As a map app developer, one of the easiest ways to improve productivity before writing a line of code is to use ArcGIS platform tools such as Map Viewer or Scene Viewer. These viewers are online map editors that you can use to design maps and scenes interactively. Once created, maps can be consumed by your custom apps.

Designing maps with the viewers can save a significant amount of time during the application development process, especially when you are in the experimental and prototype phases. For example, it’s a lot easier to change, apply, and visualize map settings interactively when you are selecting basemaps, deciding the best symbols and colors to use for layers, and trying to select the best fields and content to display in pop-ups.
The viewers also have built-in features, such as smart mapping, that help you make better styling decisions based on the type of data in your map. If you are new to ArcGIS and the viewers, you might want to check out the Data and Design tutorials available at Esri DevLabs (developers.arcgis.com/labs/) to learn how to create your own maps.
The best part of taking this “design a map first” approach is that once you are finished designing your map, you can save it in ArcGIS Online or ArcGIS Enterprise and then use one of the ArcGIS APIs to load the entire map (along with all its settings) in your app with just a few lines of code, saving you a ton of development time. Let’s take a look at how to take advantage of this workflow.
Step 1
Get a Web Map ID

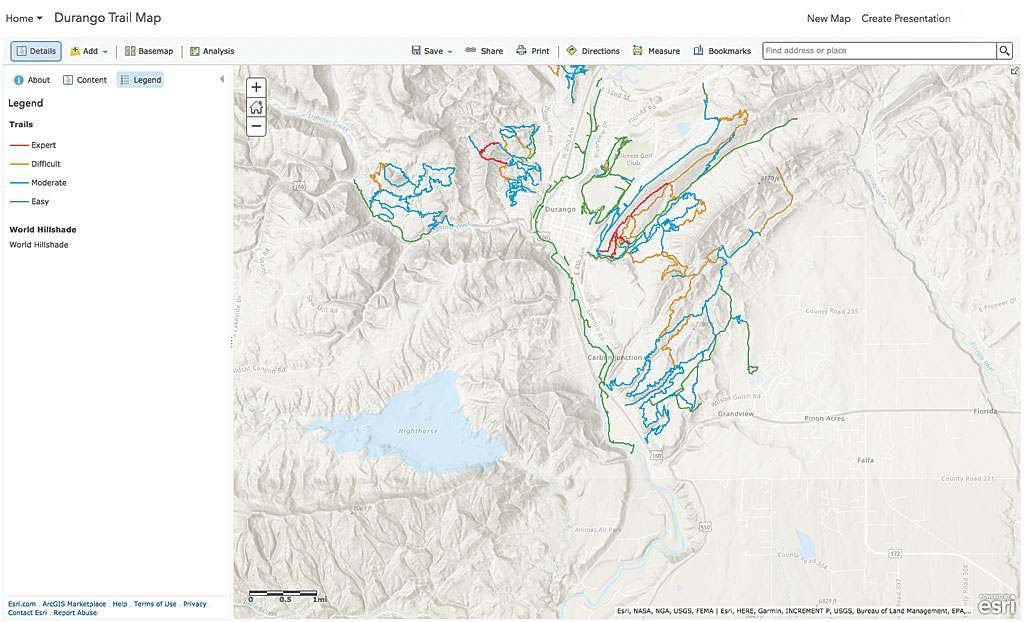
Web maps and web scenes are stored as items in ArcGIS Online and ArcGIS Enterprise. Each item has its own unique ID. To display a map in your app via code, you need the ID. If you don’t have a map ID, you have three choices: search in the gallery for an existing map on ArcGIS Online (there are literally thousands to choose from); create a new map from scratch with Map Viewer or Scene Viewer and store it in ArcGIS Online; or use the sample map and make your own copy of it.
The sample web map has been designed with the World Vector Tile Topographic basemap overlaid with the World Hillshade layer with transparency set at 50 percent. The trails layer is on top and has been classified by difficulty. Its pop-ups have been customized to display information as text as well as some field data.
Step 2
Load the Web Map
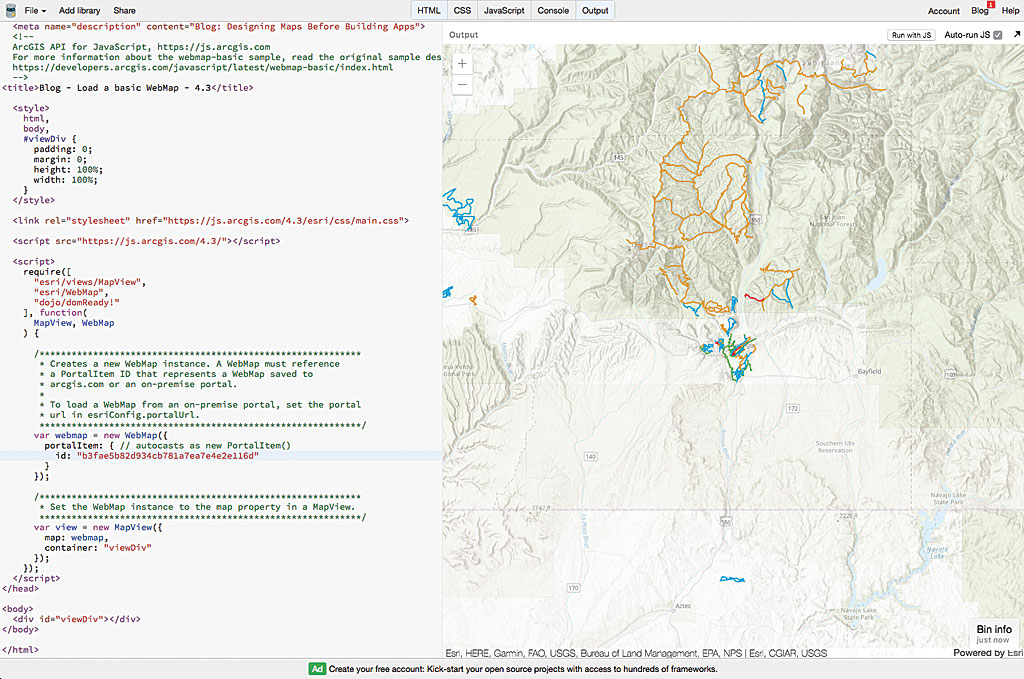
Now that you have a map ID, you can use the ArcGIS API of your choice to load and display the map. With the ID, the ArcGIS API knows how to access the item (PortalItem) on ArcGIS Online. The item is stored as a JSON structure based on the web map and web scene specification.
In this example, we’ll just use one of the samples from the ArcGIS API for JavaScript and the map ID from the sample map saved to My Content to load the map. You should notice that the map has all the same settings and behavior as the map in the viewer. Feel free to copy the jsBin, output, add your own map ID, and give it a try.
Step 3
Update the Web Map (and App)

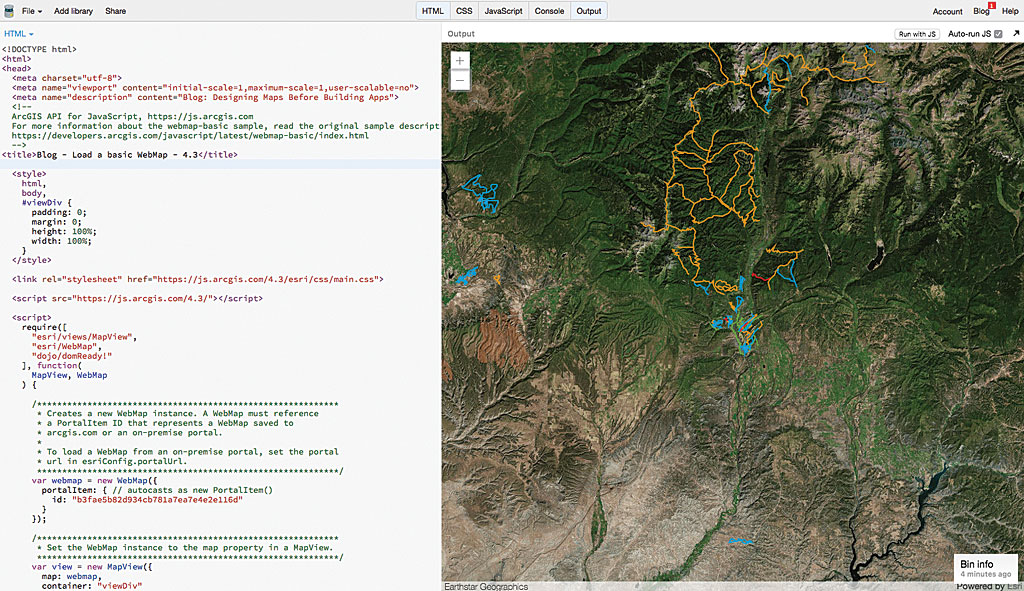
Now here’s the best part. Since the app is referencing the item ID on ArcGIS Online, if you go back to the viewer and update the map, and then refresh your app, the changes will be automatically applied to your application as well—no code updates are required. This is a very powerful way to “remotely” edit the map in your app without actually changing any code.
In this example, we just changed the basemap in Map Viewer to World Imagery, saved it, and then reran the jsBin. Feel free to try to update and save your map and then refresh your web map.
Summary
If you are not already using the viewers to design your maps and scenes for your apps, be sure to give this technique a try. It’s a lot easier to experiment with color and symbol changes in a viewer than it is through code. This is one of the most effective ways to optimize your development workflow with the ArcGIS platform.