displaying 7862 results
How National Guard analysts use satellite technology and GIS mapping to provide 24/7 fire detection across the US and Canada.
The Red Cross Red Crescent Climate Centre predicts floods, maps conflict risks, and enables proactive response in complex crisis zones.
Allen Carroll’s book, Telling Stories with Maps, chronicles a journey from analog cartography to digital frontiers.
Mick Dunn from Nottingham City Council in the UK explains how the digital twin approach to city planning will double its ROI.
CAL FIRE uses geospatial data to protect communities and respond faster during emergencies.
Executives heard pointed advice from one analytics leader at a top global firm: It’s time to make geospatial data “first-class data.”
GIS transforms Seattle's event planning from paper maps with Post-it notes to real-time digital coordination.
A groundbreaking case in Argentina used GIS to help convict a rancher of ecocide, expanding protections for penguins and other species.
Missouri Task Force One tested drones and the Search and Rescue Common Operating Platform (SARCOP) software to better prepare for disasters.
At one of the nation’s largest wineries, GIS is bringing clarity, consistency, and precision to every decision.
The National Center for Missing and Exploited Children (NCMEC) transformed investigative GIS tools into public resources.
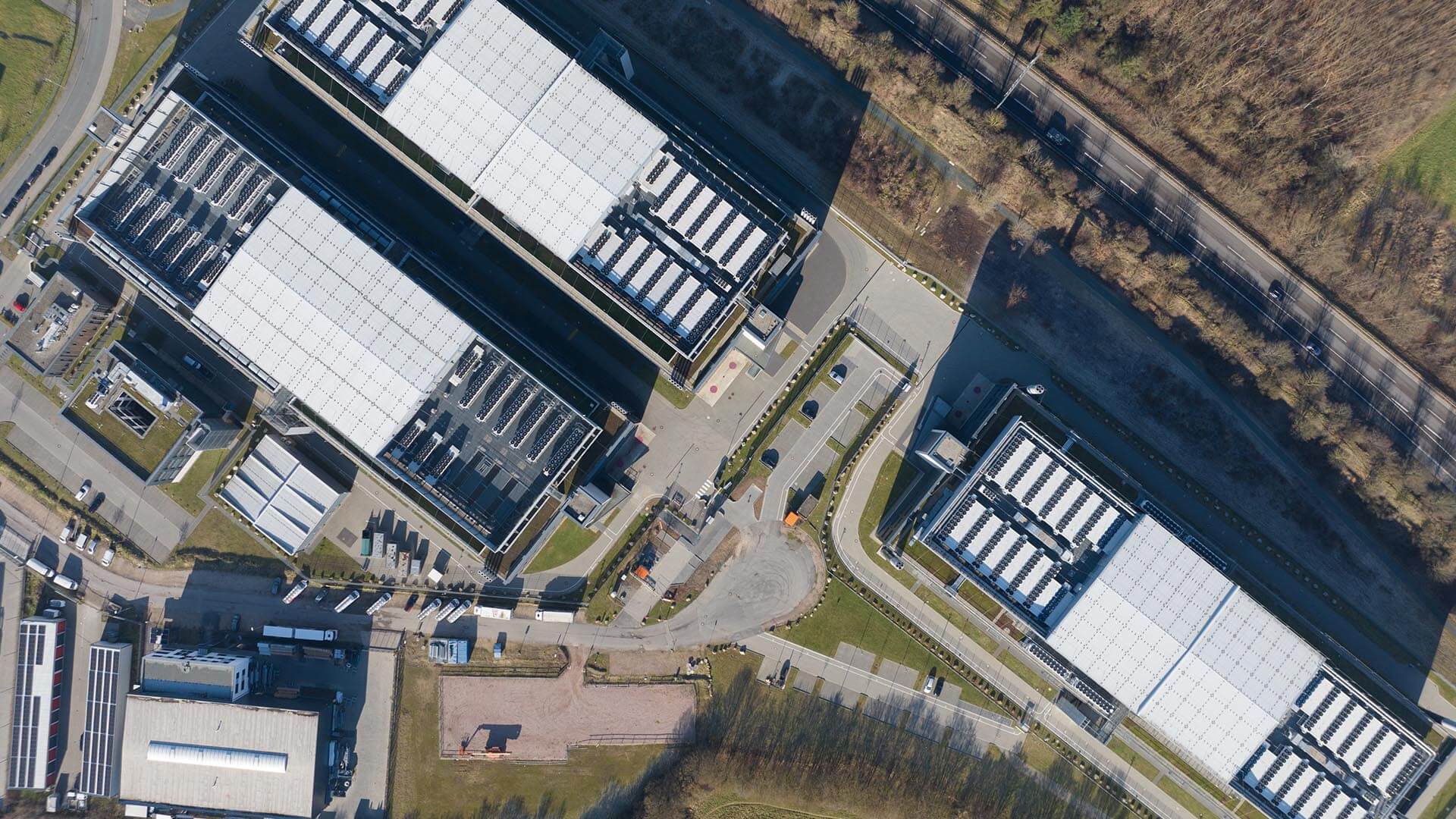
As AI booms, developers and tech firms are using GIS technology to assess potential data center sites and outmaneuver competitors.