Esri’s design system (Calcite) enables you to create beautiful, easy to use, and consistent experiences across apps with minimal effort. It includes design best practices, icons, color schemes, and an accessible web component library with UI elements including buttons, panels, accordions, and alerts. The design system also manages spacing and layout with relative positioning so your app can achieve a clean, responsive design for any screen size.
Integration with the ArcGIS Ecosystem
The design system originated as a collaboration between design and development teams at Esri to create a unified visual standard of excellence. Using a shared collection of resources and guidelines allows the creation of consistent, on-brand Esri experiences for use in ArcGIS products and Esri Services projects.
As Calcite evolved and improved, Esri realized that offering it to the broader developer community would provide significant benefits. In addition to building beautiful apps faster, developers would have the ability to create a cohesive product experience by using the patterns and established best practices native to ArcGIS.
Apps created with the design system could seamlessly integrate with the ArcGIS ecosystem, providing the familiar ArcGIS look and feel. Consequently, Esri made the design system resources available through the ArcGIS Developers site at developers.arcgis.com/calcite-design-system. It was initially released as beta, and will have a production release later in 2021.

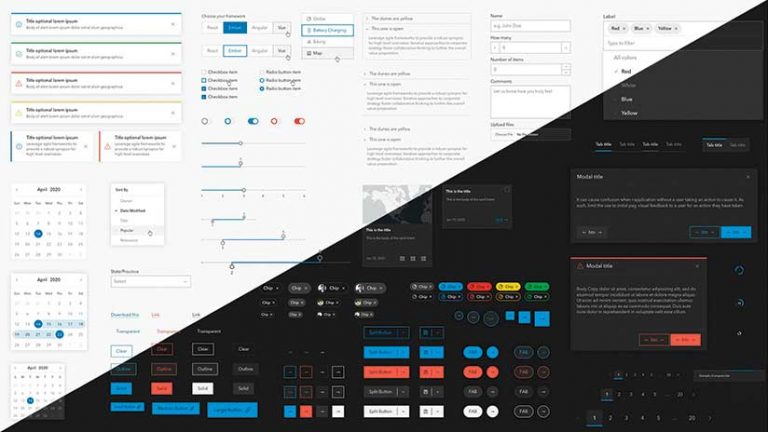
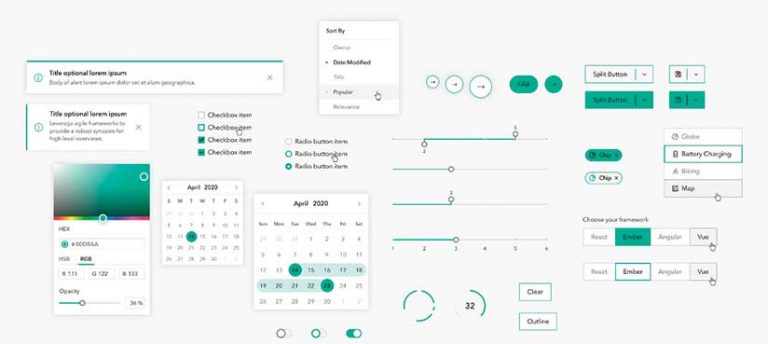
UI Building Blocks: Web Components
Developers can build web apps using the collection of 47 UI components that are the foundational building blocks of any web application. These components are flexible, responsive, localizable, framework agnostic, accessible, and themable.
Flexible—Components can be configured in a variety of ways. For example, buttons can have square or rounded edges).
Responsive—UI components have sizing options and other adaptive traits so apps can adjust to various display sizes.
Localizable—Components support both left-to-right and right-to-left localization, and text properties can be set for any locale.
Framework Agnostic—Because components are built on the web component standard, they are framework agnostic so that developers can use these components within their choice of JavaScript framework and will require nothing more than vanilla JavaScript, HTML, and CSS.
Accessible—Components undergo regular, formalized accessibility testing to ensure that they can be easily used by any audience.
Themeable—Developers can apply a light or dark theme or define a custom theme to match their brand.
Esri heavily depends on the design system for creating the UI/UX of ArcGIS products. As products evolve, new products are introduced, and the developer community contributes to requirements, the component library will expand and evolve.
Customize to Match Your Brand
Applying a theme allows you to integrate your style or that of your company branding with your app. By default, UI components will use the ArcGIS color palette, font, and component shape. If you want to adapt the look to match your style preference or brand, you can easily customize the components in a variety of ways.
Light/Dark Theme—Using a single property, you can cAvonfigure all components to use a dark or a light theme. The dark and light themes will style all components and their states (e.g., hover, selected) using the chosen theme.
Colors—Using the components’ color variables, you can configure the color scheme in your app. The following CCS will give all components a dark pink color with a slightly darker hover state color.
–calcite-ui-brand: #FF1493;
–calcite-ui-brand-hover: #C71585;
Component Shape—You can configure the shape of some UI components. For example, you can use a rounded button style.
Typography—You can apply a specific font to the entire app or individually across components.
From Design to App Using UI Kits
What is your process for designing your application? Perhaps you work with a design team first to create the experience. Maybe you design and develop the app yourself. In either case, you can use popular design tools and the Esri design system UI kit, easily dragging and dropping components into your app’s UI layout. (Note: In the first release, only Sketch is supported but Esri is working to add support for Figma and Adobe XD later this year.)
In the Esri design system UI kit, you’ll find symbolized versions of all the web components, colors, icons, and fonts that are part of the design system. As you construct designs in Sketch, you will be able to implement them in code.
To learn more about how you can use the UI Kit to design your app in Sketch, see the guide page in the online documentation.
Icons
The Esri icon and illustration team maintains a collection of icons for products and marketing efforts. All Esri icons come in SVG format and have tags so that it’s easy for you to find the functional or mapping icons you are looking for. You can browse both icon libraries at at developers.arcgis.com. These icons, which can be used in your application UI or as symbology in your map, are offered in two main libraries: calcite-ui-icons and calcite-point-symbols.
calcite-ui-icons
A collection of more than 700 monochrome user interface icons meant for the UI outside of the map. They represent software functions in web and native application experiences. These icons depict straightforward concepts avoiding unnecessary complexity and are implemented with a single fill color. They are built at 16-, 24-, and 32-pixel in a primary 1-pixel outline style.
calcite-point-symbols
The more than 700 calcite-point symbols in this library are monochrome point symbol icons built at 13-, 17-, and 21-pixels sizes for use on maps. Constructing these symbols on an odd-numbered pixel grid means that they can be centered both horizontally and vertically.

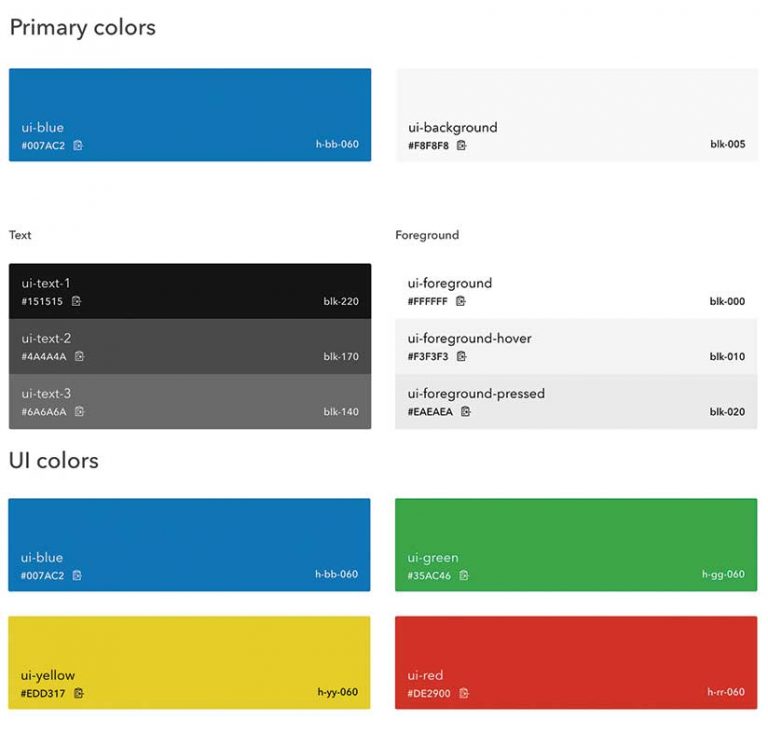
Colors
Strong and bold colors are used sparingly, leaving the focus on the primary blue brand color and UI states. In addition, all colors are designed with accessibility in mind. Both light and dark themes pass the Web Content Accessibility Guidelines (WCAG) Level AA accessibility contrast ratio requirements.

Getting Started
The design system is available from developers.arcgis.com. You will find resources such as usage guidelines, best practices (do’s and don’ts), writing and copy guidelines, accessibility documentation, and a component API reference. Most notable, you will find knobs for the component configuration to visualize the flexibility of its properties, light/dark theme, and right to left layout for localization. As you adjust the component knobs and properties, you can copy the code from what you modified and paste it straight into your application.
Looking to the Future
As with other state-of-the-art design systems, Esri’s design system is constantly evolving with the advancement of ArcGIS technology, the available tooling for web development, and the underlying technology. Since Esri heavily depends on the design system for creating the user experience for products, the component library will continue to grow and be enhanced.
While the current UI components are limited to the web platform, Esri plans to expand the design system to support more platforms. Apps built with technologies other than web can benefit from design system resources such as design guidelines, icon library, and colors.




