
Whether you’re a hacker or a well-seasoned developer, writing JavaScript geo apps from scratch takes some serious time, skill, and effort. Thankfully there are a few places you can go to get a head start—like the esri.github.io site. There you’ll find over 170 geo projects on GitHub that are ready to go. Most of the projects use the ArcGIS APIs and services to do something geo, but many integrate with other technologies as well, and others are pure JavaScript solutions. The other cool thing is that they are all on GitHub, so if there’s a feature missing, it’s easy to make a pull request or log an issue to get it added.
Here are 10 projects that should help you get your JavaScript mapping apps out the door faster.
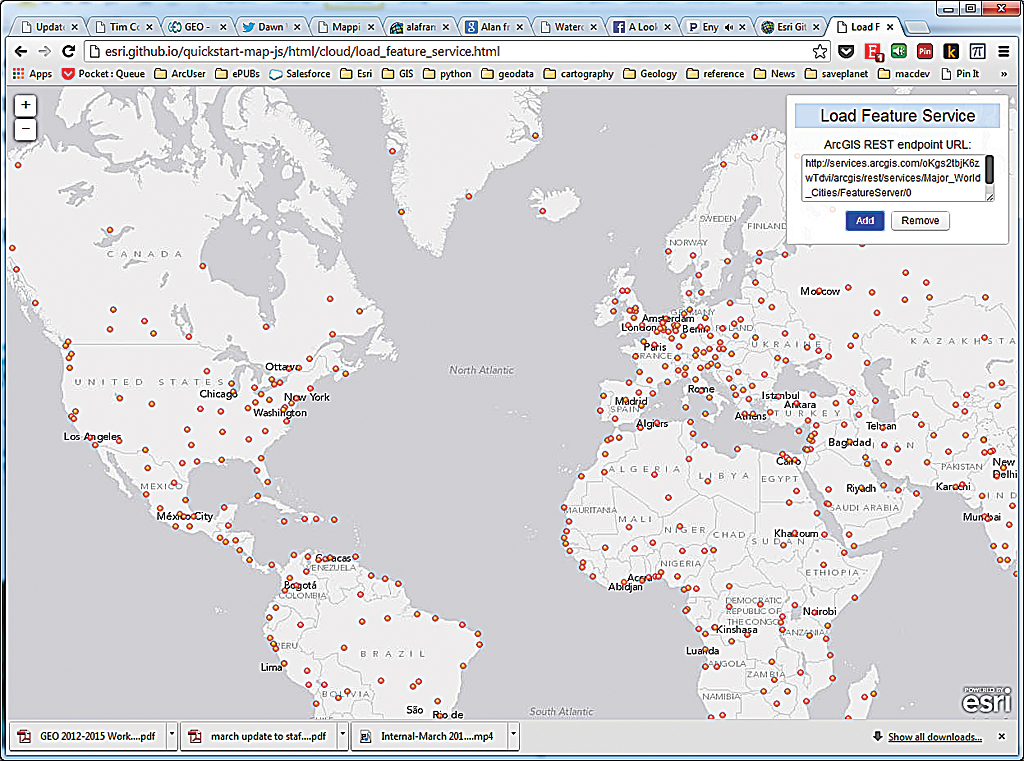
1 quickstart-map-js
Looking for some short JavaScript examples to do things like add points to a map, change basemaps, find places, get directions, or perform spatial analyses? Well, look no further. This project illustrates how to accomplish a bunch of common mapping tasks with ArcGIS API for JavaScript and ArcGIS Online services with minimal code. See live demos. If you are an iOS, Android, or PhoneGap developer, there are other quick starts too.

2 map-tour-storytelling-template-js
Do you like to tell stories with maps and pictures? Well, this repo is for you. If you just want to take it for a test-drive first, just go use the hosted templates to build the app and let ArcGIS Online host it. If you want to make some deeper customizations, fork and clone the code to build a custom version of the template viewer. Either way, you still get a fully responsive app that lets you sync geographic points with images of your choice. There is a live example and a few other storytelling templates that you might want to check out.
3 esri-leaflet
If you like Leaflet, then you’ll love esri-leaflet. This project provides the plumbing to consume ArcGIS Online basemaps, services, and your own feature services using the Leaflet JS framework. If you are into geocoding, you should also check out the esri-leaflet-geocoder control. To see some examples of how it works, be sure to check out the live demos.
4 arcgis-digit-geocoder-js
Ever wonder how to build a context sensitive geosearch widget? A lot of people don’t know this, but all the source for the ArcGIS JavaScript Geocoder widget is available on GitHub. Behind the scenes, it uses the ArcGIS World Geocoding Service, and it autodisplays search results as you type. Fork and clone this repo to create custom versions of the geosearch tool.

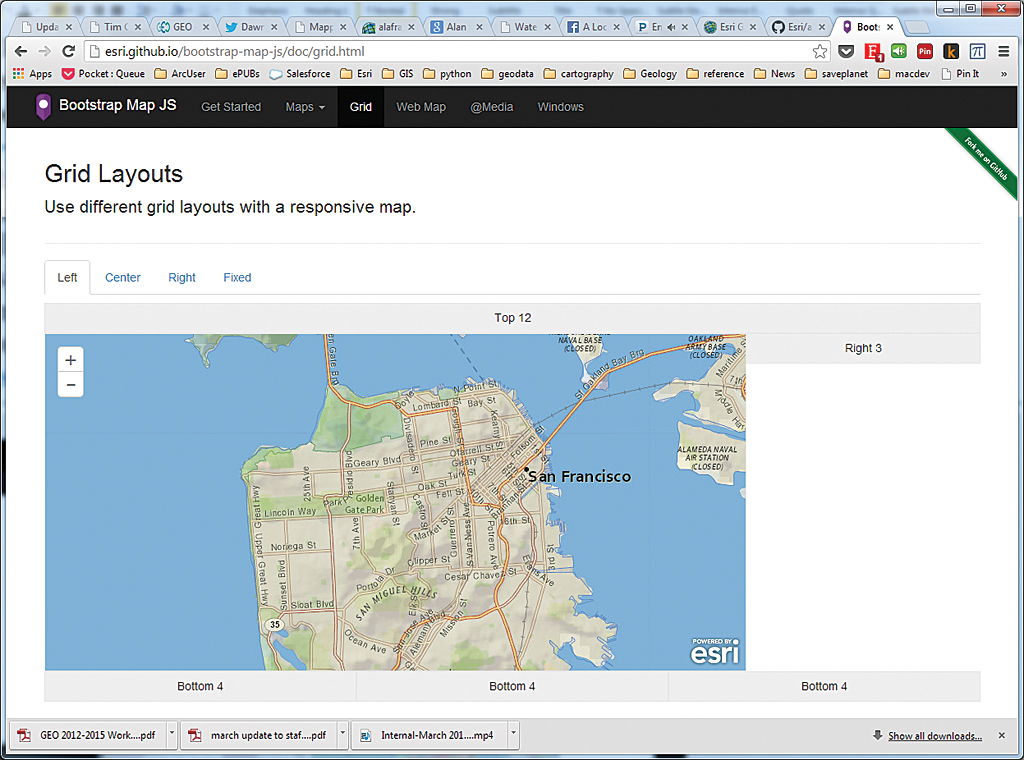
5 bootstrap-map-js
Looking for a fast way to build a nice-looking, responsive website with a map? Well look no further. This project shows you how to use the new Bootstrap 3.0 framework to build a killer website with a fully responsive map. Just add two files (bootstrapmap.js and bootstrapmap.css), and your maps will magically recenter, resize, and realign and work in the Bootstrap components. The map pop-ups are also uber-responsive too. Check out the live demos. If you are using Bootstrap 2.x and you want to stick with just Dojo, you might want to check out dojo-bootstrap-ui-for-maps-js.
6 terraformer
Need to convert GeoJSON or WKT to ArcGIS JSON or vice versa, do some lightweight geospatial operations (e.g., point in polygon), or build a custom NodeJS data store? Well look no further. Terraformer is here to save the day. Save yourself some time by integrating this geolibrary into your client-side JavaScript apps or in your NodeJS apps. Be sure to check out this super cool website with all the library docs and a few live samples.

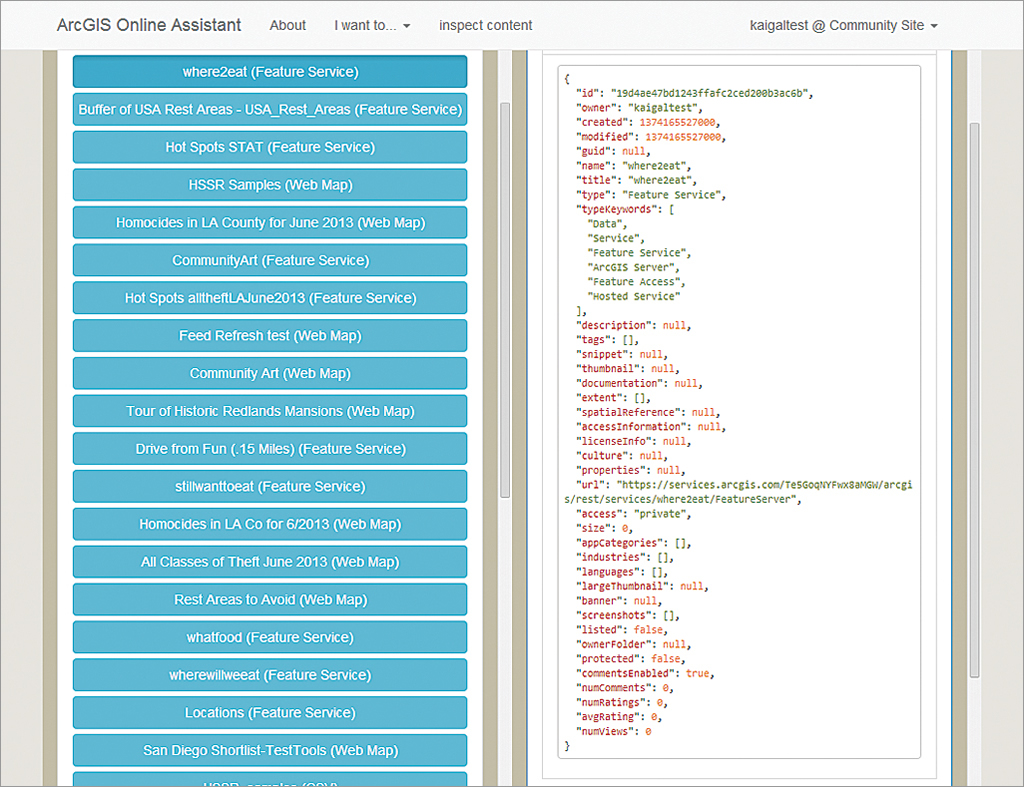
7 ago-assistant
So many people don’t know about this little gem. Do you have an ArcGIS Online account and need to transfer maps, feature services, or other items to another account? You no longer have to export and reimport each item. Use this tool to copy items between any two ArcGIS Online accounts. As a bonus, it also works for Portal for ArcGIS. Take it for a test-drive. Missing a feature? Go ahead and make a pull request to get it in.
8 sencha-touch-map-checkin-js
Want to build a Foursquare-like check-in app on GIS steroids? This project illustrates how to use Sencha Touch, ArcGIS API for JavaScript, and ArcGIS Online to get it done. ArcGIS Online feature and network services let users find pizza joints 3, 5, and 10 minutes away and then navigate to the stores. All check-ins/checkouts are stored so pizza store managers can analyze the data later. Try the live app.

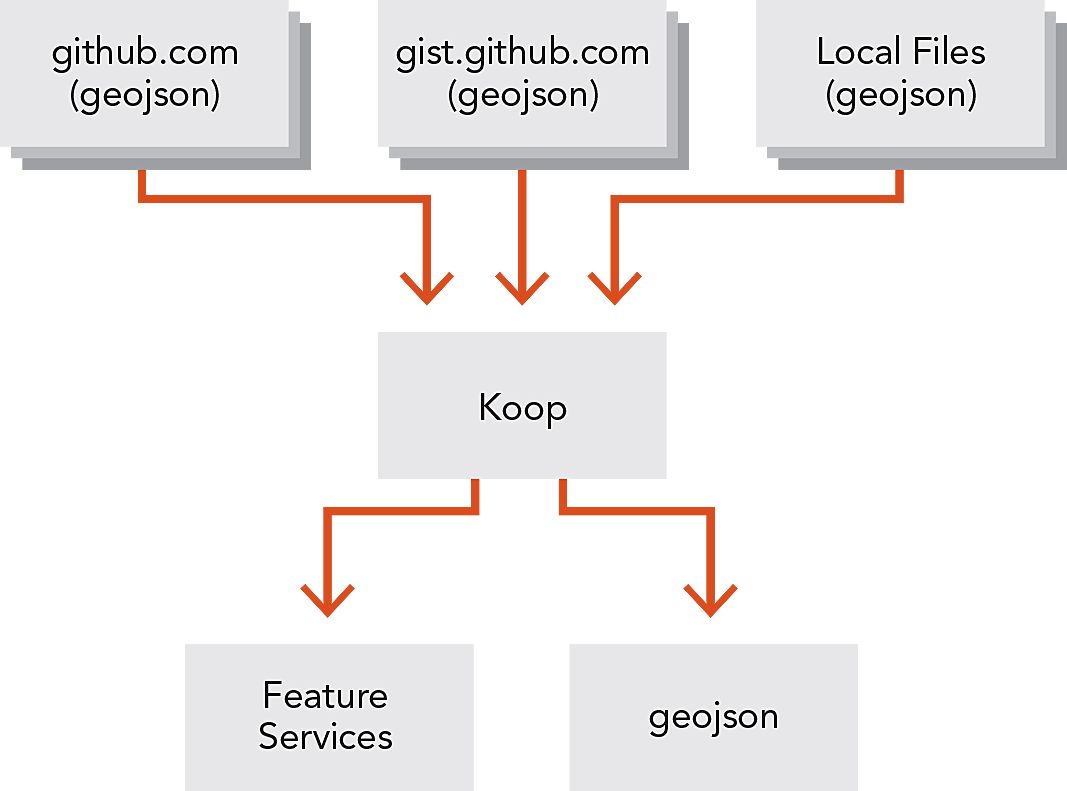
9 koop
Need some help getting your GeoJSON services into ArcGIS apps? This provider makes it super easy to build a NodeJS app to access your own services and expose them as ArcGIS REST feature services so they can be accessed by other ArcGIS apps and APIs. Most of the plumbing is done for you so it is really easy to implement it with your own services. The repo has a few examples that illustrate how to expose feature services from gists, GitHub, ArcGIS Online, and Socrata. Pretty neat.
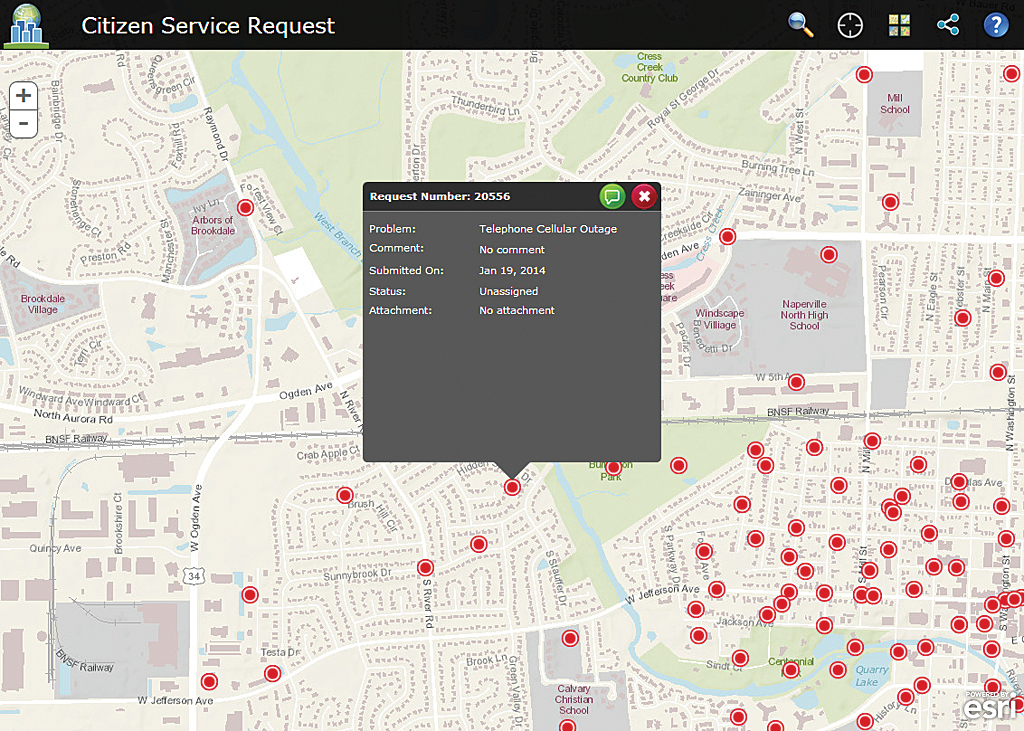
10 citizen-service-request
Looking to build an HTML 5 crowdsourcing application for citizens and government workers? If so, be sure to check out this JavaScript app that provides an out-of-the-box solution for just such a task. It allows citizens to submit, comment, and share requests on social media, and it gives government the ability to review them. Give it a try. If you are interested in other government apps and templates, be sure to check the local government repos on the esri.github.io site. Visit esri.github.io to search for more open-source geo projects.