your build and the API’s ES modules will be bundled along with all your other imports.

Refactor Code, If Necessary
If you previously used AMD with esri-loader or arcgis-webpack-plugin and want to migrate to ES modules, review the “Build with ES modules” help topic in the JavaScript API Guide for the code changes required.
Documentation and Examples
For an introduction on developer tooling and your choices when it comes to consuming the API, please visit the JavaScript API Guide and see the Developer Tooling pages. You can find examples that integrate ES modules with frameworks and build tools in the jsapi-resources GitHub repository. This includes integration with Angular, React, Ember, Node, Vue, Rollup, and Webpack.
Road Map for ES Module Migration
At version 4.18, ES modules were released as beta. The production release is planned for early 2021. If you try the modules while they are in beta and they meet your app’s requirements, you can use them in your app. The modules have been broadly tested but they are still considered provisional as they could change based yon feedback or an improved design.
ES modules are covered by Esri Technical Support while they are in beta so you can obtain support as needed. If you have feedback on the modules, associated documentation, or sample code, you can submit your comments or questions to the early access repository.
Summary
If you are using a framework or creating custom builds, use ES modules to make your development work easier. If you are not using a framework or creating custom builds, you don’t need to do anything.