Creating accessible web applications is not just about complying with legal standards; it’s about creating an inclusive digital environment where all users can interact comfortably. One important aspect of this is honoring user preference for reduced motion, which prevents animations from being displayed.
In this article, we’ll explore why supporting reduced-motion preference is important, how it is supported within ArcGIS Maps SDK for JavaScript, and how you can integrate reduced-motion support into your applications.
Why Supporting Reduced-Motion Preference Is Important
Animations aren’t for everyone, and some users can experience discomfort or adverse health effects when presented with certain types of motion. Supporting user preference for reduced motion ensures that you are creating an environment where more users can have a pleasant experience.
Benefits of supporting reduced-motion preference include:
- Minimizing motion sensitivity and seizure risk—As mentioned, some users experience discomfort or adverse health effects, such as dizziness, nausea, or headaches, due to motion animations on web pages, such as a sliding panel. This is particularly prevalent among those with vestibular motion disorders or individuals prone to motion sickness. Other types of animations, like rapid flashes or high-contrast movements, can trigger seizures in people with photosensitive epilepsy.
- Improving user experience—Providing options for reduced motion ensures that more users, regardless of physical condition, can have a pleasant experience using your apps. Users will feel more comfortable and in control if they can adjust the settings to match their needs and preferences.
- Adopting accessibility standards—Various accessibility standards and guidelines, such as the Web Content Accessibility Guidelines (WCAG) Success Criterion 2.3.3: Animation from Interactions, advocate for reduced-motion preference to ensure that web content is accessible to a broader audience.
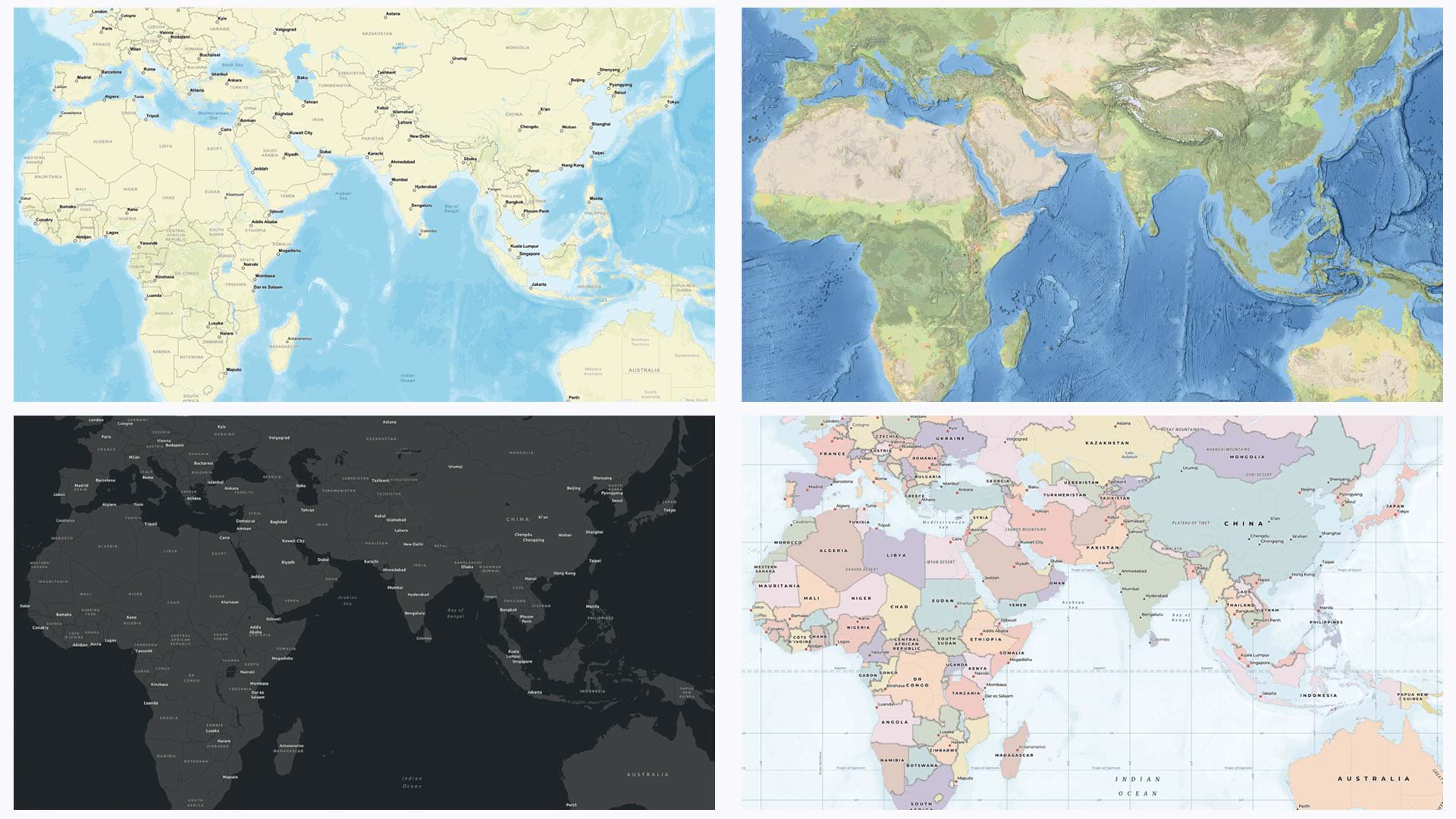
Reduced-Motion Support in 2D Maps
As of version 4.30, released in June 2024, ArcGIS Maps SDK for JavaScript supports reduced-motion preference in 2D MapView displays. When users have enabled reduced motion or disabled animations in the operating system or browser, animations will be removed when navigating the map using MapView.goTo(), or with components or widgets such as Search and Bookmarks. Additionally, panning momentum will also be disabled.
Since June 2024, ArcGIS Online apps using JavaScript Maps SDK 4.30 also inherit reduced-motion support for 2D maps, which include Map Viewer, ArcGIS Instant Apps, ArcGIS Dashboards, ArcGIS StoryMaps, and ArcGIS Experience Builder.
App developers can decide whether their app honors reduced-motion preference with the config.respectPrefersReducedMotion setting. While this option is available, it is not recommended unless your application requires animation. The implied setting is true, meaning that the SDK, by default, will honor the user’s reduced-motion preference (if any).
How to Build Reduced-Motion Support into Your Applications
While we have built support for reduced motion into JavaScript Maps SDK, you can take additional steps to support it in your apps:
- Remove nonessential animations.
- Add a play/pause button to give users control over animations.
- For animations that add context or meaning, consider minimizing the motion using the prefers-reduced-motion media query.
Browsers support the prefers-reduced-motion media query, which allows you to detect if a user has requested reduced motion in their operating system settings.
The CSS @media query can be used to detect a preference for reduced motion, and allows you to apply specific CSS rules, as shown in Listing 1.

Similarly, the matchMedia method in JavaScript allows you to check for the prefers-reduced-motion media query and update your application accordingly, as shown in Listing 2.

Web accessibility is a consistently evolving topic and it can be challenging to know what the best solution is for your app. It is important to continually evaluate the accessibility of your content and find ways to improve experiences for users. For additional information on what you can do to improve accessibility, visit Esri’s Accessibility Resources site.